3 способа + видео

2019. Узнайте три самых простых способа, как сделать скриншот всей страницы целиком или с прокруткой. Каждый из них имеет свои особенности. Вы получите ни только картинку с расширением своего экрана, но и вид сайта в различных мобильных версиях. И все это сделаете буквально в пару кликов. Такое удобное решение понадобится:
- дизайнерам Тем (шаблонов) сайтов;
- тем, кто использует локальный сервер, например, Open Server;
- разработчикам проектов (макетов) для отправки заказчику;
- для наполнения своего портфолио;
- просто, чтобы сделать скрин, выходящий за рамки экрана монитора.
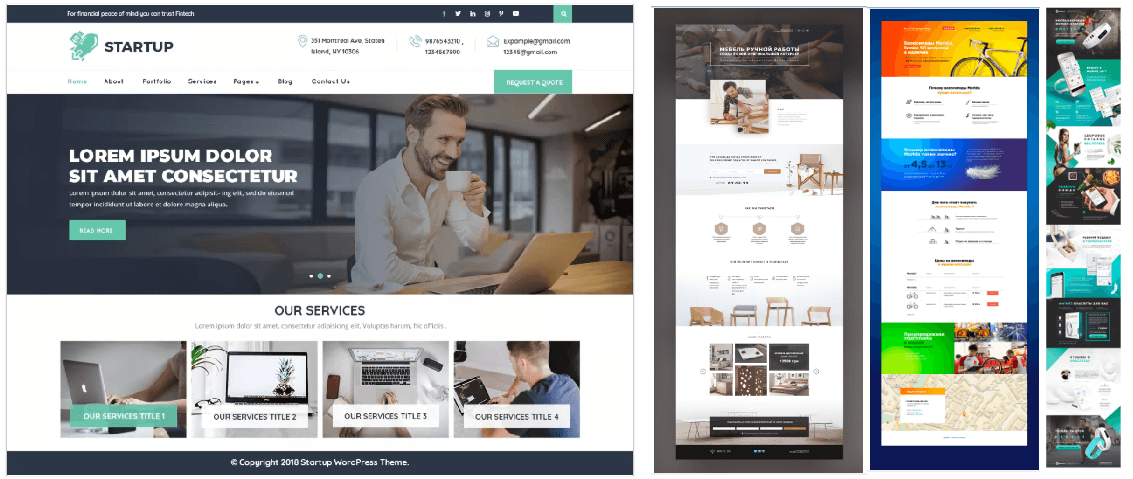
Например, бесплатные Темы для WordPress, которые предлагает разработчик в рассылке смотрятся не так, как мы их видим при скачивании на сайте ru.wordpress.org. Вот сравните:

Примечание: Если предложенные здесь варианты создания скриншота чем-то не устроят, посмотрите еще один инструмент: Расширение для Chrome, в котором есть возможность сделать скрин с прокруткой и без + редактор + видео (скринкаст) + озвучка и многое другое.
Способ I
Расширение FireShot для создания скриншотов страниц любой длины: плюсы и минусы

Для этого варианта установите расширение FireShot для браузера. На русский [Файер Щотс] переводится как Огненный выстрел. Чем привлекает этот продукт, почему ставлю его на первое место? Другие два способа делают скрин экрана и всей страницы целиком, а FS, кроме этого, позволяет самим выбирать длину прокрутки.
Плюсы

- Плагин можно установить в самых популярных браузерах. Вы найдете FireShot в расширениях Оперы, Яндекса, FF и др.
- Скрины получаются довольно хорошего качества. В настройках бесплатной версии есть выбор форматов: PNG/IPG.
- Размер отображаемой картинки выбираете сами: видимая область — экран монитора; страница целиком — автоматически: от верха до самого низа; регион — захват нужной длины с прокруткой.
- Это бесплатный продукт, но есть дополнительный платный функционал с графическим редактором и расширенным выбором форматов.
- В Хроме расширение и описание автоматически переводятся на русский (в других браузерах не проверяла).
- Установка дополнительного плагина не влияет на скорость работы браузера.
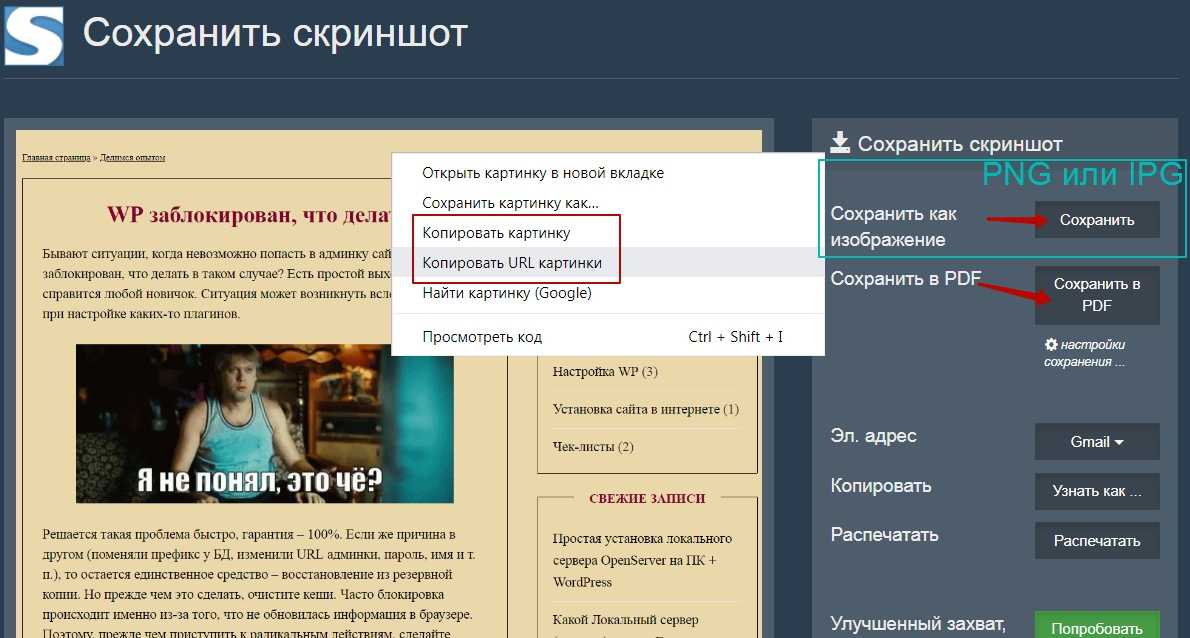
- Скрин можно сохранить на ПК как картинку или PDF-файл; скопировать снимок и ссылку в буфер обмена, распечатать на бумаге, отправить по E-mail.
Минусы

Плагин не подходит для снимков рабочего стола или автономных программ. Скрины можно делать только в браузере, в том числе, на локальных сайтах.
- Возможно, что в других браузерах бесплатный функционал ограничен. Например, в отзывах Оперы: пишут, что за скрин всей страницы требуют оплаты. Так это или нет не знаю, поэтому, если что-то не получится, используйте Хром. В нем все работает отлично.
Как установить FireShot в Google Chrome
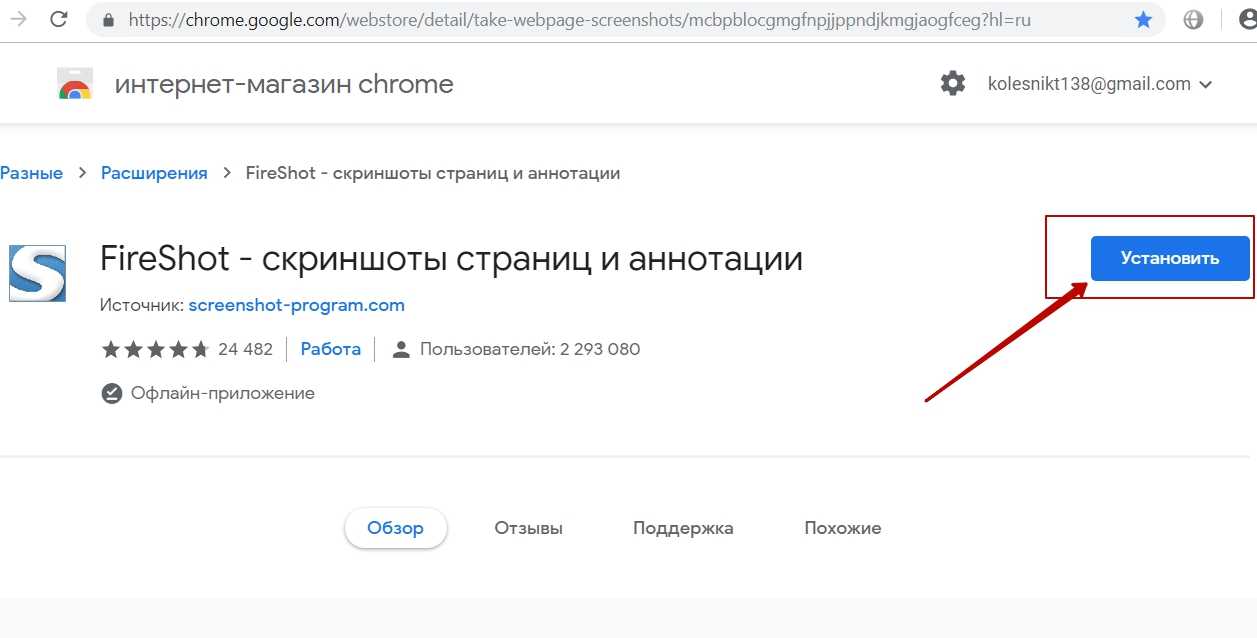
Для установки расширения FireShot в Гугол Хром, откройте магазин, потом расширения, впишите искомое наименование плагина .. Если хотите еще проще, перейдите по ссылке: https://chrome.google.com/webstore… , и сразу попадете на страницу установки FS.

- Нажмите кнопку: Установить.
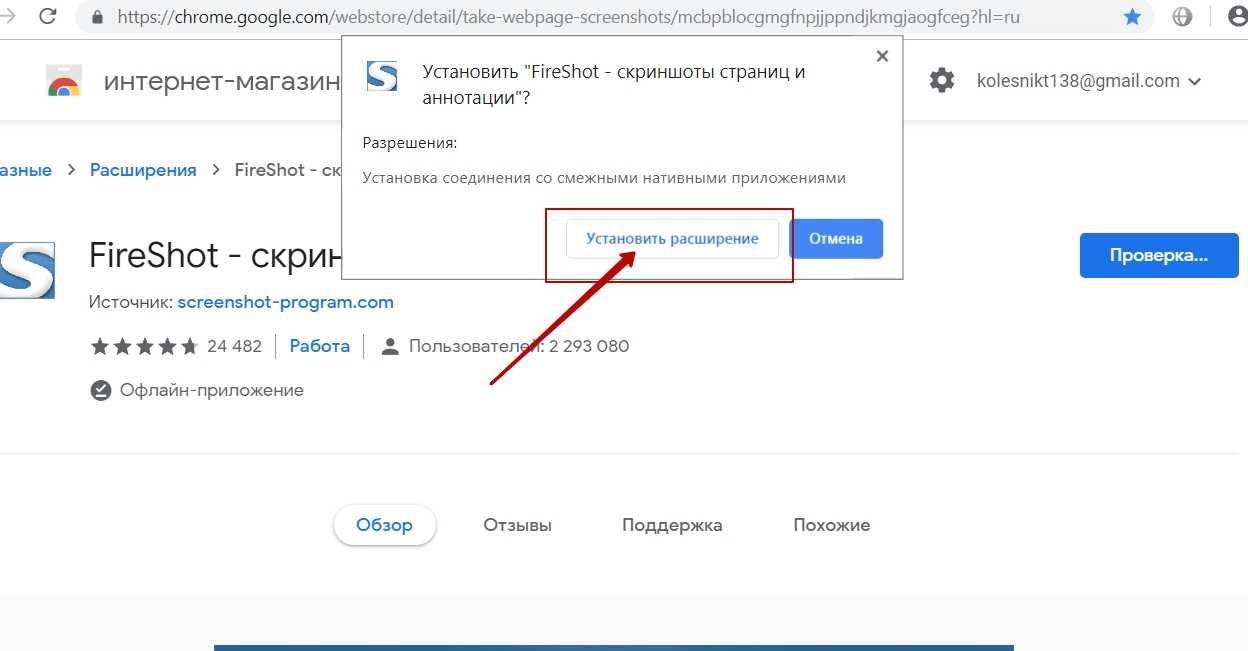
Подтвердите установку в всплывающем окошке.

- В верхней панели браузера появится иконка в виде буквы «S».
Все. Установка расширения FireShot для браузера Chrome завершена. Теперь можно переходить на любой сайт и делать снимок с прокруткой, только экрана или всей страницы, включая футер.
Как сделать скриншот страницы
Шаг 1. Чтобы создать скриншот, кликните на значок, и выберите один из трех вариантов:
- вся страница целиком;
- видимая область на экране;
- регулируемый захват региона страницы любой длины.
Шаг 2. Подождите несколько секунд (зависит от длины скриншота).
Шаг 3. Когда скрин будет готов, откроется окно выбора, в каком формате сохранить картинку.

По-умолчанию скриншот будет находиться в папке FireShot в загрузках или на рабочем столе. Это зависит от ваших настроек браузера.
Как сделать скриншот страницы с прокруткой, используя FireShot
https://youtu.be/f_sRr0-CSL4
Способ II
Как сделать скриншот всей страницы в разрешении экрана монитора, а также ее мобильных версий
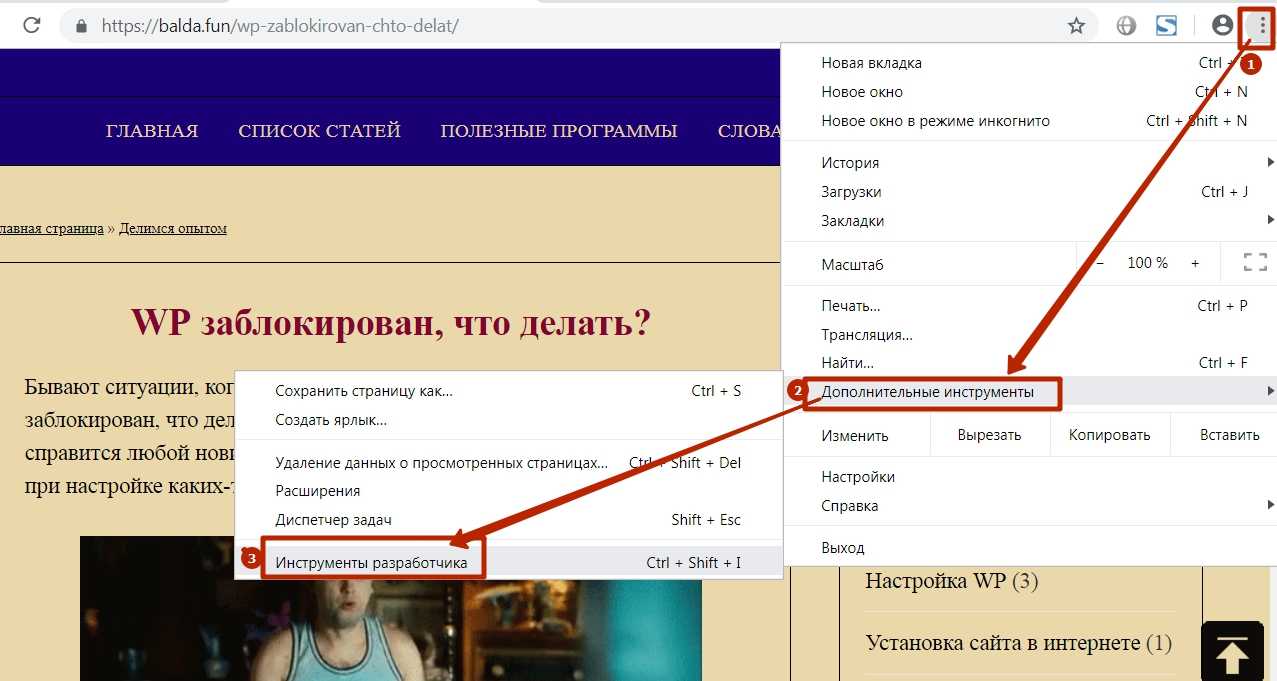
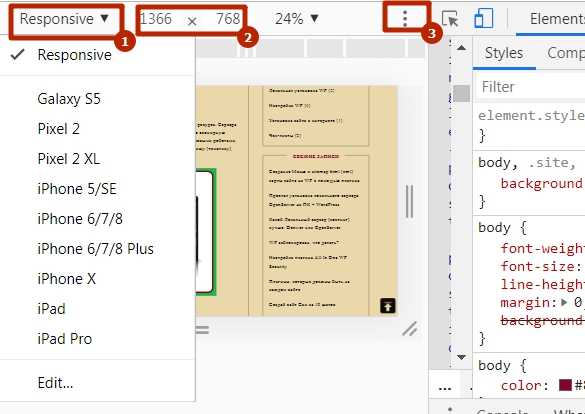
Этот вариант ставлю на II место, потому что нет выбора, в каком формате сохранить скрин (ipg/png). Зато он не требует дополнительной установки плагина в браузер. Для создания скриншота используют гугловские настройки. Чтобы это реализовать в Chrome, откройте страницу, как показано на скриншоте. Нажмите: три точки — дополнительные инструменты — инструменты разработчика.

Настройте тип отображения: мобильные варианты (1) или в размере своего монитора (2). По умолчанию расширение (2) будет мобильной версии — это 100%. На скрине видите, что вписала параметры своего экрана: 1366х768 — это (24%).

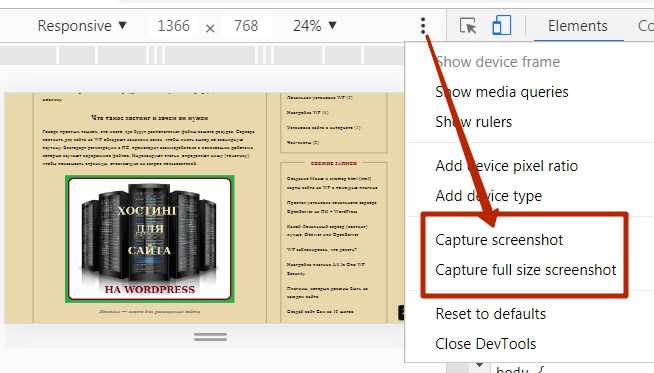
Выставив нужные параметры, нажмите три точки, чтобы появилось контекстное меню. Выберите тип скришота:

- Capture screenshot — скрин видимой области (экран);
- Capture full size scrinshot — скриншот всей страницы с прокруткой.
Дождитесь загрузки. По-умолчанию файл попадет в папку Загрузки (Download).
Все. Создание скрина завершено.
Как создать скриншот всей страницы без установки дополнительного софта
https://youtu.be/AqZGYsD5DGA
Способ III
Как сделать скриншот при помощи расширения joxi с графическим редактором
Сделать скрин всей страницы можно с помощью плагина Joxi. Несмотря на то что тут есть графический редактор, стрелки, выделения, надписи и пр., ставлю этот способ на третье место. Качество скриншота не всегда бывает удовлетворительным. Попробуйте этот вариант, возможно в вашей системе утилита будет работать лучше.
Джокси предлагается не только как расширение для браузера, но и как автономная программа для ПК. К сожалению функция создания скриншота всей страницы есть только в приложении к браузеру. Использовать метки на снимке здесь очень удобно, но это единственный плюс, который отличает этот плагин от первых двух вариантов.
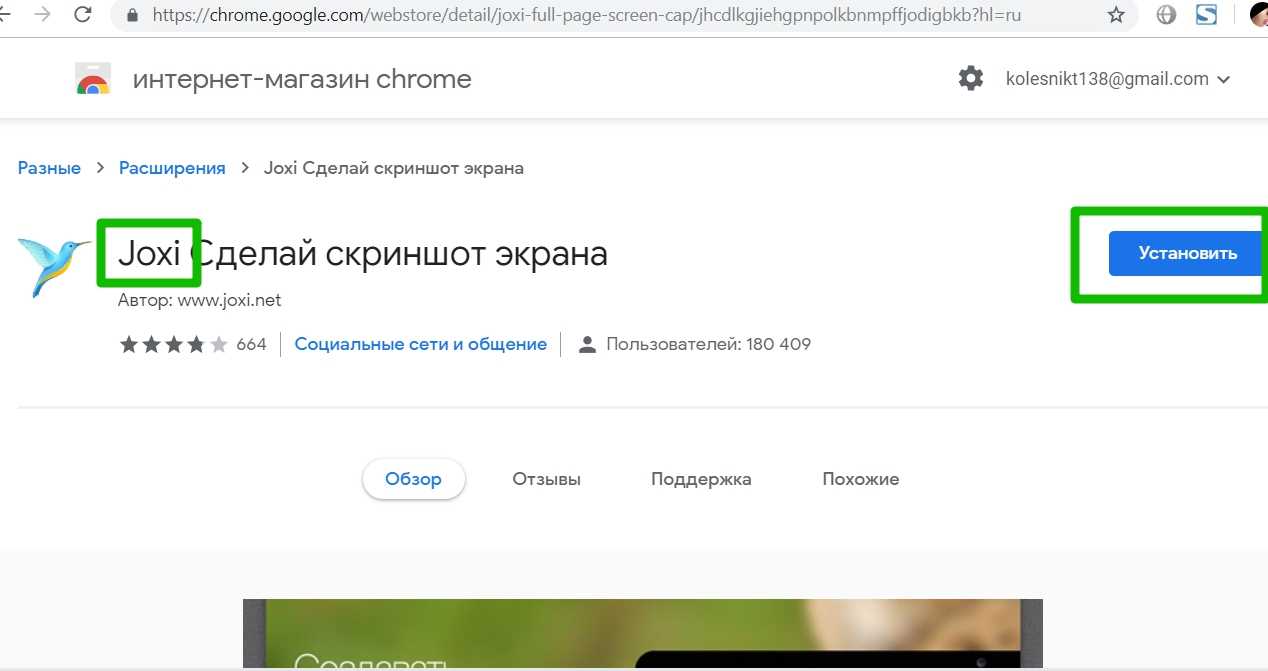
Как установить расширение Joxi в Google Chrome для создания скриншота с прокруткой
Чтобы установить расширение joxi в Хроме, перейдите по ссылке в интернет-магазин https://chrome.google.com/webstore… Нажмите на синюю кнопку: Установить. Подтвердите действие в всплывающем окошке, кликнув на Установить расширение.

После этого иконка плагина появится в правом углу верхней панели. При создании первого скриншота, joxi попросит ввести E-mail и пароль. Я не нашла, где можно авторизоваться, поэтому просто нажала опцию Восстановить (изменить) пароль. После этого заполнила окошко и вошла в режим создания скрина. Возможно это потребовалось только мне, так как, программа уже установлена на ПК.
Как сделать скриншот всей страницы
Плагин выполняет две функции, не считая возможности графического редактирования полученной картинки:
- захват видимой области на экране;
- снимок всей страницы без захвата определенного региона.
Ссылка на скрин автоматически копируется в буфер обмена. Все картинки хранятся на серверах Джокси. Для этого в облаке выделяется 1 ГБ места. Перейдя по ссылке, скриншот можно скопировать на ПК.
Заключение
Программ для создания скриншотов страниц с прокруткой много. Вы узнали про три самых простых и бесплатных способа, с помощью которых получите результат в пару кликов. А каким инструментом пользуетесь вы для решения таких задач? Поделитесь опытом, помогите другим найти лучший вариант.









Не скажу что я не умею пользоваться компьютером, хотя и не считаю себя продвинутым пользователем. Однако, совсем недавно нужно было сделать скриншот определенной области на экране, но стандартными способами я не знаю как это делать. К счастью наткнулся на эту (спамная ссылка удалена админом, зря старался!) статью Благодаря ей я нашел классную программу. Теперь если нужно сделать любой снимок с экрана пользуюсь только этой программой.
Поздравляю, …
Николя, спасибо за поддержку… я на ссылку Назара долго не обращала внимания, а ты сразу его раскусила. Молодец!