Установка OpenServer на ПК + WordPress
(версия Basic)
Простая установка wordpress на OpenServer без ошибок. Пошаговое описание, как отключить блокирующие работу локального Опен сервера программы безопасности на компьютере (ПК). Запуск вордпресс сайта на OS имеет свои нюансы, не зная которых, неопытные юзеры сталкиваются с ошибками. Помучившись, бросают это дело, и возвращаются к более привычной программе Денвер.
Внимание: Если загрузили более свежий пакет дистрибутива, перейдите к пошаговому описанию: установка OpenServer (5.3.8). Порядок инсталляции локальной платформы версии Basic, изложенный здесь, немного отличается.
Благодаря пошаговой инструкции все получится с первого раза. Узнав об особенностях работы Open Server, поймете, найти более простую программу трудно. Хотя, как везде, в ней есть свои плюсы и минусы.
Установка OpenServer:
подготовка системы windows
К установке локального сервера на ПК и последующего создания сайта на WP, необходимо подготовиться заранее. Тогда избежите ошибок, с которыми обычно сталкиваются при отсутствии опыта.
Шаг №1 Скачайте два архива с официальных сайтов:
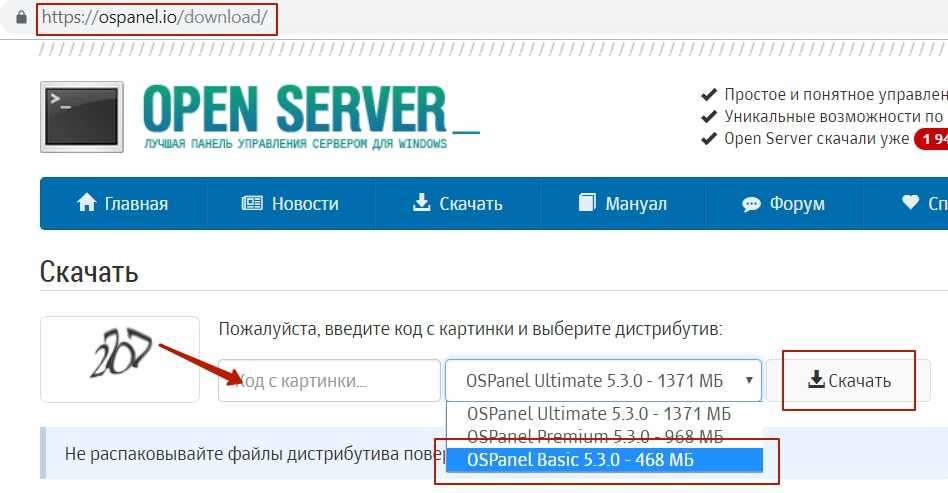
- Установка Openserver: https://ospanel.io/download/. Выберите минимальный пакет «OSPanel Basic» весом 468 МБ, и введите цифры капчи. Нажмите кнопку «Cкачать». После этого выберите вариант загрузки: быстрый, но с небольшой оплатой, или медленный – займет 3 часа (прим.: интерфейс страницы изменен, но базик доступен для загрузки).
Примечание: В 2021 году страница загрузки OpenServer версии Basic выглядит иначе. Ссылка на скачивание дистрибутива расположена внизу. Несмотря на предупреждение об ошибках, данный пакет больше подходит для домашнего варианта создания WordPress на ПК. Работает стабильно, не содержит лишних компонентов, грузится проще и быстрее, но немного иначе.
Разработчики убрали капчу, условия про оплату… Нужно скачать архив, запустить двойным кликом распаковщик и следовать подсказкам.

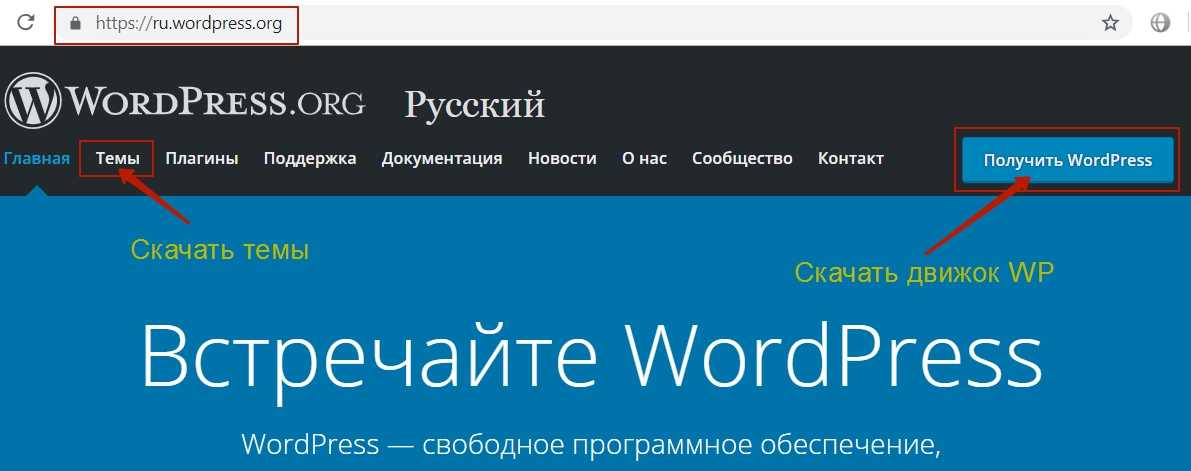
- Движок Вордпресс на русском: https://ru.wordpress.org/. Нажмите на «Получить WordPress». Ниже будет кнопка для скачивания, причем очень быстрого.

Шаг №2 Отключите Skype и антивирус
Непосредственно перед установкой сервера отключите Skype, чтобы освободить занятые им порты, и антивирус. Ничего страшного в этом нет, просто OpenServer прописывает свои директивы в системном файле host. Поэтому некоторые антивирусы могут блокировать установку OS. Кстати, таковы требования при инсталляции любого локального сервера, это нормально.
Шаг №3 Отключите UAS
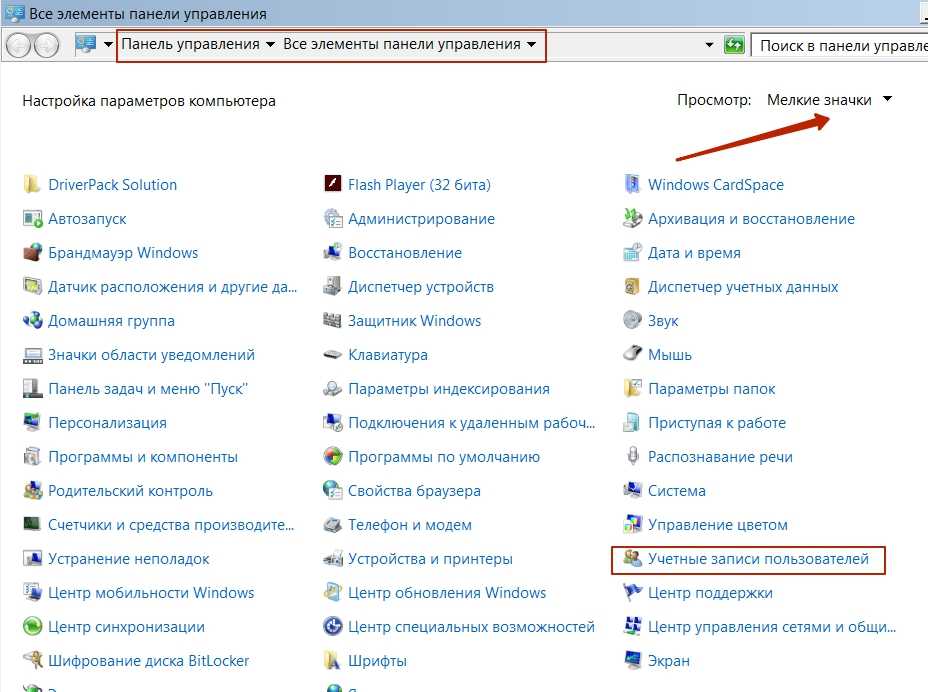
Еще препятствия может чинить UAS, если действия пользователя на ПК ограничены. Чтобы избежать проблем, зайдите в Панель Управления (находится в правом списке меню «Пуск», или в перечне «Служебные программы»). Откройте окно Учетные записи пользователей.

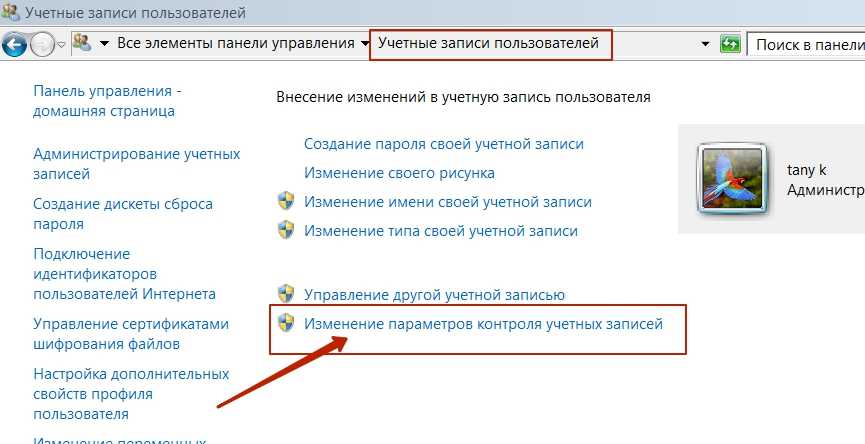
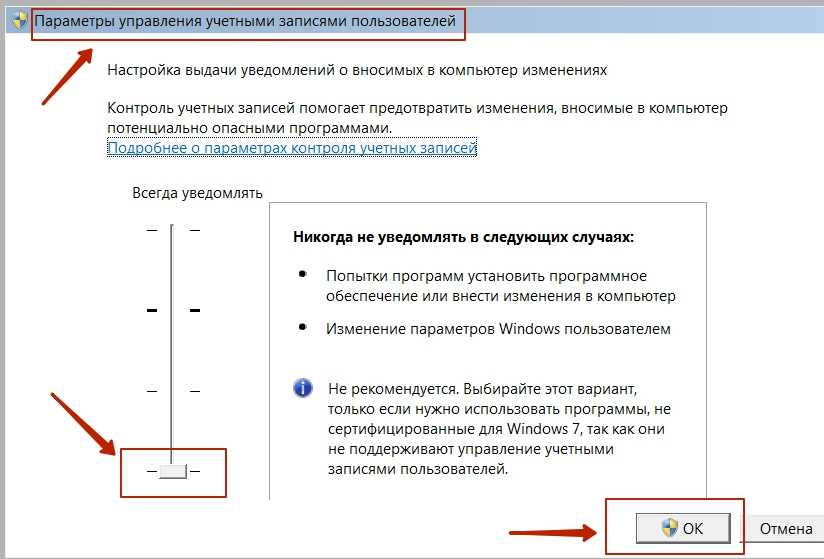
В открывшемся окне перейдите по ссылке: Изменение параметров контроля учетных записей.

Установите ползунок в самый низ, как на скриншоте. Не забудьте подтвердить свои действия кнопкой OK.

Все, больше ничего не понадобится. Например, для подобной установки WP на Денвер, используется редактор Notepad++, чтобы скорректировать файл конфигурации. Здесь же этот процесс происходит автоматически.
Единственное, что можно сделать заранее – это загрузить на ПК Темы для WP, чтобы из них в последствие выбрать подходящую. Шаблоны скачивайте только с официального сайта. Подойдут далеко не всякие, что понравились внешне. Поэтому узнайте, как правильно выбрать бесплатную Тему и проверить на ошибки. Этим оградите себя от многих проблем на сайте.
Шаг №4 Установка OpenServer: проверьте готовность системы windows
Проверьте все ли необходимое сделали, чтобы ничто не мешало установке Локального сервера на ПК. Убедитесь, что:
- скачали архивы open server_x_x_x_basic.exe и wordpress-x.x.x-ru_RU.zip;
- отключили Skype и антивирус;
- изменили параметры контроля уч. записей;
- определили диск, на который установите сервер (лучше D:/, если достаточно места);
- узнали тип своей системы Windows: 64-разрядная или 86(32). Найти эти сведения можно, перейдя в Свойства компьютера.

Предприняв все эти действия до установки OS, избежите ошибок, с которыми сталкиваются новички. Если все же сервер не устанавливается, возможно у вас нет прав администратора, попробуйте запустить программу от его имени (опция контекстного меню). После того, как все сделали, можно спокойно заняться установкой.
Установка Open Server на ПК
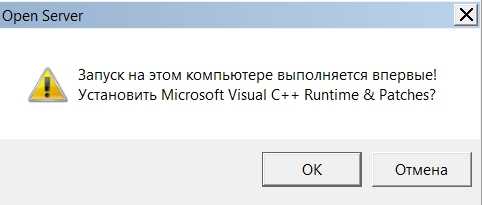
 Распакуйте архив с дистрибутивом, кликнув дважды на папку open_server. Выберите подходящий диск для установки. Ориентируйтесь на количество свободного места, так как, потребуется от 3,8 до 4,5 ГБ. Процесс обычный, но сначала предлагается скачать дополнительно обновление Visual C++ Runtime и Patсhes.
Распакуйте архив с дистрибутивом, кликнув дважды на папку open_server. Выберите подходящий диск для установки. Ориентируйтесь на количество свободного места, так как, потребуется от 3,8 до 4,5 ГБ. Процесс обычный, но сначала предлагается скачать дополнительно обновление Visual C++ Runtime и Patсhes.
Делать это сразу необязательно. Если установка OpenServer не первая, и эти скрипты на ПК уже есть. К этому можно вернуться после загрузки сервера – такая опция есть в меню. Уверены, что Open устанавливается впервые, скачайте дополнительные библиотеки сразу. На это уйдет еще минут 5 — 7. Просто нажмите OK, установка обновлений произойдет автоматически.

Завершив перезапись библиотек, перейдите в тот диск, который указали.
Запуск локального сервера: папка OSPanel и работа с Меню
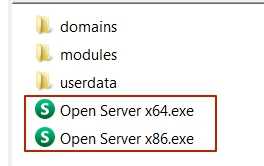
Найдите и откройте папку OSPanel (название, если хотите, можете изменить). Она содержит 3 папки и два файла инсталляции сервера: 64.exe и 86.exe. Выбирайте тот, который соответствует разрядности вашей системы windows (ОС).

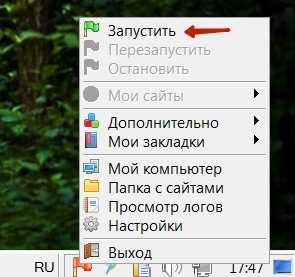
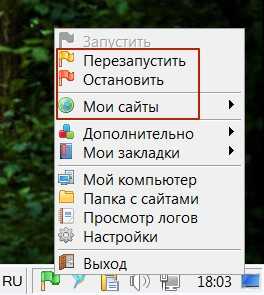
Если запустите не тот, не переживайте, программа об этом уведомит. После запуска файла в трее появится значок в виде красного флажка. По его цвету ориентируются о состоянии сервера. Если у вас его нет, значит он скрыт. Чтобы появился, нажмите там же на маленький треугольник. Из появившихся иконок перетяните нужную на панель задач. Кликнув на флажок, выберите в меню опцию «Запустить».

Сначала флажок станет желтым (процесс запускается), потом зеленым, значит, готов к работе. Обратите внимание: если до этого опции Перезапустить, Остановить и Мои сайты были неактивны, то теперь ими можно пользоваться.

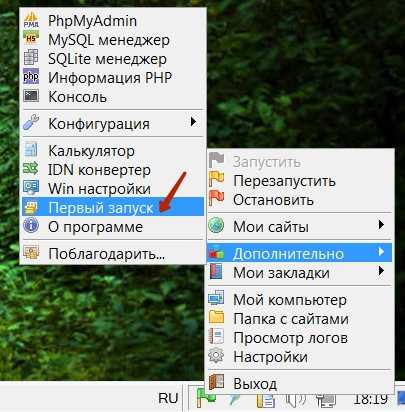
Для этого выберите опцию Дополнительно → Первый запуск. Появится окно для установки дополнительных параметров в системе.

После установки обновлений Перезапустите сервер из окошка меню. Теперь все должно работать. Зеленый флажок говорит о том, что сервер запущен. У вас уже есть сайт-платформа localhost. При нажатии на опцию Мои сайты, перейдите по ссылке, тогда сможете его увидеть в браузере. OpenServer готов к установке движка Вордпресс.
Установка WordPress на локальный сервер OpenServer
Дважды кликните по архиву WP. Откройте папку wp и скопируйте файлы, которые находятся внутри. Перейдите к папкам сервера: диск, куда установили OS. В моем случае, это D:/ → OSPanel → domains. Создайте Новую папку и скопируйте в нее файлы wp. Важно: Переносите именно файлы, а не папку wp.
Проверьте:
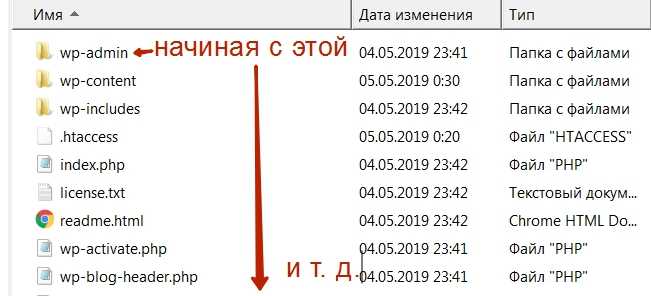
В domains должно быть две папки. Одна – localhost, другая с адресом вашего сайта, а в ней только содержимое папки wp (см. картинку), начиная с wp-admin.

Если у вас все так, значит, сделали правильно.
Установка Open Server: Создание
Базы Данных
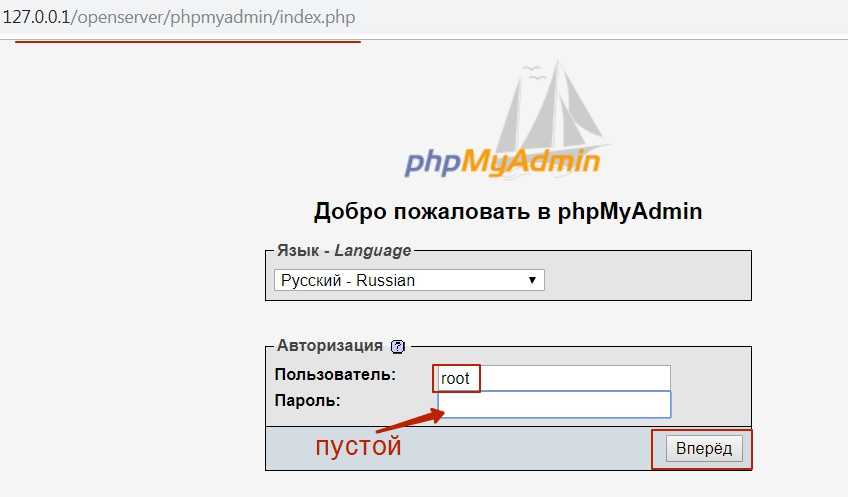
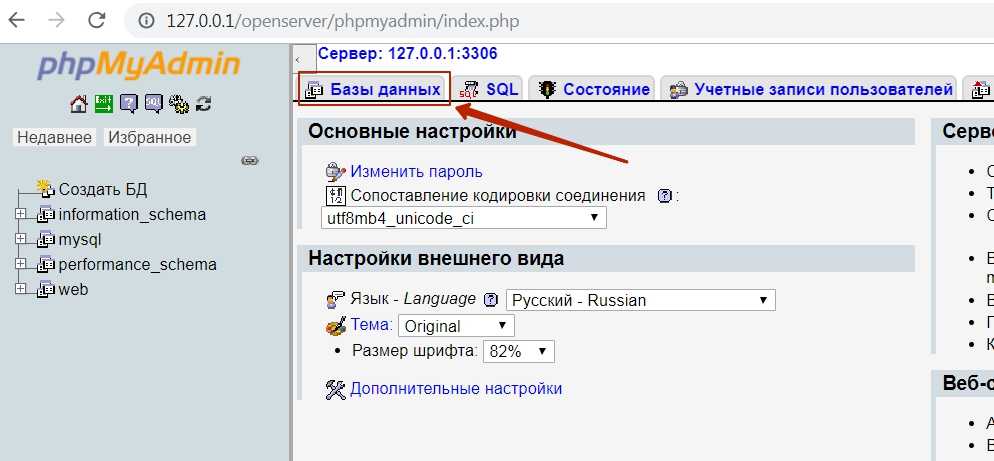
Теперь нужно создать Базы Данных. В меню выберите опцию Дополнительно → PhpMyAdmin. Появится окно, в котором впишите имя пользователя root (по умолчанию), оставляя пустой пароль. Нажмите на кнопку Вперед.
Важное дополнение: В обновленной версии OpenServer 5.3.8 необходимо указать не пустой пароль, а root (или оба параметра: mysql). Подробнее об этом читайте в комментариях. То есть, в обоих полях пишите одно и то же. Для Basic рабочие варианты:
- Пароль и пользователь: root;
- или, как показано на скриншоте.

В следующем окне перейдите в Базы Данных (опция вверху слева):

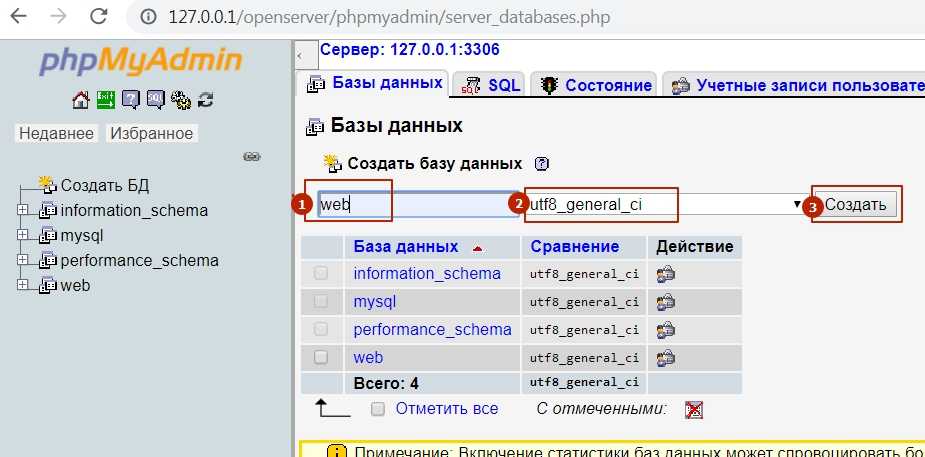
В открывшемся окне введите:
- придуманное название для БД (любое), например, web, как у меня;
- выберите кодировку utf8_general_ci;
- нажмите кнопку Создать.

Закройте браузер. Перезапустите сервер в меню. Когда флажок снова станет зеленым перейдите в Мои сайты, там будет localhost и созданный вами проект, то есть, адрес, который придумали для новой папки. Запустив его, попадете на стартовую страницу WP. Нажмите внизу кнопку Вперед. Перед вами появится окно, где нужно вписать параметры для БД:
- Имя БД: web или то, которое прописали у себя.
- Имя пользователя: root (если оставили его по умолчанию).
- Пароль должен быть пустой (удалите запись password).
- Сервер БД: оставьте по умолчанию localhost.
- Префикс: можно оставить как есть: wp_.
- Нажмите кнопку: Отправить, в другом окне – Запустить установку.
В следующем окне: Заполнение данных доступа к сайту WordPress
Введите название сайта (можно на русском). Не путайте с адресом (доменом) – это разные вещи. Если еще не придумали, впишите любое, этот параметр можно всегда изменить, или оставьте поле пустым. Далее:
- Имя пользователя: придумайте запоминающееся, но не admin, лучше что-то знакомое только вам.
- Пароль: с генерируйте его и скопируйте, сейчас он понадобится для ввода.
- E-mail: впишите реальную почту.
- Галочку в чекбоксе для индексации можно не ставить.
- Нажмите Установить WordPress, потом Войти.
Последнее окно – это вход в консоль вашего сайта на движке WP. Здесь вводите свое имя, которое только что придумали и скопированный пароль. Данные доступа (Имя администратора и пароль) сохраните. Они будут использоваться при каждом входе в консоль WP. Нажмите кнопку Войти. Вы попадете в панель управления (консоль) своим сайтом.

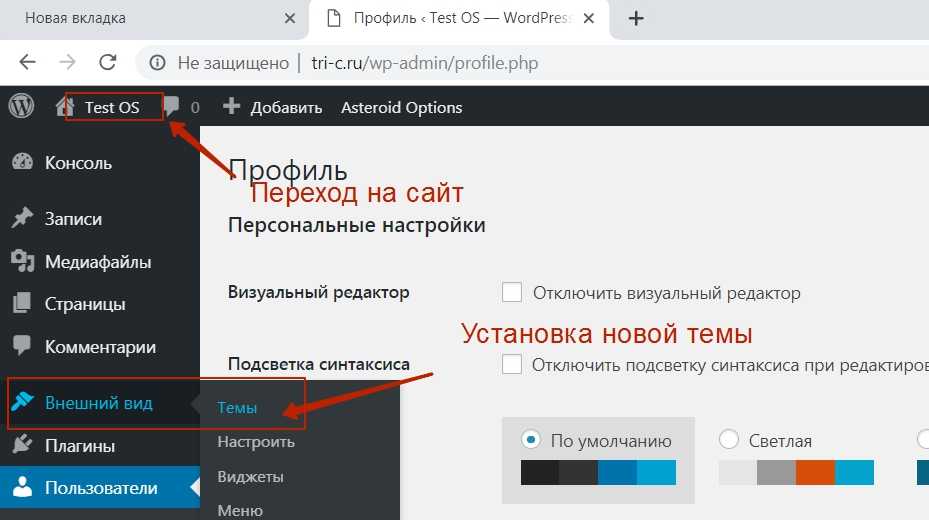
Если этого не случилось, закройте браузер. Перезапустите сервер. Когда флажок станет зеленым, перейдите по-новой: Мои сайты → ссылка на ваш проект. Все. Надеюсь, у вас получилось. Теперь можете устанавливать и редактировать скаченные Темы.
Установка Openserver без ярлыка
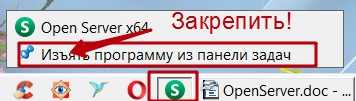
Чтобы каждый раз не искать установленную папку OSPanel, потом открывать дистрибутив с файлами и т. д. Сделайте проще: после первого запуска, когда в Панели задач появится зеленый значок «S», закрепите иконку. Тогда ярлык OS будет всегда под рукой.

Чтобы не нагружать систему, когда работа на сайте закончена, нажмите в списке Меню опцию Выход. Иконка из трея исчезнет. Запустите программу из Панели задач кнопкой «S», и флажок снова появится. Не забывайте постоянно Перезапускать сервер, тогда все будет работать.
Дополнительная информация для новичков:
Если хотите протестировать несколько Тем, для этого не нужно создавать столько же сайтов. Меняйте Темы на одном проекте. Всегда можно вернуться к какому-то варианту, при этом ваши настройки и записи сохранятся.
- В новых версиях WP, начиная с 5.0 и выше, предлагают редактор записей (страниц) Гутенберг. Если работа с ним вызывает проблемы и затруднения, можете вернуться к прежнему классическому варианту, скачав и активировав плагин Classic Editor.
- Помните, что при обновлении Темы, изменения, произведенные в редакторе (Консоль WP → Внешний вид → редактор Тем, то есть, при правке кода), вернутся к дефолтному состоянию. Поэтому думайте об этом, перед тем, как решите обновить настроенную таким образом Тему сайта.
Изменения Темы, внесенные через опцию «Настройки», когда в левой части экрана открывается окошко для редактирования различных параметров, сохранятся даже после обновления ее версии. Поэтому о них не переживайте.









Желательно оставлять комментарии на русском. Перевожу: Вот удивительный подарок для победы. balda.fun. Смысл этого восторга непонятен, но благодарю автора, который его разместил.
Большое вам спасибо,
Сколько пробовал загрузить OS, а на него WP, ничего не получалось.
Столько развелось умников, ёлки-палки, а мы должны тратить драгоценное время в пустую.
Уникальная инструкция, всё заработало сразу, правда выполнил всё от корки до корки.
Ещё раз большое спасибо, теперь можно идти дальше.
С уважением Сергей.
Сергей, я очень рада, что все получилось. Правда сейчас версия OS обновилась (я не обновляла), там внесли какие-то изменения. В частности отсутствует дистрибутив для ОС Windows 32 bit, оставили только х64.exe….
Спасибо большое. Очень доступно.
Сергей, спасибо за отзыв. Я старалась, поэтому приятно, когда есть обратная связь.
Д.день. Подскажите, при входе в PhpMyAdmin, введении root и отсутствии пароля, как и было указано, выдает Невозможно подключиться к серверу MySQL (вверху) и mysqli::real_connect(): (HY000/1045): Access denied for user ‘root’@’localhost’ (using password: NO) (внизу). Очень надеюсь на помощь.
Выход уже нашел в нете. Пароль необходимо тоже указать ROOT, а не пустой
Владимир, такая ошибка не должна была возникнуть из-за пустого поля с паролем. Если в новую версию WordPress (OpenServer) не внесли таких изменений… Что вряд ли. При установке локального сайта этот параметр можно вводить или не вводить. Все работало с пустым паролем ни только у меня, но и у других. По сути мы заполняем данные, корректируя файл-образец конфигурации wp-config-sample.php
В доказательство привожу свой рабочий файл (который уже называется просто: wp-config.php). В нем пустой пароль.
Из образца (его можно уже удалить) видно, что эти параметры вводятся пользователем вручную. Поэтому Пароль не мог вызвать такую ошибку, если не был задан где-то заранее. Проверьте свой wp-config-sample.php. Путь к нему такой:
Если он такой же, как на скрине, значит вы что-то делали по-другому. Возможно не перезапустили OpenServer, какая-то информация не обновилась своевременно… А когда указали пароль — данные к тому времени изменились, и создалось впечатление, что это сработало. Пожалуйста, проверьте файл-образец конфигурации. И отпишитесь, если он имеет отличия.
Спасибо, что написали, сделала то же самое при той же проблеме.
Татьяна, спасибо за подтверждение этого нововведения. Внесла поправки к этому правилу. Теперь все будут заполнять поле с паролем правильно. Еще раз благодарю за сообщение. Если надумаю обновляться, буду иметь это ввиду.
Большое спасибо за прекрасную статью! Таких понятных статей сильно не хватает в сети!
Кще хотелось бы почитать на тему: в чем разница между созданием сайта в конструкторе Вордпресса на сайте Вордпресса и лркально на своем компе. И про перенос готового сайта в интернет на хостинг. Спасибо.
Оля, большое спасибо за комент. Как только появится время (катастрофически не хватает) постараюсь написать то, о чем спрашиваете. Сразу скажу, что перенос сайта с локалки в интернет лучше делать при помощи плагина (на ютубе есть такие видео).
А про конструктор Вордпресса не поняла. О каком конструкторе идет речь? WP одинаковый и для локалки и на хостинге… или я что-то не поняла.