4 способа, как новичку
создать сайт wordpress с нуля
Как создать сайт wordpress с нуля бесплатно [пошаговая инструкция] для новичка (4 простых способа) Сделаете сайт сами, быстро, уже сегодня вордпресс будет работать. Подробные пояснения со скриншотами помогут избежать ошибок. Главное — решите, какой вариант выбрать. Что предлагаю:
- 2 варианта создания сайта на хостинге в интернете;
- 2 способа локальной установки — только на компьютере (ПК).
Не понимаете в чем разница? Прежде чем начать, разберитесь. Потому что оба варианта служат разным целям, а ведут к одному — иметь собственный сайт. Ресурс, созданный самостоятельно, который увидят, сделаете по-любому, но идти к этому можно разными путями. Выбор зависит от характера (шустрик, торопыга, дотошка, тугодум, сами-с-усами), потребностей и личного опыта.
 Кстати: Цель статьи — помочь, а не уморить до смерти. Поэтому читать текст целиком нет надобности, интузазизм иссякнет, чего доброго испугаетесь и передумаете, а ведь сделать сайт на WP очень легко. Просто об этом еще не знаете.
Кстати: Цель статьи — помочь, а не уморить до смерти. Поэтому читать текст целиком нет надобности, интузазизм иссякнет, чего доброго испугаетесь и передумаете, а ведь сделать сайт на WP очень легко. Просто об этом еще не знаете.
Создать сайт wordpress,
что это значит
Сайт на wordpress создать просто. Разобравшись, потратите 5 — 35 минут. Быстрее это делается на хостинге в интернете, тамru.wordpress.org. процесс автоматизирован. Локально, на ПК — чуть сложнее. Потому что требуется предварительно развернуть домашний сервер — место на диске, где разместить файлы WP. Это не страшно: нужно скачать архив, установить программу на компьютере…
Знаете, чего мне не хватало, когда училась сама? Ясности. Что, зачем и почему. Не понимала, что можно иначе. Не видела за шагами, а где же конец? Ищут пошаговую инструкцию по созданию сайта. Нашли… Но тот ли это способ, который нужен. Их больше 4-х. Каждый имеет особенность. Одному подойдет один вариант, а другого устроит иной. Чтобы действовать осознано, поясню:
- Самый легкий и быстрый 4 способ — создание вебсайта на бесплатном тарифе хостинга в интернете Beget.
- Самый лучший (3) для сайта, который хотите продвигать — это платная регистрация на хостинге с вашим уникальным доменом.
- Для пробы сил, обучения, экспериментов, проверки ТЕМ (шаблона) и пр. — локальная установка.
- Для разработки и подготовки ресурса к переносу на хостинг в интернете — локальный проект, размещенный на OpenServer.
Каждый способ имеет плюсы и минусы. Все ведут к тому, чтобы в конце-концов создать сайт на платной основе. Тогда есть смысл развивать проект, чтобы отображался в выдаче поисковых систем Яндекса и Гугла. Прийти к цели помогут 2 из 4-х способов. Рано или поздно, получится то, что хотели. Придерживайтесь советов, тогда первый «блин» не выйдет комом. Лучше лишний час почитать, чем потом сутки разбирать ошибки.
Как создать сайт wordpress,
решающий мои задачи
Перед созданием сайта решите с какого варианта начнете. По сути нужны оба, начать можно с любого. В чем отличие, почему делают в таком количестве? Потому что каждый решает свои задачи.
Ориентируйтесь на умение пользоваться ресурсами сети. Следуя даже самой подробной пошаговой инструкции, в реальности, вечно вылезет какая-то проблема, которую не знаешь, как решить. К размещению проекта в интернет-пространстве лучше подготовиться.
Чистовой вариант: Создание сайта на хостинге в интернете
Если вы — чайник деревянный, запутаетесь, наделаете ошибок, начнете переделывать… В результате с горем пополам сделаете, но многое будет не таким, каким хотели. Переделка — время, потраченное зря. Сайт будет работать, но ошибки и накопленный мусор помешает продвижению.
Локальный вариант: Проект разрабатывают на ПК
Никто кроме вас его не видит. Если напортачите, не беда. Проект можно быстро переустановить, изменить… Пусть будут ошибки, на ПК они не страшны, так как, ничем не угрожают чистовому проекту.
Плюсы:
Сначала учитесь, пробуете силы, пока не поймете, что получается.
Локальный сайт нужен для проверки Темы: настраивается или глючит; подходит или оказалась не такой, как ожидали. Пока не найдете ту, которая устроит.
Когда есть сайт в интернете, на локальном проверяют работу плагинов, совместимы ли с темой, такие ли, какие нужны. На чистовом ресурсе экспериментировать нежелательно, можно поломать настройки.
При правке кода, сначала смотрят на полученный результат. Не лишитесь ли своего детища. Внедряя чьи-то советы, прежде убеждаются в безопасности, проводя испытания на локалке.
Поэтому нужны оба варианта. На ПК — тренировка, эксперименты, проверка до внедрения каких-то фишек на проекте в сети. Вместе с тем, затягивать с созданием сайта в интернете не стоит. Если решили, что он нужен, регистрируйте домен, хостинг, установите wordpress. Это 3 способ. Потом проверьте, подберите шаблон на локалке. Только после этого установите такой же на ресурс в интернете.
Чем больше возраст домена, тем лучше. Новоиспеченному пробиваться труднее, пусть нагуливает вес, пока наберетесь опыта. Например, с компьютера, когда сайт готов, его можно перенести на хостинг в инете, но лучше создать с нуля. Причина — те же ошибки и мусор, который накапливается, когда что-то переделываете.





Сайт wordpress: чем отличается
блог, лендинг, магазин…
В самом начале, при установке движка WordPress, не имеет значения, что собираетесь делать потом. Будет это одностраничник, блог, лендинг или что-то еще — без разницы. Когда дойдете до выбора Темы, должны понимать, в чем отличие. Придется учитывать требования к формату и типу ресурса. Поэтому кратко поясню «ху из ху».
- САЙТ— общее название любого ресурса — место в паутине интернета, занятое веб-страницами. Неважно какого вида. Главное — уникальный адрес, домен, единственный и неповторимый. Всегда является чьей-то собственностью, будь то организация или один человек.
- БЛОГ — вебсайт, который ведет один человек — блогер. Пишет сам, делится опытом, навыками. Например, таков мой по структуре. Куховарю, объединяя в одном лице — блогера, вебмастера, администратора, копирайтера, дизайнера, сеошника, технаря…, не в смысле — крутой специалист, просто работаю самостоятельно.
- ВЕБ-ПОРТАЛ — ресурс, представляющий из себя интернет-сервис. Может включать несколько сайтов. Например, Гугл, Яндекс, Госуслуги, большой проект с публикацией Законов, оформления документов и т. п. Такие привлекают много пользователей. Часто занимают первые позиции в поиске.
- ОДНОСТРАНИЧНИК — вебсайт, состоящий из одной страницы. Это какое-либо предложение услуг, товара, коуча. Часто носит рекламный характер, давая пользователю краткую информацию о событии, которое скоро наступит. Например, пока учитесь, можно сделать вывеску в сети, что скоро заработаете.
- ЛЕНДИНГ — преследует цель втянуть, заинтересовать читателя, совершить какое-либо действие: перейти на страницу покупок, заказа товаров, записаться на курсы. Может быть одностраничником или иметь несколько страничек. Это 100% реклама, привлекающая клиентов доступными средствами: соцсети, медиа, e-mail-рассылка, бонусы, скидки, «бесплатные» подарки. Например, раскрутка бренда или человека — визитка, продвигаемого товара, сбор статистики, изучение спроса и пр.
- ИНТЕРНЕТ-МАГАЗИН — сайт, предлагающий разную продукцию. Здесь создают карточки с фото и описанием. Нужно размещать товар, корзину, кнопки, платежные системы, формы… Наверняка такими пользовались, делали покупки, рассматривали цены. У ресурса особая структура, более сложная настройка и оптимизация. Требует вложений, но если попадете в топ 5 — 1, получите хорошую прибыль.
Чтобы проект работал как надо, перед установкой Темы, прочитайте о правильном выборе. Где скачать, как настроить, что проверить прежде. Не говоря уже о предварительной проработке структуры вебресурса. В данный момент это не нужно, но вот-вот понадобится.
О чем еще следует знать
Любая из двух локальных установок полностью бесплатна. Принять правильное решение, не зная, чем отличается Денвер от OpenServer — платформы, на которых размещают движок WP, будет трудно. Ознакомьтесь с короткой статьей, чтобы понять, какой сервер лучше.
Насчет сайта в интернете. Можно использовать бесплатный хостинг, но продвигать ресурс не получится. Подойдет для тренировки. Но опять: локалка удобнее — все файлы на ПК, а чтобы до них добраться в интернете, придется использовать Ftp -клиент.
Если же хотите создать нормальный ресурс для последующей монетизации, то лучший вариант заплатить за уникальный домен, подобрать хороший хостинг, и сделать проект, предварительно разработанный. Подробнее об этом расскажу ниже, прочитаете, если решите начать с этого варианта. Средняя цена домена 200 — 300 рублей за год; место на хосте — 200 — 300 р. за месяц.
Предупреждаю заранее: Читала комментарий на одном блоге. Там парень был сильно возмущен, что и за плагины плати, и за Тему плати, и за сертификат плати, и за остальное… Так вот, все, кроме хостинга и домена, можно сделать бесплатно! Не покупайте ничего, пока не будете уверены, что бесплатной альтернативы нет, а вам это позарез нужно.
Способ № 1
Как создать локальный сайт wordpress,
используя denwer
Описывать, как создать на ПК локальный сайт на домашнем мини-хостинге Денвер, не буду. Упс! Этот процесс уже пошагово, до мельчайших подробностей со скриншотами, описан. Разберется любой. Нужно просто перейти по ссылке:
Установка на ПК Denwer — инструкция, как установить сервер на компьютер. Процесс займет минут 10, а то и меньше.
Установка wp на Денвер — описание установки движка Вордпресс.





Способ № 2
Как создать локальный сайт wordpress
с помощью платформы OpenServer
Еще один вариант локального сайта, но на другом домашнем мини-хостинге. Рекомендую использовать именно его, если решили заняться сайтостроением серьезно. Обязательно узнайте, какой из двух предложенных вариантов подойдет лучше всего: Денвер или Open. Есть у них свои плюсы и минусы, о которых надо знать заранее, чтобы потом не переустанавливать платформы.
Пошаговая инструкция создания сайта: Простая установка OpenServer + WP. В статье учтены препятствия, которые возникают у новичков. Установка займет минут 15, а подготовка 3,5 часа. Нет, читать столько не надо. Просто долго скачивать сервер.





Способ № 3
Как создать сайт wordpress
в интернете автоматически за 5 минут!
Способ не бесплатный, за регистрацию домена и хостинга надо платить. После этого, реально, 5 минут и сайт у вас будет. Если понятия не имеете что это такое, прочитайте статью. Для серьезного ресурса это архиважно. Кто же будет платить свои кровные не вникнув в суть?
Почему домен — это важно
Чтобы не быть голословной, поведую историю, которая случилась со мной сегодня. Делала сайт заказчику. Работа в самом разгаре. Анализ семантики, конкурентов, планы, разработки и до фига всего, одних таблиц — штук 30! Сайт вывела в топ-1 Яндекса, в топ 3 Гугла… Материала собрано — на рабочем столе места не хватает.
Договорились за оплату администрирования еще на полгода. И тут бац, у него что-то не заладилось с поставщиком комплексов. Все, работа приостанавливается, и скорее всего, навсегда. Короче, я в пролете. Куча времени — коту под хвост.
Но, суть-то в чем? Заказчик, даже если прогорел с продукцией, может продать сайт за кругленькую сумму! Такой оторвут с руками, а все потому, что у него домен популярный: ipmedicina Такой под любой сайт о медицине подойдет, а 1 позиция в поиске — это же золотое дно в умелых руках!
Поэтому, что такое домен, кто считается хозяином, должны знать. Возможно, это ваша инвестиция. Сможете продвинуться — заработаете. Если не на продаже чего либо, то самого ресурса. Сейчас об этом думать рано, но в уме держать такую перспективу позволяется.
Примечание: Если статью про домен не читали, повторюсь, чтобы не запутались. Домен можно зарегистрировать (оплатить аренду) отдельно от хостинга. Потом, когда будете заполнять анкету у хостера привязать к нему данные ns1 и ns2 (сервера), которые вышлют в письме.
Либо и домен, и хостинг приобретаете у одного провайдера. Цена уникального адреса бывает ниже, чем у аккредитованного регистратора. Привязку делать не надо. Узнайте заранее, сколько стоит продление на второй год. Разница с первым периодом может быть значительной.
Зарегистрируйтесь на хостинге
Допустим домен придумали, возможно, оплатили отдельно у выбранного регистратора. Теперь нужен хостинг. Хотите помучиться, читайте обзоры, пожалуйста. Запутаетесь, пока кто-то не подскажет. Поэтому рекомендую лучшие и проверенные лично: Fozzy, Бегет и тот, на котором находится этот блог — HostLife. Скриншоты делала на нем.
Из трех больше нравится последний: отличная техподдержка — сами спрашивают не нужна ли помощь. Больше года сайт ни разу не был в UP-тайме. Скорость отличная, сервера работают нормально. С их стороны проблем не было.
С Бегет был опыт, пользовалась бесплатным сервером — отключили аккаунт за перегруз. Работала с конструктором страниц Елементор, а он тяжелый. Все наработки пропали без предупреждения. Хорошо, что были копии на ПК.
Фози — хороший хост, но связываться с поддержкой сложнее, чем на Лайфе, который рекомендую. Цены приемлемые, продленка стоит так же, как и в первый год. Про остальные плюшки узнаете по ходу пьесы. Выбрав другой хост, найдите видео с пошаговой инструкцией, как пройти оформление.
Регистрация на хостинге Hostlife (Нидерланды)
Если хотите узнать о подводных камнях и ловушках, читайте статью: Хостинг для сайта на WP. Здесь выкладываю голую пошаговую регистрацию. Если домен уже есть, попросите техподдержку предоставить NS— сервера для привязки. Эти 2 значения внесите на сайте регистратора в личном кабинете.
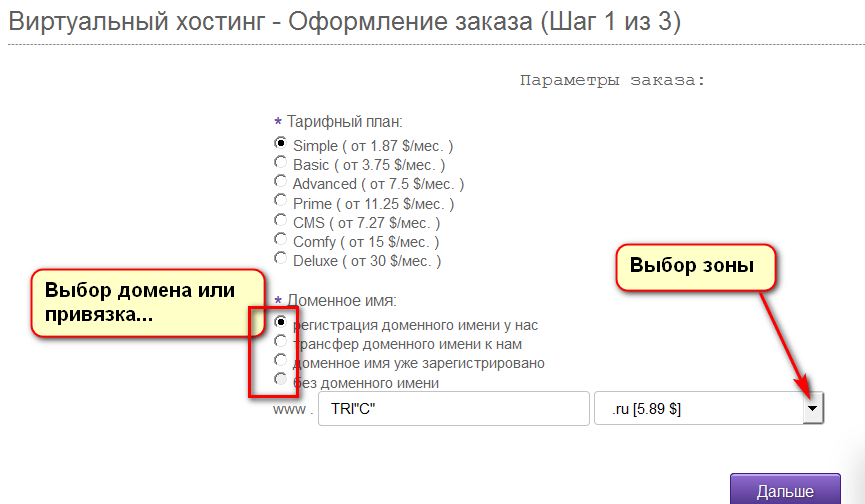
Если домена нет, ничего делать не надо, впишите придуманное название сайта, выберите зону (.ru; .com; .ua…) при внесении данных.
Пошаговое описание заполнения анкеты на хостинге:
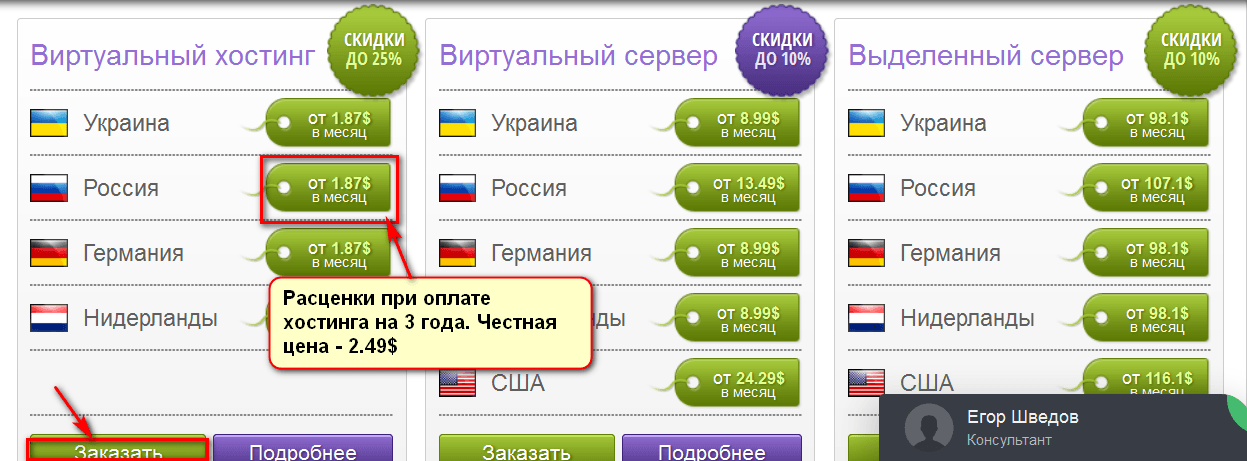
Шаг № 1 Выбираете тариф: Виртуальный (самый дешевый).

Шаг № 2 Внизу нажмите кнопку: Заказать.
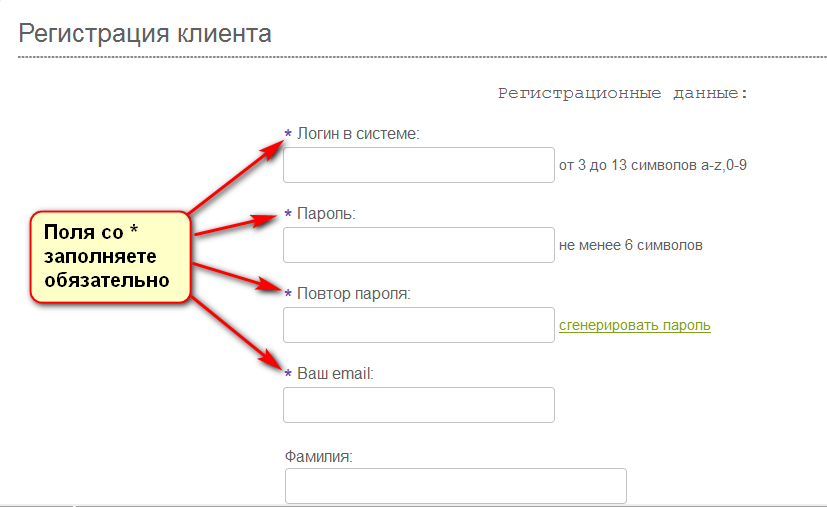
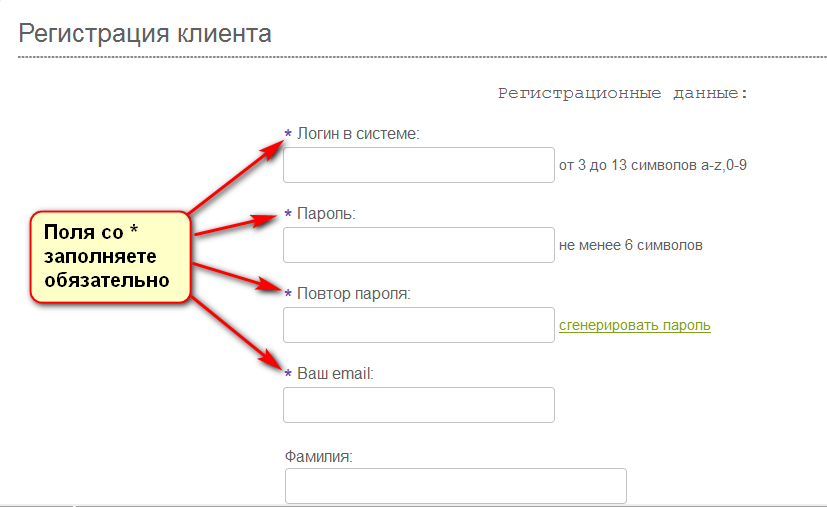
Шаг № 3 Заполнение анкеты: Регистрация клиента (контактная информация). Заполняете поля со * — они обязательны. Остальные можно пропускать. Впишите ФИО; Страну; E-mail(ы); телефон: придумайте Логин и пароль + почта.


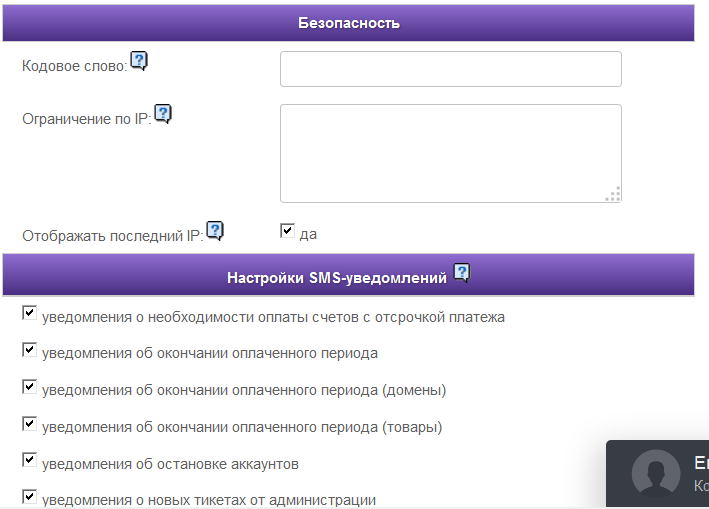
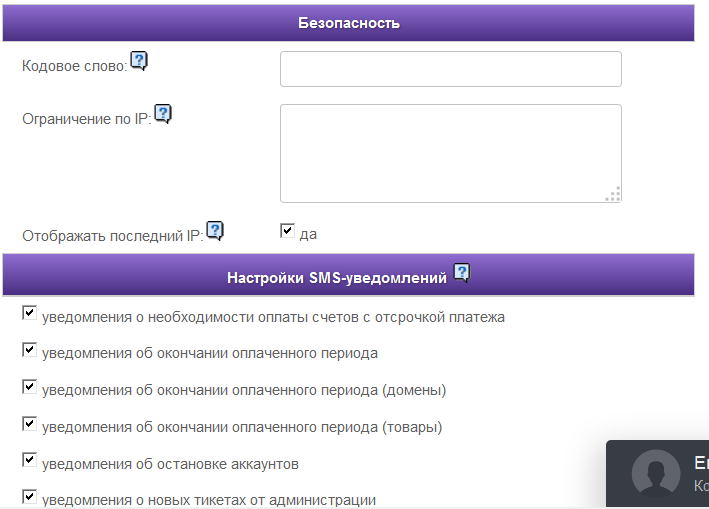
Шаг № 4 Безопасность: Кодовое слово (можно не писать, или если укажите, то не потеряйте); настройка SMS-уведомлений: галочки уже стоят, поэтому оставляете как есть.


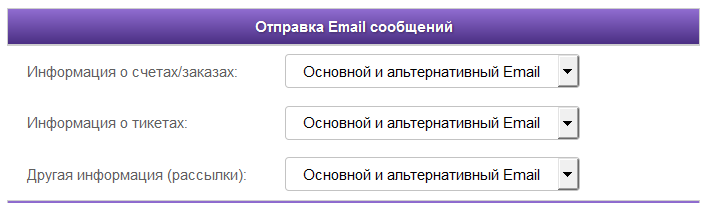
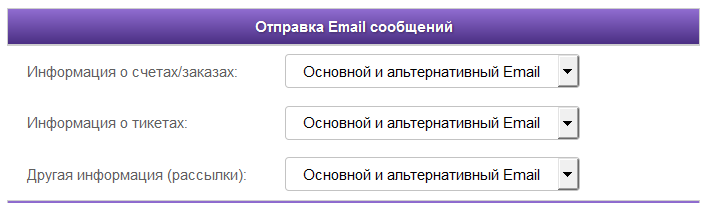
Шаг № 5 Билинговая панель — ничего писать не надо. Поставьте галочку в чекбоксе «Автопродление». Укажите снова почту для получения сообщений о состоянии счетов, тикетов и прочей информации.


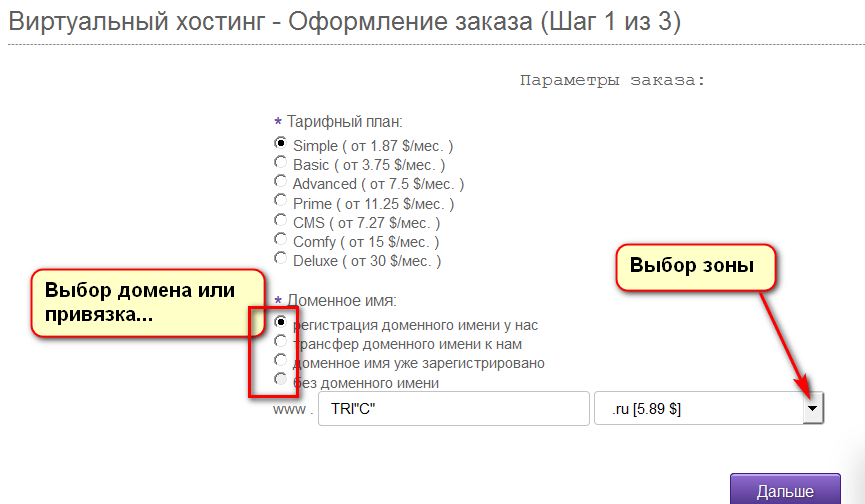
Шаг № 6 Оформление заказа: Впишите домен либо тот, что уже есть, либо заготовленный заранее. Выбираете зону. Если вдруг имя занято, придумайте другое название.


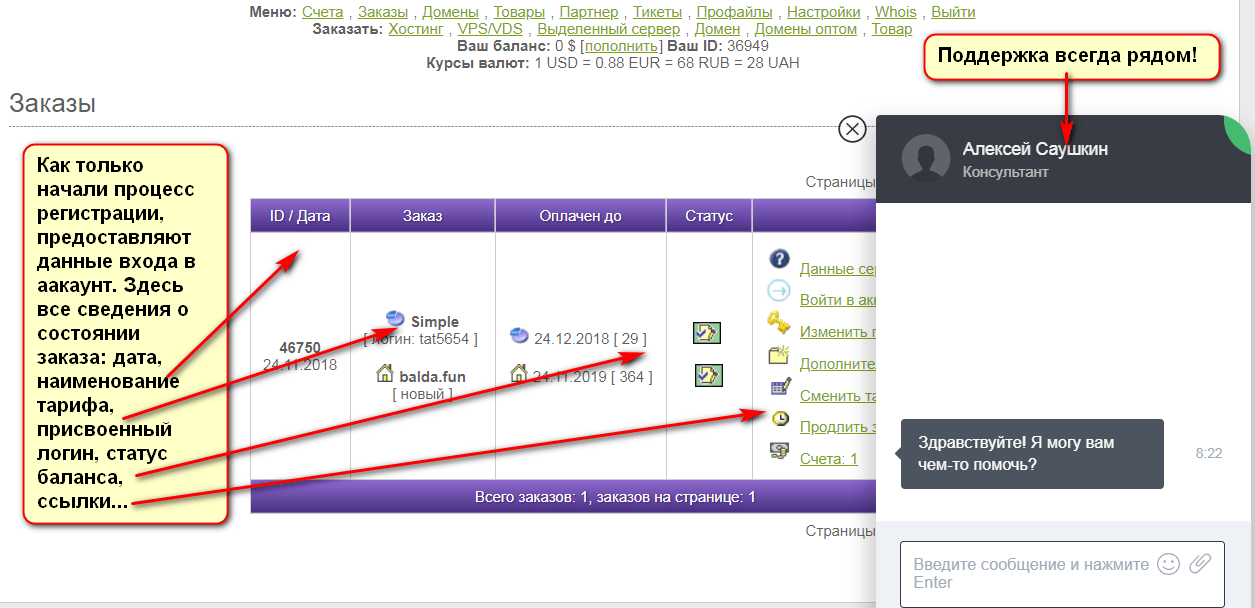
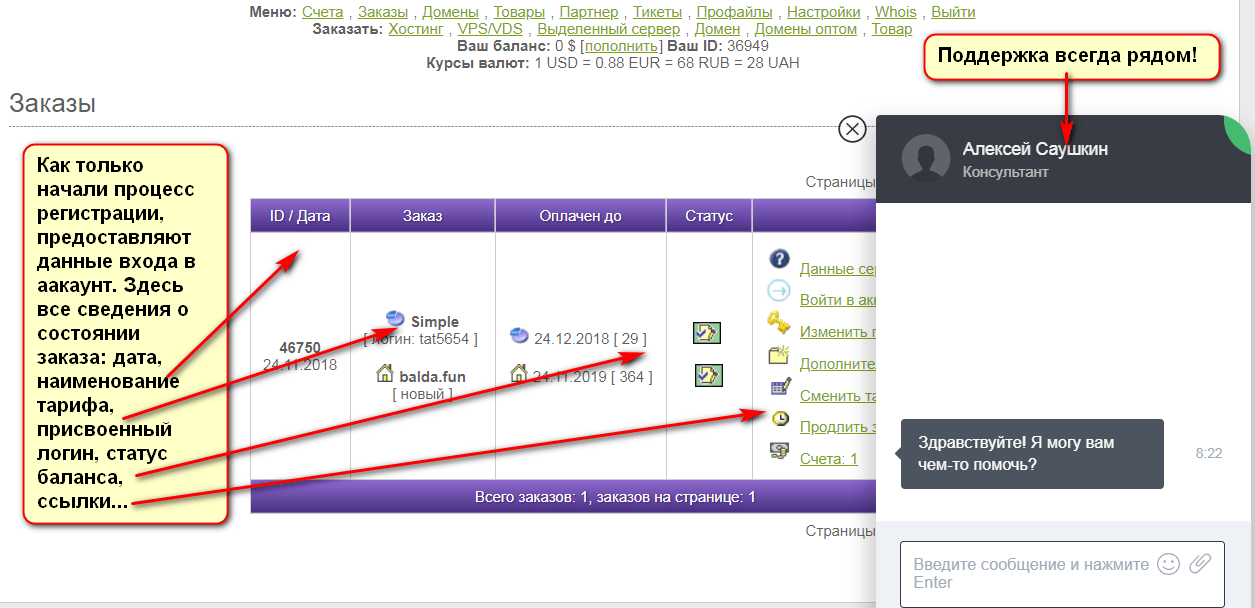
Шаг № 7 Страница заказов. Здесь увидите, что насчитали. Поставьте галочку на получение 7 бесплатных дней пользования хостом. И не вносите сразу деньги, иначе бонус пропадет. Справа опции — переходите в свой аккаунт. Готово!


Все данные: ns1; ns2; Ftp-доступ; логин и пароль высылают на почту. Пользуйтесь, если понадобится войти в панель управления хостинга, соединиться через ftp-клиент для работы с файлами, привязать домен.
Создать сайт wordpress: 5-ти минутная установка в интернете
Долго сказка сказывается, да быстро дело делается. Если успели наломать дров на хостинге по неопытности, и хотите удалить это безобразие, чтобы начать с нуля, тогда читайте, как очистить место для переустановки сайта по-новой. А здесь будем создавать ресурс с чистого листа:
- Войдите в аккаунт (панель управления) на хостинге. Если это Life, значит, cPanel.
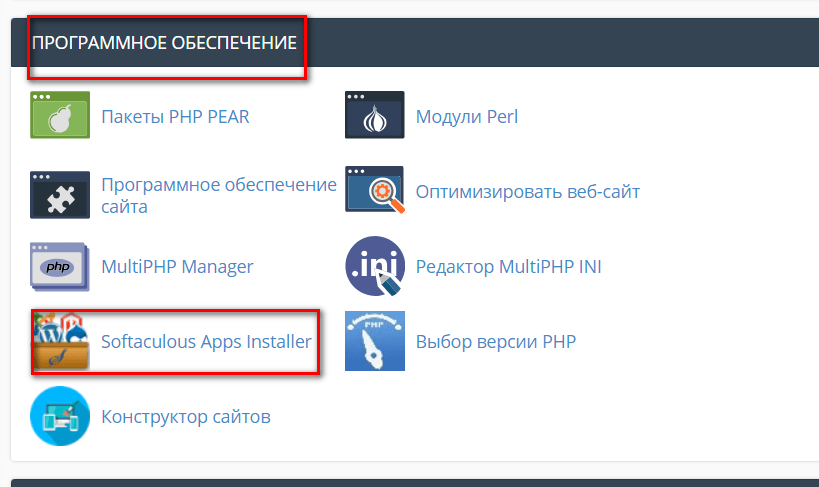
- Прокрутите страницу вниз. Найдите блок: Программное обеспечение — откройте программу Softaculous Apps installer.


- Выберите значок WP — install.
- Далее, слева вверху синяя кнопка: Установка.


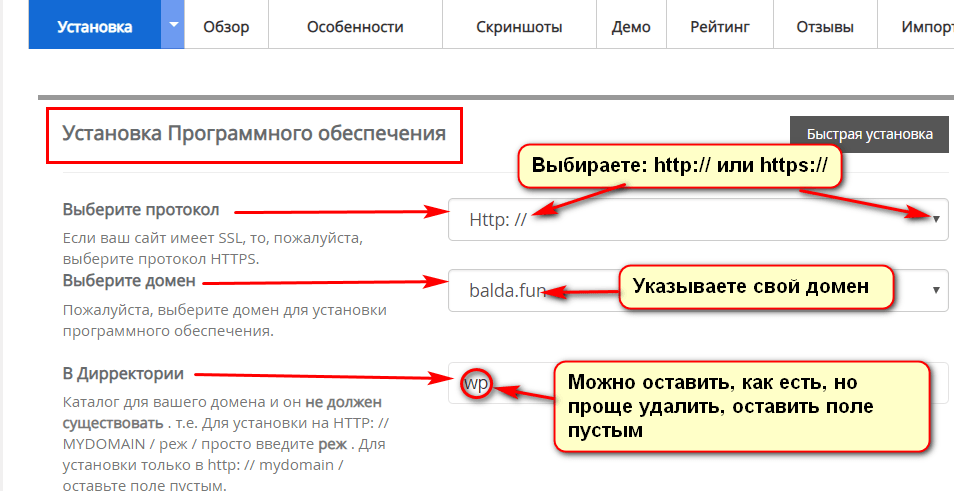
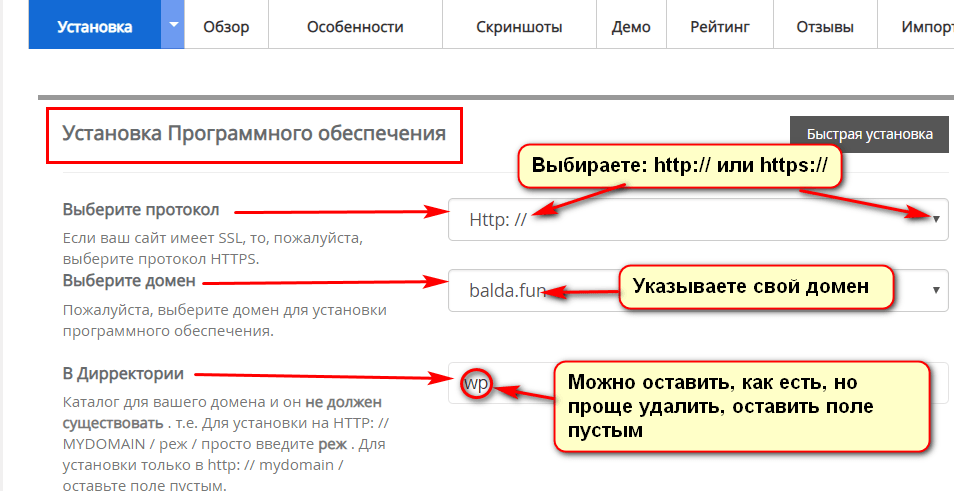
- Установка программного обеспечения. Заполняете формы: Выбор протокола; Выбор домена — введите свой, типа balda.fun; Директория — оставьте поле пустым.
Внимание: Указывая проткол, напишите: https://, а не http://. Тогда SSL-сертификат (защищенный канал передачи данных) будет бесплатный, не придется устанавливать отдельно.


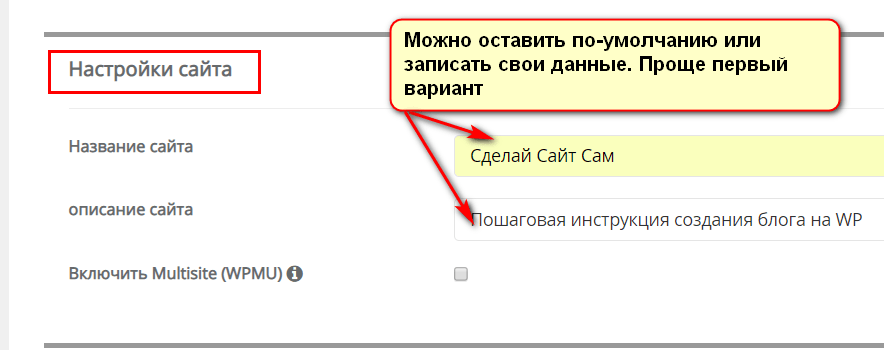
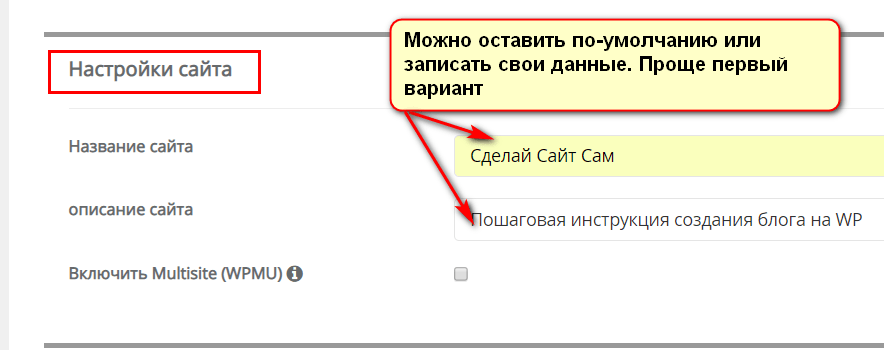
- Настройка сайта. Название, описание и галочка, если создаете мультисайт (несколько языков). Можно ничего не заполнять. Данные пропишите потом при настройке WP.


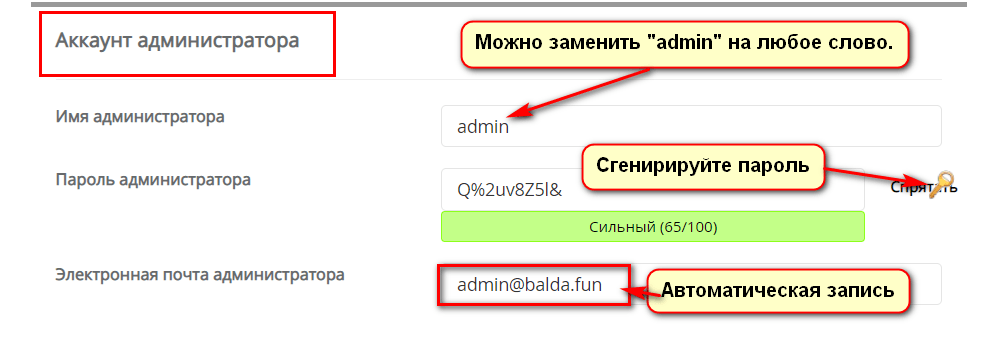
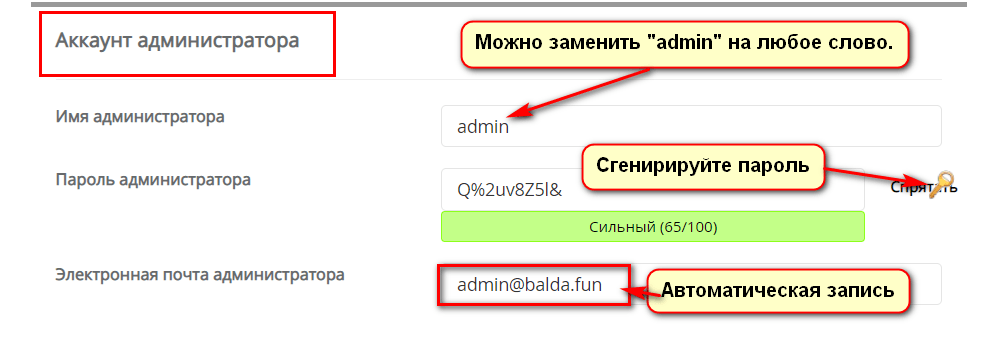
- Аккаунт администратора. Имя админа — лучше сразу изменить для безопасности. Сгенерируйте пароль, чем сложнее, тем лучше. Сейчас понадобится для входа в консоль сайта. Все! Не верите? Проверьте: прокрутите страницу, там будут указаны ссылки админпанели вордпресса и адрес нового ресурса.


Вход в админку сайта на движке
wordpress
По умолчанию для входа в админпанель WP используют адрес: https://домен/wp-admin. Перейдите по ссылке. Введите логин и пароль, которые только что придумали. Войдите в консоль вордпресса. Отсюда можно попасть на сайт. Зайти напрямую из браузера, возможно, не сможете, так как, для регистрации нового домена требуется до 48 часов. Проверили? Что делать дальше?
Первые настройки сайта wordpress
Первое — необходимо настроить панель администратора. Сделайте это сразу, чтобы потом не было ошибок. Поможет пошаговая инструкция: Первые базовые настройки WP. Это не займет много времени, но избавит от проблем.
Второй шаг — установка плагинов, которые должны быть на каждом сайте (статья и видео в помощь).
Шаг третий — установка и настройка Темы, которую надо скачать, проверить. Времени на это может уйти больше, чем хотелось бы. Пока учитесь на локалке, вопрос подходящего шаблона стоит не так остро. Устанавливается новая тема быстро, просто и бесплатно, поэтому спокойно перебирайте кучу понравившихся, пока не найдете подходящий вариант.
В интернете перебором заниматься не советую, забьете БД мусором, потом вебсайт будет медленно работать. Сортировкой занимайтесь на ПК (локальный ресурс). В сети устанавливайте проверенный шаблон. Тут спешка не нужна. Где скачать, как выбрать бесплатную русскую, и как проверить Тему для сайта на wordpress.
Чем лучше выполнен шаблон: настраиваемость, адаптивность к мобильным устройствам, код без ошибок, мета-теги, разметка, скорость загрузки и пр., тем больше шансов, что ошибки не станут препятствием в продвижении. Поленитесь сделать это сейчас, потом придется переустанавливать, когда начнут проявляться недостатки: кривая верстка, таблиц нет, списков не вставить, цвета не поменять и пр.
Способ № 4
Как создать сайт wordpress,
используя бесплатный хостинг
Размещать проект в интернете на хостинге с бесплатным тарифом не рекомендуют. Это справедливо, но не во всех случаях. Например, сама иногда прибегаю к таким вариантам, чтобы показать живой (не скриншот) образец созданной страницы заказчику. Пусть увидит, что там двигается, светится, выезжает или мелькает.
Для каких целей подойдет бесплатный хостинг:
- создание одностраничника, ведут ссылки с других источников;
- размещение портфолио, ссылку на которое давать заказчику;
- разработка проекта в сети для последующего переноса на платный тариф;
- оформление странички для демонстрации клиенту;
- нужно закрытое сообщество, ссылка на ресурс есть у ограниченного контингента;
- для совместной удаленной работы над проектом нескольких людей;
- чтобы проверить, как выглядит и работает вебсайт в сети;
- узнать, как работают сервера провайдера, чтобы переехать к нему от другого хостера и пр.
Для каких целей бесплатный хостинг не подходит:
- постоянное размещение проекта, который собираетесь продвигать;
- проведение экспериментов с большими нагрузками на сервер, например, используя конструктор страниц — плагин Elementor;
- создание вебсайта, который должен собирать трафик и пр.
Минусы бесплатного хостинга:
- Ресурсы — объем места на сервере, ограничены.
- Используется технический домен хостера, что влияет на ранжирование.
- Бесплатный домен — сайт принадлежит хостеру, не вам. Провайдер имеет право удалить аккаунт в любой момент без предупреждения.
- На страницах может размещаться реклама хостера, записи, мешающие работать нормально.
- Отсутствие техподдержки, если что-то случится — ответственных не будет.
- Поисковые роботы не продвигают такие ресурсы, считая, что вебсайт находится на стадии разработки и пр.
Для создания первого проекта лучший способ — это локальная установка. Вы ни от кого не зависите, вам никто не мешает. Готовый сайт можно перенести на платный хостинг. Со временем, попав в топ 10, 5, 3, 1, монетизировать, но сначала освоить тех- и seo— оптимизацию, правила продвижения в интернете, борьбу с конкурентами…
Несколькими бесплатными вариантами пользовалась. Где-то срок ограничен до 2 — 3 месяцев, у кого-то замороченный вход, реклама, вывески, закрывающие часть окна… Самый лучший — Бегет. Если не перегружать сервер — это оптимальный вариант. Хорошая скорость, простая регистрация, WP из коробки, удобная панель, безлимитный бесплатный период. Если нужен самый быстрый и простой способ создания сайта на wordpress, переходите к пошаговой инструкции со скриншотами ниже.
Регистрация на хостинге beget
Чтобы немного уменьшить эту статью, пошаговую инструкцию вывела на отдельной странице. Выбрав этот вариант установки, перейдите по ссылке: Быстрое создание сайта на wordpress на бесплатном хостинге. Процесс займет не более 5-10 минут.
Что делать дальше?
- Настройте панель вебмастера (Консоль, Админка).
- Удалите ненужные и установите необходимые плагины.
- На официальном сайте WP скачайте несколько понравившихся Тем.
- Протестируйте, оставив только 2: одна — отобранная; вторая — резервная, можно предустановленную от WP.
- Настройте Тему в соответствии с нужным форматом.
- Начните наполнять контентом (статья в планах).
Сайт wordpress готов: что еще необходимо сделать для нормальной работы в сети?
Самое простое сделано: админка настроена, плагины установлены, Тема подобрана и отрегулирована, возможно, опубликован какой-то контент. А что вообще, кроме этого, необходимо ресурсу, размещенному во всемирной паутине?
Обратите внимание: локальному проекту многое по-барабану, так как, он — тренажер (заготовка, площадка для экспериментов и обучения). Что должно быть на обычном интернет-проекте, чтобы понравиться Поисковым Системам?
- Нужны 2 карты: XML и HTML. Для маленького сайтика минимум sitemap XML — ориентир для поисковых роботов.
- Файл robots.txt — правила индексации страниц, чтобы исключить дубликаты, технические документы и пр., для экономии краулингового бюджета…
- Отрегулировать техническую сторону, оптимизируя скорость, мобильность, структуру, сервер, разметку, кеширование, мета-теги и пр.
- Регистрация в веб-мастере Яндекса и Гугла для отслеживания работы ресурса: обнаружения ошибок, которые необходимо исправить.
- Учиться создавать релевантный запросу пользователей контент.
Это программа-минимум, за которой скрывается огромный объем работы, требующей много времени, сил, а иногда и финансовых вложений. Все зависит от задач, которые хотите решать.
Советы
Обращаю внимание на важную деталь. Рекомендация касается коммерческих сайтов, которые намереваетесь интенсивно продвигать. Поверьте, затратив время на предварительную проработку структуры и Семантического Ядра (СЯ), не просто увеличите шансы попадания в топ, но сэкономите огромное количество времени в дальнейшем.
Начиная с 5 версии разработчики WP вместо старого редактора установили Гутенберг (полуконструктор страниц). Вебмастеру, а тем более новичку работать с ним сложнее. Поэтому рекомендую скачать и установить плагин Classic editor. Достаточно его активировать, чтобы размещать контент стало проще.
Не откладывайте покупку домена. Оплачивая первый год аренды, узнайте сколько стоит продление на следующий. Например, у REG.ru сначала цена — 200, потом — 900 рублей в зоне .ru.
Логин и пароль. Используя 5-ти минутную установку WP на платном хостинге, обязательно измените Логин, который по-умолчанию у всех admin. Именно это имя используют для взлома сайта.
Если редактируете код Темы, будьте готовы к тому, что изменения пропадут после обновления. Чтобы сохранить результаты либо не обновляйте шаблон, либо работайте с дочерней версией. Как ее создать с помощью плагина youtube Это не касается кастомных настроек.
Вопрос-ответ
Вопрос: Как сделать страницу сайт wordpress?
Ответ: Страница — понятие многогранное. Если имеется ввиду наполнение Меню, то об этом есть подробная статья: Создание Меню и карты сайта HTML. Тут подробно описано, как сделать страницу, даже если еще нет контента. С пошаговой инструкцией — довольно простые действия.
Когда речь идет о Главной, статической, динамической, анонсах, контенте и пр., то это настраивается с помощью движка WP (в консоли есть такие опции) или в Теме, которую установили. Кстати, где это находится можно узнать из той же статьи о создании Карты HTML (XML) и в инструкции «Первые базовые настройки WP«.
Вопрос: Сколько стоит создать сайт на wordpress?
Ответ: Сумма зависит от того, сколько готовы выложить. Решите сделать полностью бесплатно, неизвестно устроит ли предложенный сервис дарового хостинга. Можно вложить миллион (есть примеры), через год получить два. Наверное, за такие деньги лучше открыть более прибыльный бизнес…
Например, этот блог обошелся в 2 тыс. рублей: оплата домена за год, хостинга — 6 месяцев. Деньги заработала на бирже копирайтинга. Ресурс делала сама, средств для интенсивного продвижения (покупка ссылок, раскрутка в соцсетях, серый трафик) нет. Поэтому иду к финишу, как черепаха, практически бесплатно, используя собственные силы и навыки. Что-то из трех получится:
- в конце концов что-то заработаю;
- наберусь опыта, найду лучший способ заработка;
- брошу блог на фиг, как опостылевшее и безрезультатное занятие …
Вопрос: Как сделать скриншот сайта с прокруткой?
Ответ: Как сделать скриншот вебстраницы целиком, от начала и до конца, узнаете из статьи, где приведено три самых простых и быстрых способа. Бесплатно, буквально в два клика, получите качественное изображение любой длины с прокруткой, даже мобильной версии. К пошаговой инструкции прилагается два коротких видео. Сделаете скрин за пару минут.
Вопрос: Как сделать кнопку на странице
Ответ: Самый простой вариант, без внесения правок в код, приведен в статье о быстром создании кнопки. Если требуется функциональный атрибут на странице, типа «Прокрутка вверх», «Позвонить», «Содержание» (как это сделано у меня), то для сайта wordpress устанавливают плагины.

![Как создать сайт wordpress с нуля бесплатно [пошаговая инструкция] для новичка (4 простых способа)](https://balda.fun/wp-content/uploads/2021/10/nastrojka-wordpress-posle-ustanovki-350x210.jpg)
![Как создать сайт wordpress с нуля бесплатно [пошаговая инструкция] для новичка (4 простых способа)](https://balda.fun/wp-content/uploads/2021/10/nastrojka-plagina-zashhity-wordpress--350x210.jpg)
![Как создать сайт wordpress с нуля бесплатно [пошаговая инструкция] для новичка (4 простых способа)](https://balda.fun/wp-content/uploads/2021/10/wordpress-ustanoka-plaginov-350x210.jpg)
![Как создать сайт wordpress с нуля бесплатно [пошаговая инструкция] для новичка (4 простых способа)](https://balda.fun/wp-content/uploads/2021/10/backup-sajta-wordpress-350x210.jpg)
![Как создать сайт wordpress с нуля бесплатно [пошаговая инструкция] для новичка (4 простых способа)](https://balda.fun/wp-content/uploads/2021/10/wordpress-dobavit-punkt-menju-350x210.jpg)
![Как создать сайт wordpress с нуля бесплатно [пошаговая инструкция] для новичка (4 простых способа)](https://balda.fun/wp-content/uploads/2021/10/postojannye-ssylki-wordpress-350x210.jpg)
![Как создать сайт wordpress с нуля бесплатно [пошаговая инструкция] для новичка (4 простых способа) Создание wordpress сайта на хостинге Бегет](https://balda.fun/wp-content/uploads/2021/10/sajt-wordpress-v-beget.jpg)
![Как создать сайт wordpress с нуля бесплатно [пошаговая инструкция] для новичка (4 простых способа) Установка Темы (шаблона) wordpress](https://balda.fun/wp-content/uploads/2021/10/ustanovka-wordpress.jpg)
Интересная статья. То есть, сайт на Вордпресс можно сделать полностью бесплатно?
Анна, да можно. И новичку так и надо поступать, чтобы разобраться в кухне сайтостроения. Когда понимают что к чему, решают стоит ли что-то покупать, за что-то платить… Например, нужно ли обращаться к дизайнеру, чтобы он нарисовал Тему, потом к верстальщику, чтобы ее внедрил, если полно бесплатных шаблонов… Вот когда человек поймет, что бесплатные варианты не устраивают…, что именно ему нужно, тогда примет решение. Большая часть вебмастеров пользуются бесплатными Темами (более 8 тысяч вариантов) и плагинами ( около 40 тыс.)
Не подумайте, что обращаться к специалистам вовсе не нужно. Организации, у которых есть бюджет, могут себе это позволить. Но первый год, советую пользоваться бесплатными вариантами, пока не выявятся потребности, которые нужно заказать. Например, новый сайт делала заказчику, используя бесплатные: тему, плагины, изображения (кроме фото сотрудников), иконки, логотип… И они заняли неплохие позиции в поиске, так как, все необходимое нашла.
А недавно, писала тексты для одной организации, которые застряли… Они заказали у дизайнера иконки, кто-то им делал сайт… Получилось все плохо… Они сами не понимают, а как надо. Не могут сформировать свои требования. В результате, сайт до сих пор не готов.