Как изменить url, адрес, цвет, вид,
постоянные ссылки в wordpress
Как изменить url, адрес, цвет, вид, Постоянные ссылки в wordpress — важный фактор ранжирования сайта. Привести их к ЧПУ-виду, на веб-страницах сделать анкорными (релевантными). Уметь закрывать от индексации, чтобы не передавать вес внешним ресурсам. Чем правильнее они прописаны, тем больше шансов продвинуться в Поисковой Системе (ПС).
Виды ссылок, адресов и URL:
расшифровка понятий
Постоянные ссылки — это уникальные адреса: домен + заголовок страницы или записи на сайте. Формат задается, как постоянный. Вид урла может быть разным. Настраивается в админке wordpress.
URL (англ. Uniform Resource Locator) — Единый (уникальный) Локатор Ресурса, или Универсальный показатель адресов сайта (веб-документа) в интернете. Поэтому одинаковых урлов с разным контентом быть не должно.
Анкор (anchor) — привязка ключевого слова или фразы к определенному адресу. Когда линк обычного вида заменяют на простой, релевантный запросу, текст.
ЧПУ (Человеко-Понятный Урл) — ссылка, приведенная к удобному для чтения ботами и людьми формату. Представляет собой понятный и информативный вид записи. Желательно, чтобы текст был на латинице (хотя, не исключается кириллица). Если админка WordPress на русском, для изменения URL требуется плагин транслитерации.
Открытые и закрытые ссылки: первые — индексируемые, передающие вес странице-перенаправления. Вторые — закрытые от индексации, не передают ссылочный вес постороннему ресурсу.
Измените параметры в консоли WordPress до того, как начнете публиковать статьи. Смотрите пошаговое описание: Базовые настройки админки. Это первое, что должен сделать вебмастер после создания сайта. Тогда избежите ошибок, связанных с URL(-ами). Когда страницы проиндексированы, после изменения старого адреса делают редирект 301 на новый.
Как изменить Постоянные ссылки
Прежде чем публиковать статьи на сайте, настраивают формат Permalinks. Когда статьи со старыми адресами уже проиндексированы, показываются в поиске, делать это нежелательно. Изменив вид линков, если отсутствует 301 редирект, получите 404 ошибку.
Предостережение не касается локальных сайтов. На них вы только тестируете настройки. Также ничего страшного не случится с молодым проектом, когда мало статей, нет трафика. Смотрите пошаговое руководство об изменении URL, исправлении ошибок, 301 редиректе.
Какой вид Постоянной ссылки выбрать
В админке WordPress предлагает 6 распространенных видов Url. Чтобы выбрать, перейдите в консоль: Настройки — Постоянные ссылки. Чаще всего используют «Название записи» или «Произвольно». В последнем случае вид permalinks формируете сами. Но есть несколько нюансов, которые следует учитывать.
Рекомендации: Выбор
Постоянных ссылок в wordpress
Хочется выбрать короткий, красивый, информативный и самый оптимальный для конкретного ресурса формат permalinks (URL-адреса). Поэтому нужно учитывать, что:
- Самыми оптимальными считаются линки, содержащие цифры (дату). Это актуально для сайтов, имеющих много страниц (каталогов). Тогда производительность (скорость загрузки) будет выше. Для небольших проектов — малоинформативный цифровой URL не привлекателен.
- Указывать дату полезно не всегда. Если текст опубликован давно, материал могут счесть устаревшим. Теряется трафик. Чтобы этого не было, обновляйте старые тексты, чтобы цифры говорили о свежем контенте.
- Когда дата необходима, ее формат подбирают в зависимости от скорости выхода новых публикаций. При размещении нескольких статей в день, цифры должны включать минуты. Если дата (номер) — основной ориентир сравнения линков, она должна иметь различия.
- Простой вид URL, имеющий вместо заголовка страницы (записи) порядковый номер, малоинформативен для пользователя, бесполезен для CEO. Хотя для поисковых роботов — самый оптимальный. Адрес быстро находится в массе запрещенных к индексации документов (дубликатов).
- Включая %category% в формат Постоянных ссылок, учитывайте, что рубрики имеют подрубрики. Одинаковый текст может отображаться в каждой из них. По запросу покажут url, который выше по алфавиту.
- Если формируете permalinks сами (последний вариант), следите, чтобы не было пробелов, иначе адреса будут нерабочими. Определившись с выбором, не забудьте Сохранить изменения.
- Иногда в конец url подставляют атрибут HTML. Тогда link имеет вид: http://домен/%postname%/html. В какой-то степени, это способствует идентификации, но насколько верно подобное утверждение, сказать трудно. В последнее время такой «хвост» встречается редко.
- Дополнительные атрибуты — префиксы — используйте на свой вкус, но не злоупотребляйте количеством информации в адресе. Слишком длинные ссылки тормозят отображение страницы, обрезаются в сниппете, не рекомендуются оптимизаторами CEO.
Совет: Выбирая формат Постоянных ссылок, ориентируйтесь на конкурентов: какой вид урлов у них, такой подбирайте для своего ресурса. Они уже в топе, значит их тип URL — самый оптимальный.
Как изменить URL: транслитерация
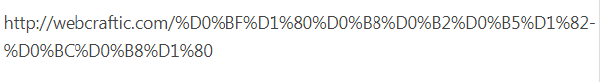
При отсутствии модуля транслитерации, URL Постоянной ссылки будет частично отображаться на латинице (домен), а частично на кириллице (заголовок h1). При копировании и в html-коде адрес выглядит некорректно: длинный «хвост» с непонятными знаками. Что они означают понять невозможно. Роботу все равно, но читателя это может напугать, а не вирус ли на сайте?

Чтобы привести url к нормальному удобо-читаемому виду (ЧПУ) используют плагин автоматической транслитерации, например, Cyr to Lat. Настраивать не требуется: установили, активировали и все.
Рекомендую это расширение, потому что похожие, например, Rus To Lat, не имеют функции изменения кириллических адресов старых публикаций. Поэтому при обновлении контента в редакторе wordpress придется изменять ссылки вручную. Cyr to Lat автоматически преобразует ярлык URL в латиницу.

Примечание: Говорить о транслитерации ссылок, как о преобразовании их в ЧПУ, не совсем верно. Это лишь один параметр улучшения вида Постоянной ссылки. Важны так же другие:
- формат написания;
- содержание;
- вложенность;
- нижний регистр;
- тире, а не подчеркивание;
- релевантность;
- количество символов и пр.
Опция транслитерации url есть в модуле оптимизаторе Clearfy. Если используете ее, плагин Cyr to Lat не нужен. Оба расширения автоматически меняют описание изображений с кириллицы на латиницу. Дублировать эти функции не следует, оставьте что-то одно.

Ручная правка URL
страницы или записи
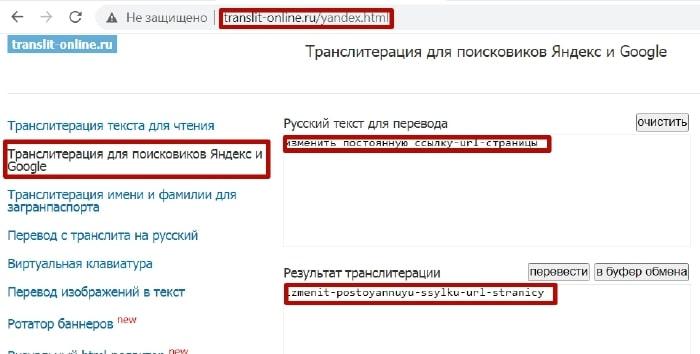
Бывают ситуации, когда приходится править русскую версию урла вручную. Например, чтобы проверить, какой вид Постоянной ссылки лучше ранжируется ПС. В таком случае скопируйте кириллическую часть. Перейдите на какой-либо онлайн-сервис транслитерации. Я пользуюсь этим удобным сайтом transliteratsyya

- Скопируйте русскую часть URL статьи.
- Выберите в левом Меню: для Яндекса и Google.
- Вставьте в поле Текст.
- Нажмите кнопку Транслит.
- Загрузите измененный заголовок в буфер обмена.
- В редакторе вставьте в ссылку транслитерированный вариант.
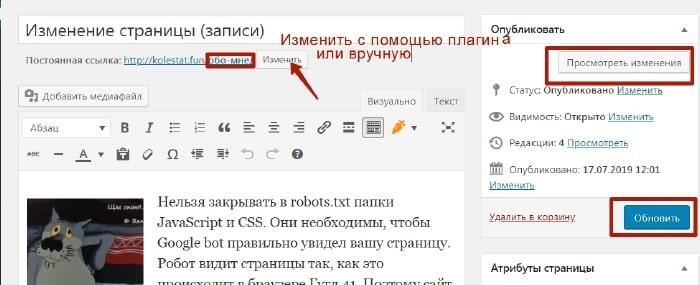
Теперь url полностью на латинице, то есть, приведен к виду ЧПУ (Человеко-Понятный Урл). Ничего сложного в этом нет, править ссылку руками приходится не так часто. В редакторе Gutenberg это делается немного иначе. Чтобы увидеть ссылку статьи, сохраните документ (кнопка вверху). В открывшемся окне (правая колонка) — Вкладка Документ — Постоянная ссылка — ярлык url. Открыв, увидите кириллическую часть, которую можно изменить вручную:
- транслитерировать;
- сократить,
- добавить ключевую фразу и пр.
Как изменить цвет ссылки (текст)
в редакторе WordPress вручную
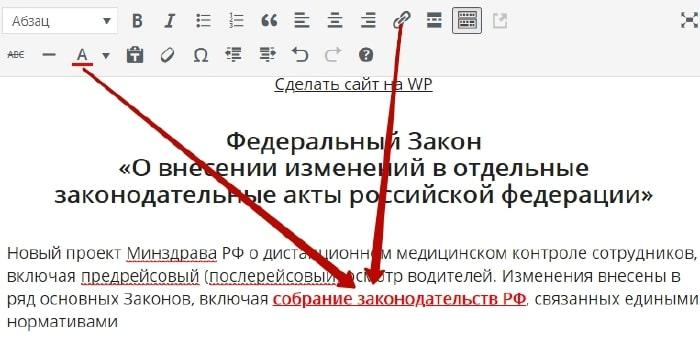
Прежде всего проверьте кастомные настройки. Нет ли там такой опции. Она имеет приоритет перед остальными способами. Поэтому цвет ссылки лучше всего менять здесь. Когда этих настроек нет, можно выбрать цвет любого текста в визуальном редакторе WordPress. Для этого выделите его, выберите подходящий колер (color).

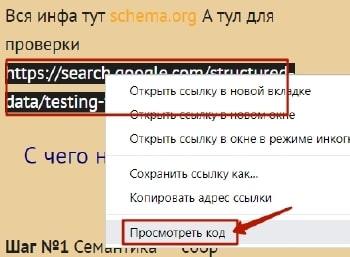
Чтобы этого не делать постоянно, вносят правки в код файла style.css. Для этого на сайте (в тексте) выделите правой кнопкой мыши ссылку. Перейдите в Просмотр кода (опция контекстного меню).

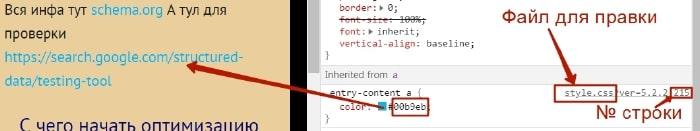
На странице разработчика найдите код, отвечающий за цвет link (color). Поэкспериментируйте, внося изменения. Это визуальная демонстрация правок. На сайте ничего не меняется. Поэтому не бойтесь, что сделаете что-то не так. Как только переключитесь на другую страницу, цвет ссылки вернется к прежнему виду.
Чтобы внести изменения, которые сохранятся на сайте, необходимо переписать код в файле стилей. Подобрав цвет, скопируйте кодировку вида: #12a45b и запомните номер строки, где править параметр.

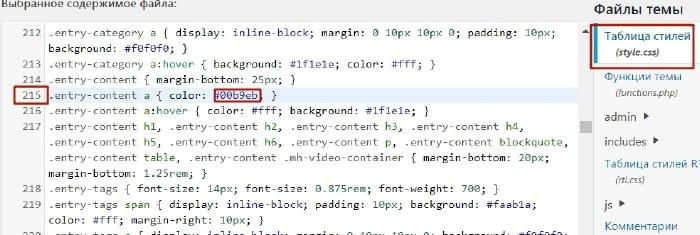
Перейдите в админку: Внешний вид — Редактор тем:
- Откройте файл (обычно это style.css);
- найдите нужную строчку color;
- удалите старый код, не трогая кавычек;
- измените исходную кодировку цвета #хххххх на выбранную вами;
- сохраните изменения.

Аналогично меняются другие параметры: заголовки, фон, шрифт, жирность, кегль и пр. Препятствие одно: не в каждой Теме внешние настройки элементов находятся в файле стилей. Иногда придется искать в других, многое зависит от шаблона.
Примечание: После обновления Темы, настройки, сделанные таким образом вернутся к прежнему виду. Чтобы этого не случилось, используют дочернюю Тему. Или изменяют стиль в окне кастомных настроек. Где указывают наименование элемента и параметры, которые хотите исправить. 100% гарантии, что прописанный таким образом код стиля (css) сработает, нет.
Как сделать анкорную ссылку
в WordPress
Анкор — это слово или фраза, заменяющая url перенаправления вида: https://ru.wordpress.org/themes/ на фразу из контента. Желательно прописать ключ (слово, релевантное запросу в поиске), а не тут, здесь. Чтобы понять, как это сделать в wordpress, посмотрите 2-х минутное видео.
https://youtu.be/8qAc-Ie_VOA
Как в WordPress закрыть ссылку
от индексации

Чтобы публикуемые внешние links не передавали вес страницы левым ресурсам, их принято закрывать от индексации. Для этого используют шорт-коды — функция плагина. Теги можно прописать вручную, но без скрипта они не работают. Поэтому установите расширение из репозитория WordPress: консоль — плагины — добавить новый. В строке поиска можно прописать по-русски: Скрытие ссылок. Ничего настраивать не надо.
- Установите и активируйте модуль.
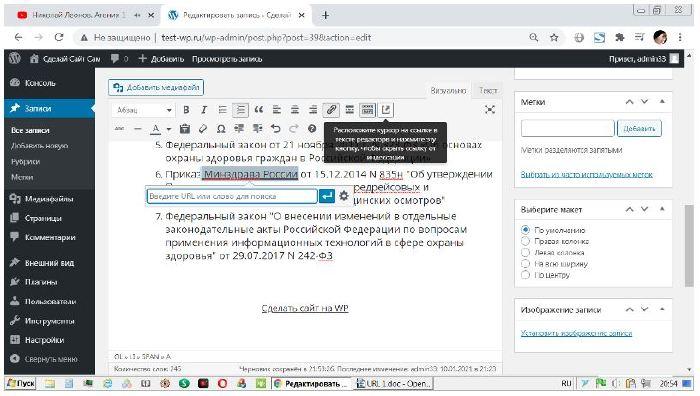
- В визуальном редакторе появится маленькая кнопочка: стрелка в чекбоксе.

- В любом месте кликните по выделенной фразе (слову), которую надо закрыть — иконка активируется. При этом появляется поле Добавление ссылки.
- После нажатия на значок, линк автоматически обрамляется тегами: [Iink]ссылка—анкор[/Iink].

Это один из самых удобных способов скрытия внешних links от индексации, чтобы сохранить вес страницы. Теги noindex и nofollow могут скрыть текст, но не факт. Для поисковых ботовGoogle и Yandex — это не запрет, а рекомендация, которую выполнять необязательно.









Как в ссылке комментариев убрать символ #
Вот пример: Здесь была ссылка c хеш-тегом, которую удалила….
Сергей, над комментарием (у меня серым цветом) ссылка на внесение изменений в сообщение. Например, я изменила вашу ссылку… Нажав на ИЗМЕНИТЬ, попадете на страницу, где корректируете что хотите. Потом на ОБНОВИТЬ — кнопка справа. Все.
Постоянную ссылку изменить нельзя
Вообще, знак якоря # присутствует из-за настроек либо Темы, либо СООБЩЕНИЯ WP, либо установленного какого-то плагина.
У вас в комментариях тот же символ
Как же комментариям сделать уникальные ссылки ?
Сергей, почему вы видите свой комментарий не измененным? Сейчас полностью удалила вашу ссылку вместе с хеш-тегом.Может я вижу в админке одно, а вы страницу, которая не обновилась? Или я не поняла вашего вопроса. Изменить постоянную ссылку можно, тем более, в комментарии. Например, у меня на сайте есть такие ссылки (с якорями), потому что стоит плагин, автоматически создающий СОДЕРЖАНИЕ статьи. Оно отображается в сайтбаре. Гугл индексирует такие ссылки, и они уникальны. Например у меня на сайте 40 статей, а Гугл может показать кроме них ссылки с хештегами (их получилось 180). Но это ссылки на отдельные подзаголовки. Если запрос пользователя относится ни ко всей статье, а только ее части, в ссылку добавляется #. Не понимаю, что у вас не получается?
Если имеете ввиду такую ссылку: https://balda.fun/kak-izmenit-url-adres-cvet-vid-postojannye-ssyllki-v-wordpress/#comment-520, то так и должно быть. Последняя цифра — идентификатор, он в каждой ссылке разный, поэтому они уникальны. Если ссылка отличается хотя бы на 1 знак — это разные ссылки.