Установка Wprdpress на локальный
сервер Denwer (Денвер)
Установка WP на Денвер немного сложнее, чем на хостинге в интернете. Поэтому для успешной инсталляции предлагаю пошаговую инструкцию, благодаря которой у вас будет сайт для тестирования настроек. Если до этого обучение выглядело скучным, то теперь появится интерес и желание двигаться дальше. Кроме этого, рождение ресурса сопряжено с радостью, когда, наконец-то, видишь плоды своего труда.

На прошлом уроке вы установили платформу Денвер. Чтобы продолжить, надо скачать дистрибутив движка WP и утилиту Notepad ++ (бесплатный вариант). Блокнот, который есть в Windows не подойдет, в нем нет необходимых опций. Загрузка программ обычная, поэтому не вызовет затруднений. После приступайте к пошаговой инструкции ниже.
Шаг 1. Создание папки web
Установка WP на Денвер заключается в переносе файлов движка на домашний сервер. Для этого понадобится новая папка. Как и где ее создать разъясню подробно, чтобы новички не запутались.

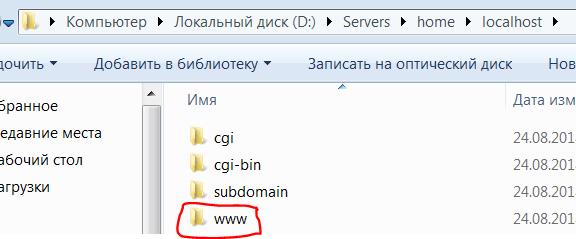
Перейдите по пути: D:\Servers\home\localhost\www. Это файлы, которые загрузились при установке платформы Denwer.

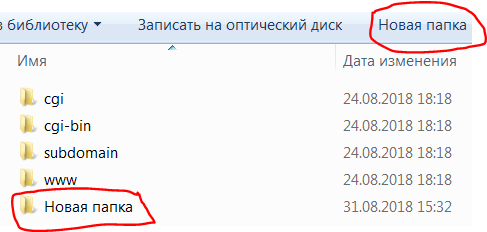
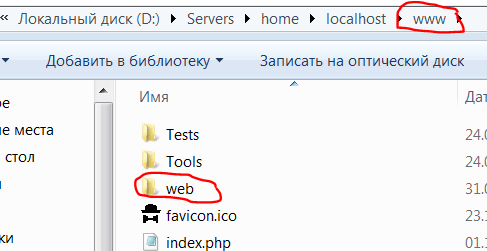
Создайте через верхнее или контекстное меню новую папку, и назовите ее web. Она должна находиться внутри папки www.

Шаг 2. Перенос содержимого папки WP
Ключевое слово – содержимое, а не сама папка! Будьте внимательны, не торопитесь. Если пройдете этот шаг правильно, у вас все получится.
1. Распаковка Word Press
- выделите одним кликом Zip-архив с WP;
- правой кнопкой мыши вызовите контекстное меню;
- кликните на строку: Извлечь все…;
- в появившемся окне нажмите на кнопку: Извлечь;
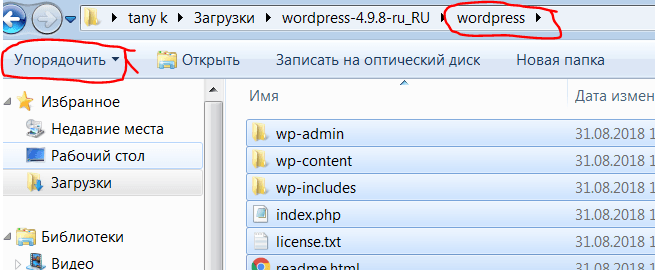
- откройте папку wp, там находятся нужные файлы движка.
2. Скопируйте содержимое, а не папку!
- в верху окна есть опция: Упорядочить, в контекстном меню к этой опции, выберите строку: Выделить все;
- когда поле с файлами станет синим, в любом месте вызовите контекстное меню и нажмите: Копировать.

3. Перенесите все в папку web
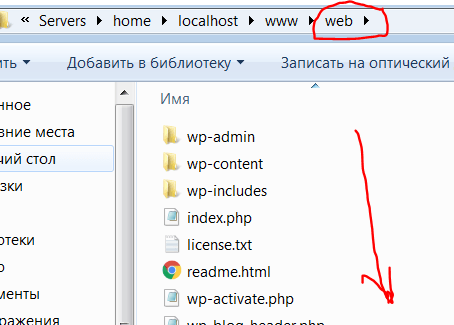
- перейдите по пути: D:\Servers\home\localhost\www\web;
- вставьте содержимое wp из буфера обмена в папку web.
Проверьте, чтобы при открытии папки web, в ней были именно наши файлы. Ее содержимое начинается с wp-admin, а не с wp, и выглядит так:

Шаг 3. Создание Базы Данных (БД)
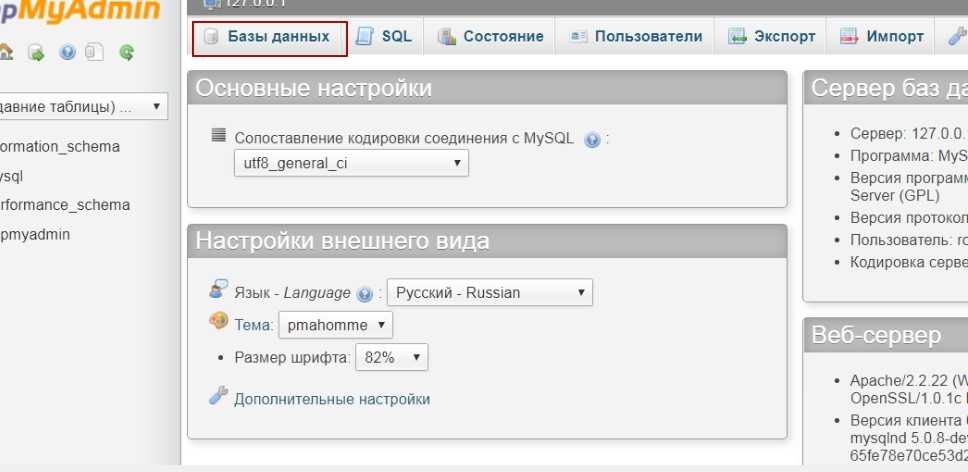
Здесь придется все делать ручками, зато потом это пригодится, когда будете работать с FTP клиентом на платном хостинге. Сейчас же запустите ярлыки Start/Restart Денвера. Убедитесь, что в трее присутствует два значка: шляпа и перо. Теперь откройте браузер, и в адресную строку введите текст: http://localhost/tools/phpmyadmin/ или альтернативный адрес: localhost/127.0.0.1/php. После этого попадете на такую страницу:

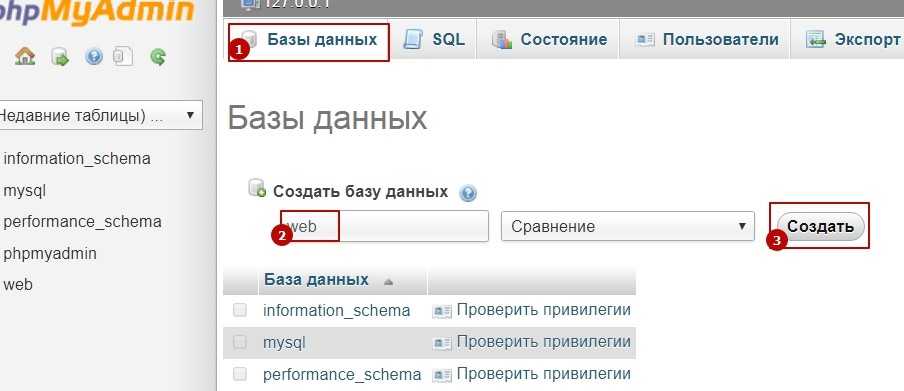
В верхней панели откройте опцию: «Базы Данных». Впишите название web, и нажмите справа на кнопку Создать. После сообщения, что «БД web была создана», браузер можно закрыть.

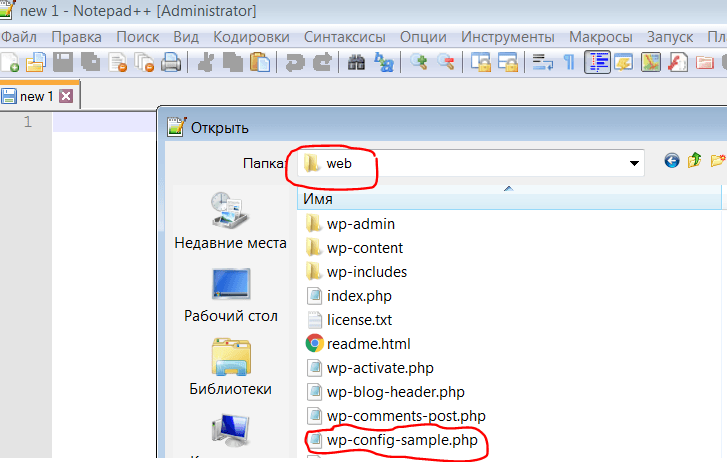
Шаг 4. Редактирование файла wp-config-sample.php
Установка WP на Денвер: редактирование wp-config. php
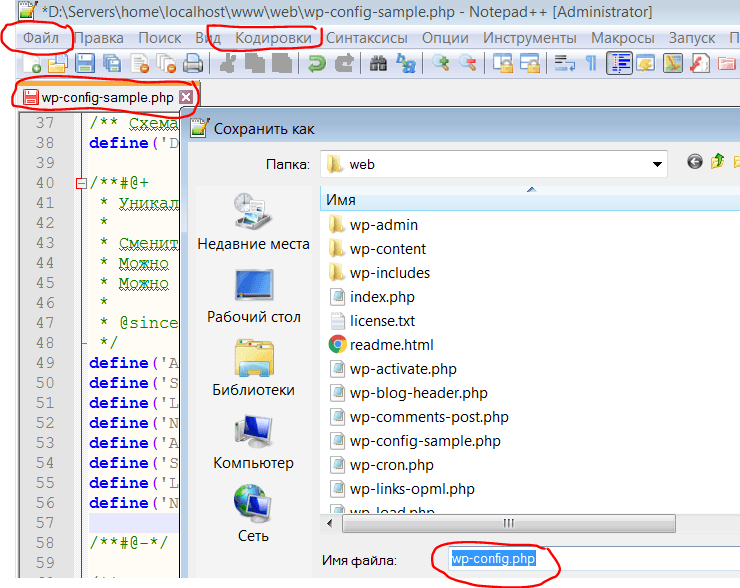
- Запустите Notepad++ от имени администратора. В верхней панели нажмите на опцию Файл, в выпавшем меню – Открыть.
- Выберите папку web (путь к ней такой: D:\Servers\home\localhost\www\web). В ней найдите файл-конфигурации под названием: wp-config-sample.php.

- Откройте этот файл в блокноте.
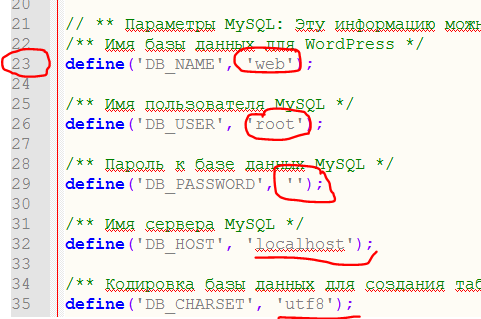
- Найдите строчки, идущие в нумерации с 23 позиции.
- Поменяйте их, как показано на картинке (не трогайте кавычек):

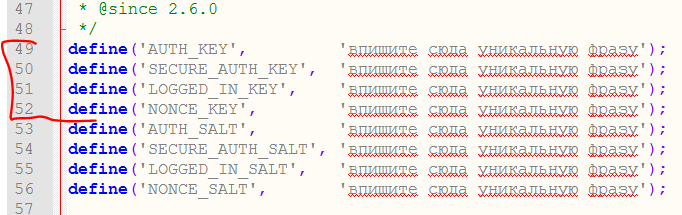
Далее найдите следующие строчки:

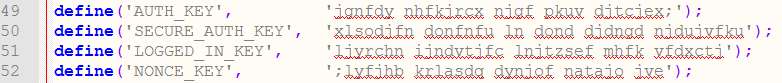
Вместо текста на русском языке, в первые 4 строки (есть слово KEY), введите любой набор букв на латинице, хоть абракадабру. Мой образец не копируйте! Это делается для уникализации и безопасности будущего сайта или блога. Например, так:

- Это важно! В блокноте, вверху есть опция «Кодировки». Нажмите, вызвав контекстное меню. Выбираете строку: Кодировать в UTF-8 без ВОМ.
- Опять кликните на опцию Файл, в меню выберите: Сохранить как…
- Отредактируйте название файла, чтобы получилось: wp-config.php. Нажмите – Сохранить. Все, готово! Можно закрыть блокнот.

Теперь в папке web у вас два файла: один — образец wp-config-sample.php; другой, тот, что отредактировали – wp-config.php. По сути, первый уже не нужен, и его можно удалить, но я советую с этим не спешить. Если вы запутались, то сможете удалить созданный вами «неудачный» файл и по-новой пройти процесс по изменению wp-config-sample.php.
Надеюсь, что у вас все получилось с первого раза, но если нет, то попробуйте это повторить, только не спешите и будьте внимательнее.
Шаг 5. Проверяем, что получилось
Мы приближаемся к развязке. Запустите Денвер, убедитесь, что в трее отображаются перо и шляпа. Откройте браузер и введите в адресную строку: localhost/web. Должна появиться страница для ввода ваших данных.
- Если видите ошибку или чистую страницу, то проверьте шаги по этому уроку. Так ли вы все сделали? Если не сомневаетесь, убедитесь, что ни скайп, ни антивирус, ни брандмауер, ни «агенты» или другие программы не блокируют ваш хост.
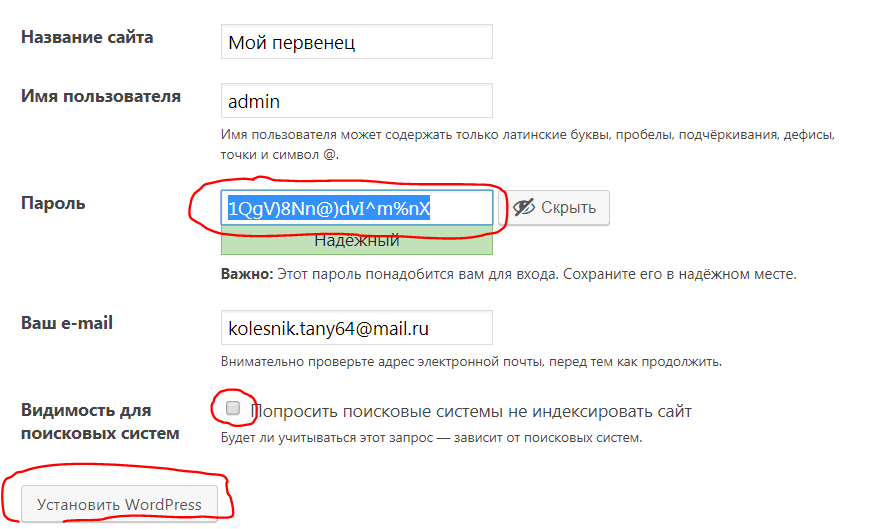
- Тем, у кого все получилось, надо заполнить предложенные поля. Введите имя вашего блога, логин, например, admin и Е-mail. Придуманный пароль скопируйте в буфер обмена, он сейчас понадобится для ввода. Главное – не потеряйте, так как, его нельзя восстановить, ведь почта на локальном хосте не работает.
- О вводимых значениях сейчас не задумывайтесь – их можно потом изменить, в том числе, название сайта и пароль. Поэтому пишите простые данные. После проверки, отредактируете сведения, введенные на стадии тестирования. Заполнив поля, нажмите на кнопку внизу: Установить WordPress.

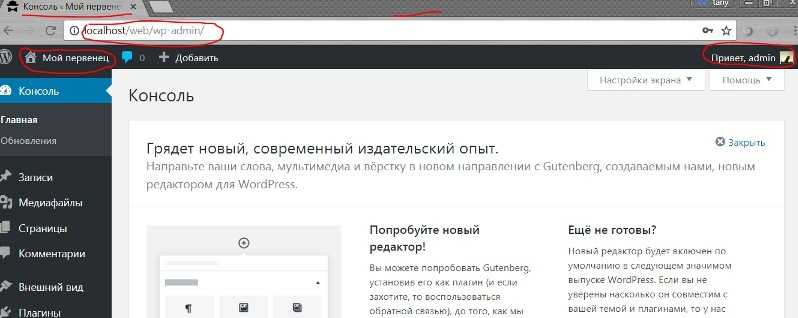
- Откроется страница с приветствием: Поздравляем!, где будет кнопка: Войти. Нажав ее, попадете на страницу для ввода логина и пароля. Вам откроется Консоль (админпанель), где можно приступать к первым настройкам WP. Сохраните страницу в закладках, так удобнее ее находить.

Чтобы изменить профиль, и сохранить новые настройки, слева откройте вкладки: Пользователи – Ваш профиль (поменяйте данные, в том числе, пароль, если хотите) и внизу нажмите на кнопку: Обновить профиль.
Шаг 6. Основа блога готова!
Закройте браузер и снова откройте. Введите localhost/web в адресную строку, должна открыться страница с «каркасом» блога WP. На странице вы увидите надпись: Привет, мир! (или ту, которую вписали при оформлении, например, как у меня «Мой первенец») Это и есть шаблон (Тема) вашего блога. Его можно потом настроить, заменить на красивый. Скоро вы научитесь вставлять текст, картинки, устанавливать плагины из консоли.
Итог: Установка WP на Денвер завершена. В статье дается подробная пошаговая инструкция, как это сделать. Чтобы вам не искать нужное описание по всему тексту, приведу сокращенный вариант. Разобравшись в сути урока, можете по краткому перечню действий пройти весь путь установки движка WP на Denwer. Приступайте:
- Скачайте WP и Notepad++ .
- Создайте папку web: Перейдите D:\Servers\home\localhost\www. Здесь: Новая папка – назовите ее web.
- Перенесите СОДЕРЖИМОЕ папки wp в папку web.
- Базы Данных: Запустите Денвер – в адресную строку браузера вставьте http://localhost/tools/phpmyadmin/. Впишите значение: web → Создать.
- Отредактируйте wp-config-sample.php: Найдите этот файл в папке web. С помощью блокнота измените текст, как указано на картинках. Сохраните файл с новым названием: wp-config.php.
- Проверьте: В браузере: localhost/web – впишите свои данные. Сохраните пароль! Нажмите: Установить WordPress. Введите логин и пароль – открывшуюся Админпанель в закладки. Закройте/откройте браузер – опять localhost/web – Привет, мир (страницу в закладки).
Когда все проверите, то в админпанель можно попасть со страницы блога (Привет, мир). В верху на сайте будет панелька и ссылка для перехода, если не отключили ее в настройках. Попасть туда можно так же по адресу: http://localhost/web/wp-admin/. Надеюсь, что у вас все получилось. Если нет, пробуйте пройти этот урок по-новой. C третьего раза будете все делать за 5 минут.
Домашнее задание
Кроме установки WP на платформу Denwer, пока идет процесс обучения, пишите тексты для будущего проекта в интернете, чем их будет больше, тем лучше. Для начала у вас должно быть 10 — 15 заготовок. Причем, общая тема в них должна быть одна. Например, или Кулинария, или Здоровье, или Строительство, или Стихи, или Путешествия и т. п. Распыляться на разные не надо – это снижает релевантность блога. Как правильно подобрать нишу для будущего сайта, читайте.
Если установка WP на Денвер получилась, переходите к теме: Первые настройки...