Создание Меню и sitemap html (xml) сайта WordPress через плагин
2019 г. Создание Меню и sitemap html (xml) карты сайта на WordPress служит для улучшения СЕО. С помощью плагинов задача решается довольно просто.
Когда Yoast SEO установлен либо подобный по функциям модуль, тогда требуется добавить только HTML sitemap. Скорее всего XML-карта, у вас уже есть. Не путайте эти атрибуты оптимизации с интерактивными картами Google или Яндекс, отображающих местонахождение офиса компании. Это разные вещи.
Про установку Локального сервера для создания сайта на ПК без доступа в интернет узнайте из статей про Denwer или OpenServer. Это бесплатная возможность визуально протестировать сайт, Темы и плагины на WP.
Как проверить наличие карты sitemap xml, если
установлен плагин YOST SEO
Проверить наличие XML карты на сайте можно по ссылке: http(s)://домен сайта/sitemap.xml или http(s)://домен/sitemap_index.xml Причем не только на своем ресурсе, а на любом. При условии, что владелец, в целях конспирации, не изменил доступный для всех URL.
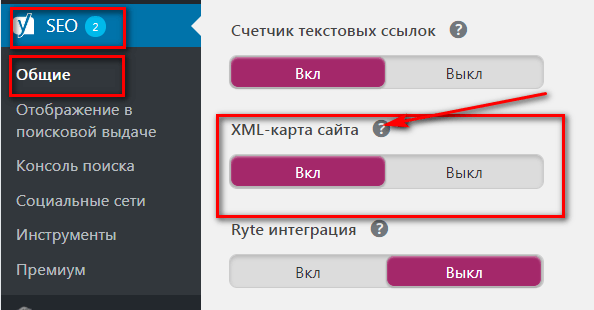
Где в YOST включается XML-карта сайта

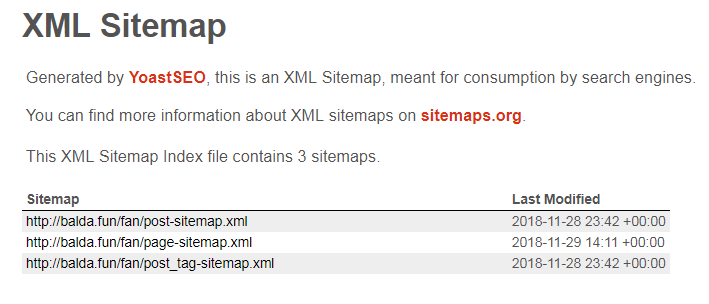
Если опция не включена, то включите ее. Не забудьте сохранить изменения. Теперь можно просмотреть, какие страницы на сайте индексируются поисковыми системами. Для этого перейдите: Админпанель → Yoast SEO → Общие → Возможности. Нажмите знак «?», далее по ссылке: «Посмотреть XML карту сайта«. Попадете на страницу такого типа:

По ссылкам видно, что в индекс входят:
- посты;
- страницы;
- теги к записям;
- есть ли дубли, какой тип публикаций входит в список, а какой нет.
Узнайте какие плагины обязательно должны быть на каждом сайте на движке WordPress. В статье есть видео от продвинутого вебмастера, который сам принимает участие в создании некоторых из них.
Зачем нужны две карты сайта на Вордпресс
Вид и назначение карт отличается. XML – отображает ссылки и мета описания страниц, записей, рубрик, учитывая изменения, которые вносит вебмастер. Поисковый робот в первую очередь сканирует ссылки на сайте, поэтому sitemap hml способствует быстрой индексации контента. При отсутствии этого навигатора некоторые страницы могут выпасть из индекса вовсе. HTML – представляет список заголовков (ссылки) на кириллице, дату публикации, рубрики.
- XML Sitemap – предназначена для считывания поисковыми ботами.
- HTML Sitemap – помогает посетителям ориентироваться, улучшая показатели юзабилити.
Опытные пользователи прописывают код вручную, чтобы обойтись без дополнительных расширений. Мы же воспользуемся более простым способом: установкой плагина для автоматического создания HTML списка. Исходим из того, что Yoast присутствует, поэтому XML-карта уже есть.
Установка и настройка Hierarchical
HTML Sitemap – карта сайта для людей
Прежде чем создавать HTML карту описанным ниже способом, на сайте должно быть настроено Меню. В нем отобразится ссылка на страницу со списком ваших публикаций. Если его еще нет, то в конце статьи приведено несколько способов создания Меню на сайте.
Шаг 1. Скачайте (Иерархическая) плагин Hierarchical HTML Sitemap. Путь: Админпанель → Плагины → Добавить новый. В поле поиска введите название, затем, → Enter → Установить → Активировать.

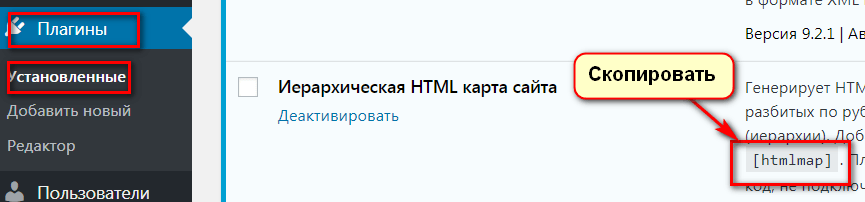
Шаг 2. После установки скопируйте код [htтlтaр], находящийся в описании к плагину. Для этого в консоли WP перейдите: Плагины → Установленные.

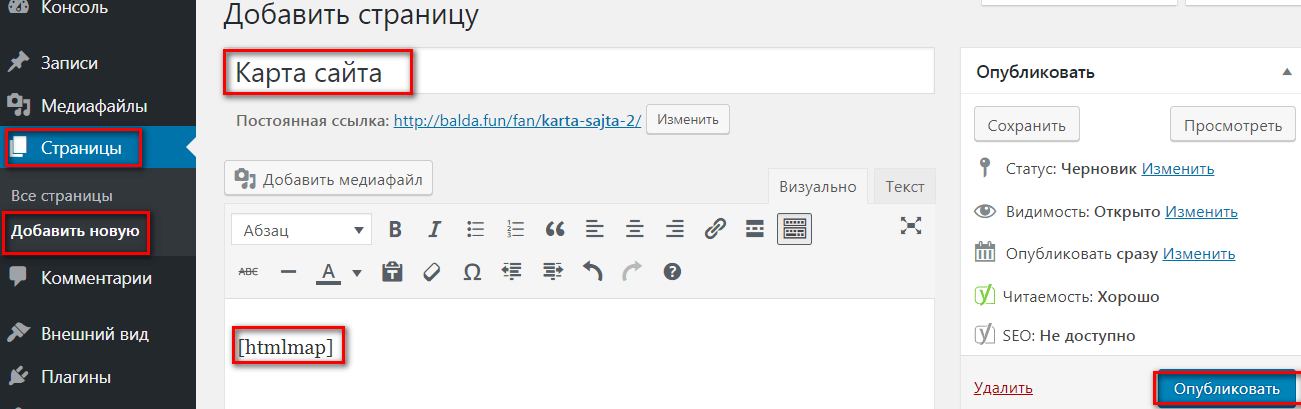
Шаг 3. Перейдите в редактор страниц: Админпанель (консоль WP) → Страницы → Добавить новую. Пропишите заголовок, который будет отображаться в Меню сайта (обычно верхнее). Например, Карта сайта, Содержание, Список статей или другое.
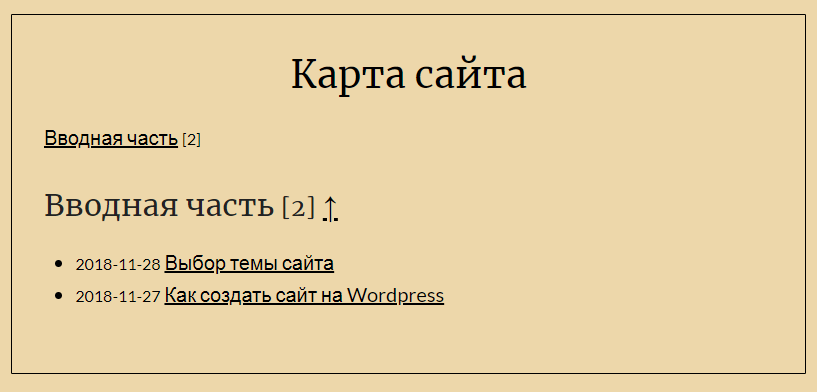
Шаг 4. В поле для текста вставьте скопированный шорткод: [htтlтар]. Можно предварительно Просмотреть, что получилось. Потом, если вид списка устраивает, нажать «Обновить». Все. Карта создана.
Если хотите изменить параметры отображения, расширьте скрипт. Например, вместо кода [htтlтар], пропишите следующие, добавив к ним квадратные скобки:
- htmlmap exclude=335,556 – отображать только Страницы, исключая Записи;
- htmlmap exclude_cat=1,3 – не отображать рубрики;
- htmlmap showpages – добавить в список страницы;
- htmlmap hidecloud] – скрыть навигацию по ссылкам;
- htmlmap showdescription – разместить описание категорий;
- htmlmap hidedate – не показывать дату публикации статьи.

С появлением новой записи, она автоматически появится в списке карты сайта. Вам ничего не придется создавать и прописывать руками.

Как ссылку «Карта сайта» поставить
на первое место в Меню
Меню может располагаться где угодно. Это зависит от выбранной Темы (шаблона). Чаще всего – в Header. В нем появится надпись, которую использовали для заголовка. При клике на нее, попадете на страницу со списком публикаций. Но она отобразится последней, если до этого уже вписано несколько ссылок, ведущих на страницы.

Надписи Меню, если они располагаются не в том порядке, как хотелось бы, можно поменять местами. Карту сайта привычнее видеть вначале списка. Для этого перейдите: Внешний вид → Меню. Перетащите мышкой заголовки в Структуре Меню, сформируйте очередность наименований. Сохраните изменения.

Как создать Меню, чтобы прописать
ссылку на карту сайта
Если решили установить плагин карты сайта HTML, а Меню еще нет, то сначала проверьте, а есть ли оно вообще в вашей Теме WP. Можно ли перенести этот атрибут в другое место и сколько списков может отображаться.
Способ №1
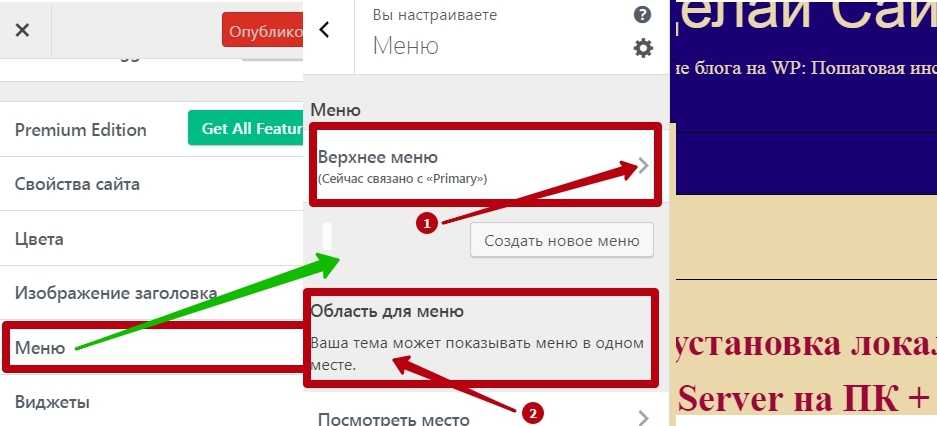
Перейдите: Консоль → Внешний вид → Настройки. Слева откроется окошко, где можно посмотреть есть ли в вашей Теме Меню, сколько их, в каком месте отображаются (2). Тут же можно настроить список, то есть, выбрать что хотите разместить в этой области (1).

Способ №2
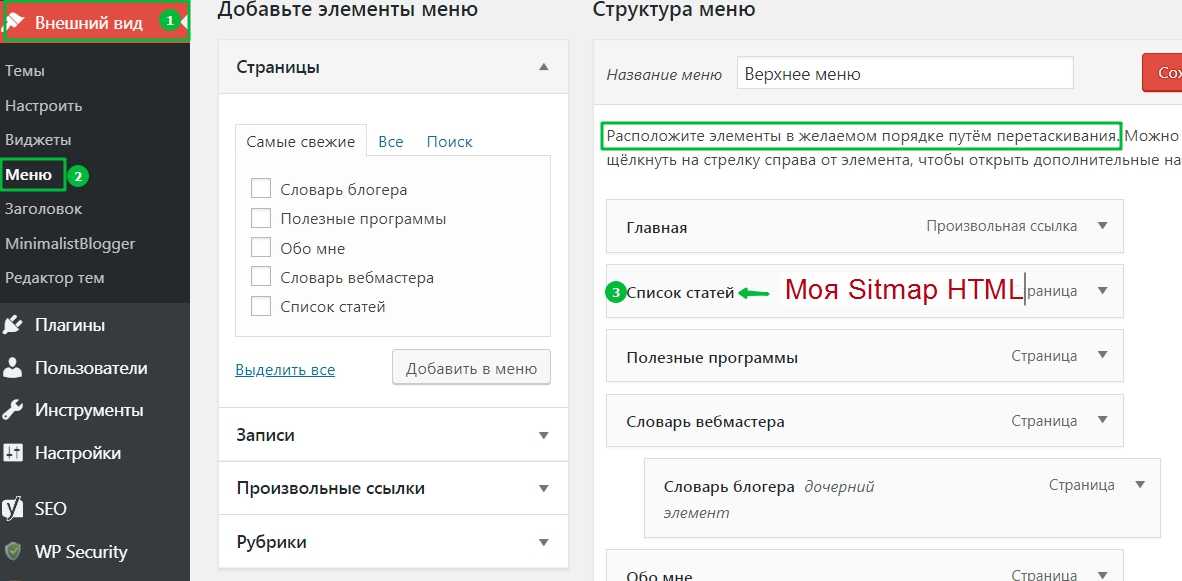
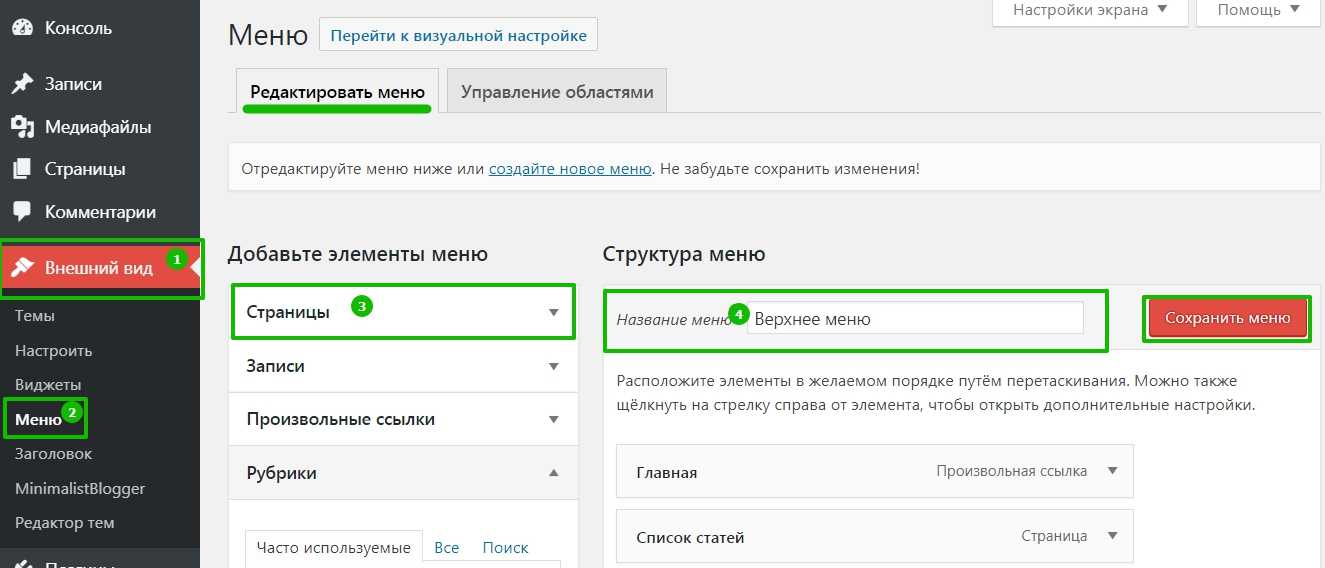
Перейдите: Консоль → Внешний вид → Меню. Здесь выберите, что именно будет отображаться (какой тип контента): Страницы, Записи, Рубрики или Произвольные ссылки, то есть, выбранные вами публикации. У меня, как и выделено на скриншоте список состоит из Страниц.

Например, если я публикую Страницу, то она автоматически попадает в верхнее Меню: как одно из наименований: Карта сайта, Главная, Обо мне и пр. или, как его дочерний элемент. Тогда статья-страница будет в выпадающем списке. Посмотрите как это работает на примере моего сайта:
- Словарь вебмастера – это опция (наименование) в списке;
- Словарь блогера – его дочерний элемент.
Если выбрали для отображения Страницы, а их нет в списке для выбора, то чтобы они появились, их, как и само Меню, прежде всего нужно создать. Для этого:
- Впишите любое название (поле 4 на скриншоте). Сохраните: Красная кнопка справа.
- Перейдите в редактор Страниц (не спутайте с Записями): Консоль → Страницы → Добавить новую.
- Пропишите заголовок – это наименование, которое отразится в Меню.
- Нажмите «Опубликовать».
- Сделайте это отдельно для каждого заголовка-названия списка Меню.
- Внизу нажмите кнопку «Сохранить», поставив галочки в чекбоксах, чтобы все Страницы автоматически отображались там, куда вы их определите.
Все. Теперь можете их структурировать. Выстроить очередность, определить, какие войдут в основные элементы, а какие в дочерние.
Если Меню несколько, то для каждого придумайте свое название и составьте определенный список ссылок, состоящих из одного-двух слов.
Способ №3
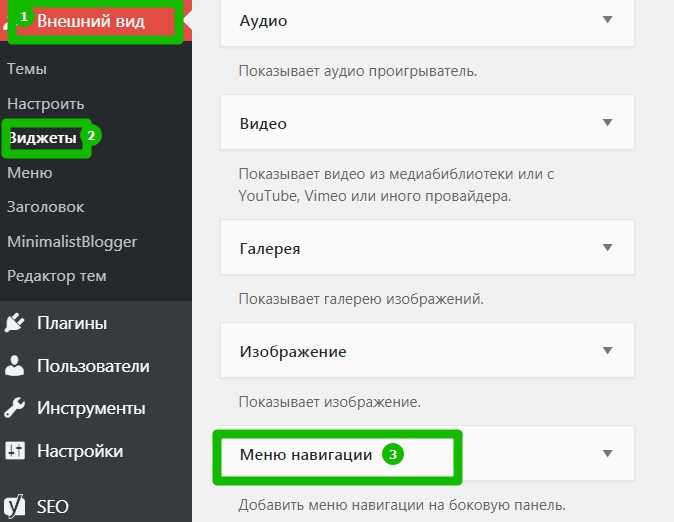
Что делать, если Меню вовсе нет, или вы не хотите, чтобы оно отображалось там, где предусмотрено в вашей Теме? Для этого используйте виджеты, если для них есть место на сайте. Это может быть: боковая панель, header или футер. Перейдите: Консоль → Внешний вид → Виджеты → Меню навигации.

Выберите из списка возможную область отображения, нажав на маленький черный треугольник. Пропишите Заголовки, вставьте ссылки на нужные материалы. Просмотрите, как это выглядит на сайте. Если все устраивает, подтвердите свои действия, кликнув на «Готово».









Очень полезная статья, спасибо. Мне пригодились эти знания, сейчас делаю сайт boxmonee.ru
Добрый день!
Подскажите, меню сайта было сформировано, карта сформирована плагином All In One SEO Pack. Недавно изменил меню, добавил новую страницу, чтобы меню как то уменьшить через внешний вид-меню сделал перемещения.
На данный момент по ссылке, которую прислал Явебмастер, (указанный URL скрыт), страница не доступна. Но если зайти на сайт по меню все открывается. Ссылка после изменения меню (указанный URL скрыт)я понимаю что явебмасер идет по старому пути.
Вопрос: нужно ли менять в sitemap что либо? Или плагин сам регулирует эти изменения и просто нужно подождать?
Иван, обратите внимание, что у вас разные URL(ы). Чтобы исправить страницу 404, нужно с ее урла сделать 301 редирект на страницу, которая открывается через МЕНЮ. Само оно не исправится, так как, уже прошло время, чтобы данные обновились. Если автоматически не сработало, проще всего установить плагин для настройки 301 редиректа (или удалить адрес стр. 404 вообще). Посмотрите статью https://balda.fun/izmenit-url-wordpress/ Читать дольше, чем делать. Все это настраивается очень быстро и просто. Удачи
Я обычно с помощью WP Sitemap Page делаю, и стараюсь как-то ещё апгрейдить, что ли, оживить,(удалена ссылка на сайт)тут например пару картинок добавил, все повеселее)