Кнопка-изображение на сайте wordpress
Как быстро сделать кнопку на странице сайта wordpress, не используя html код. Встраивается элемент в любом месте текста, при нажатии будет активным. Установите его за 5 минут. Обратите внимание: функциональную фурнитуру, типа трубки телефона для звонка или прокрутки вверх, устанавливают с помощью скриптов.
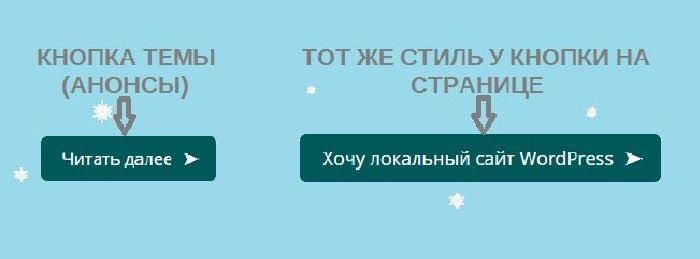
Если по-умолчанию кнопки в Теме есть, например, перенаправляющие со страницы анонсов (Читать далее), можно добавить элемент в том же стиле в статью. Для этого используют короткий (1-2 строки) код HTML. При этом атрибут сохранит параметры анимации, заложенные в style.css.

Функция кнопки — ссылка на страницу
Обычно перенаправление на другую страницу делают в виде анкорной ссылки или картинки с указанием URL статьи на сайте или ресурсе в интернете. Данный способ встраивания элемента дизайна, аналогичен. С задачей по-быстрому справится даже новичок.
Внешний вид задается в специальной утилите. Она проста и понятна, на русском языке (Google переводит автоматически). Свой шедевр создадите буквально в несколько кликов, к примеру подобного вида. Проверьте — все работает, как задумано.
Супер-кнопку: светящуюся, плавающую или с векторными иконками здесь не сделаете, дизайн стандартный и простой. У элемента одна функция — переход по ссылке. Посмотрите еще один пример творчества — перенаправление на статью: Как сделать скриншот страницы любой длины (3 простых способа).
Это изображение сделано в другом сервисе. При необходимости воспользуйтесь им (ссылка будет внизу). Его предназначение — подбор текстового логотипа с уникальным шрифтом. Подойдет, чтобы по-быстрому сделать оригинальный дизайн элемента.
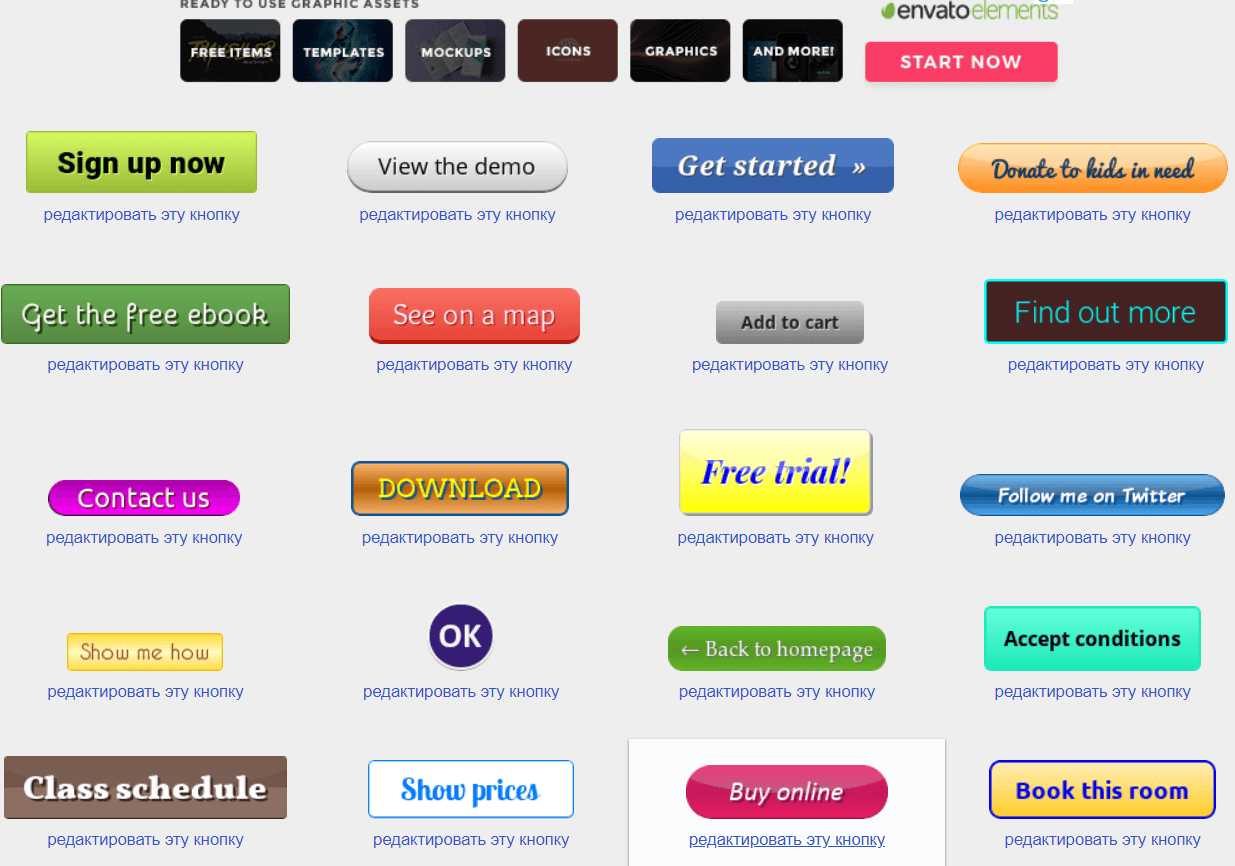
В программе для создания обычной кнопки есть страница с образцами, демонстрирующими возможности изменения шаблона. Если устраивают, читайте описание, как работает утилита. Кстати, изображение активируется как на локальной установке, например, OpenServer (на ней тренировалась), так и на ресурсе в интернете.
Кнопки, приведенные для примера

Примечание: Красивый дизайн с дополнительными элементами и формами можно создать на многих сервисах. Предлагаю простые и быстрые способы. Подобная установка не заменит элементов шаблона, автоматически работающих на каждой странице сайта. Подойдет, в качестве подручного средства, для пользователей, не разбирающихся в классах кода и скриптах.
Как сделать кнопку по-быстрому
Прежде чем вставить кнопку в текст в визуальном редакторе, ее необходимо создать. Перейдите на сервис: страницу редактирования, Задайте нужные параметры. Или перейдите на вкладку «Примеры», чтобы подобрать подходящий макет. Визуальные изменения отображаются онлайн. Выбор небольшой, особых эффектов нет.
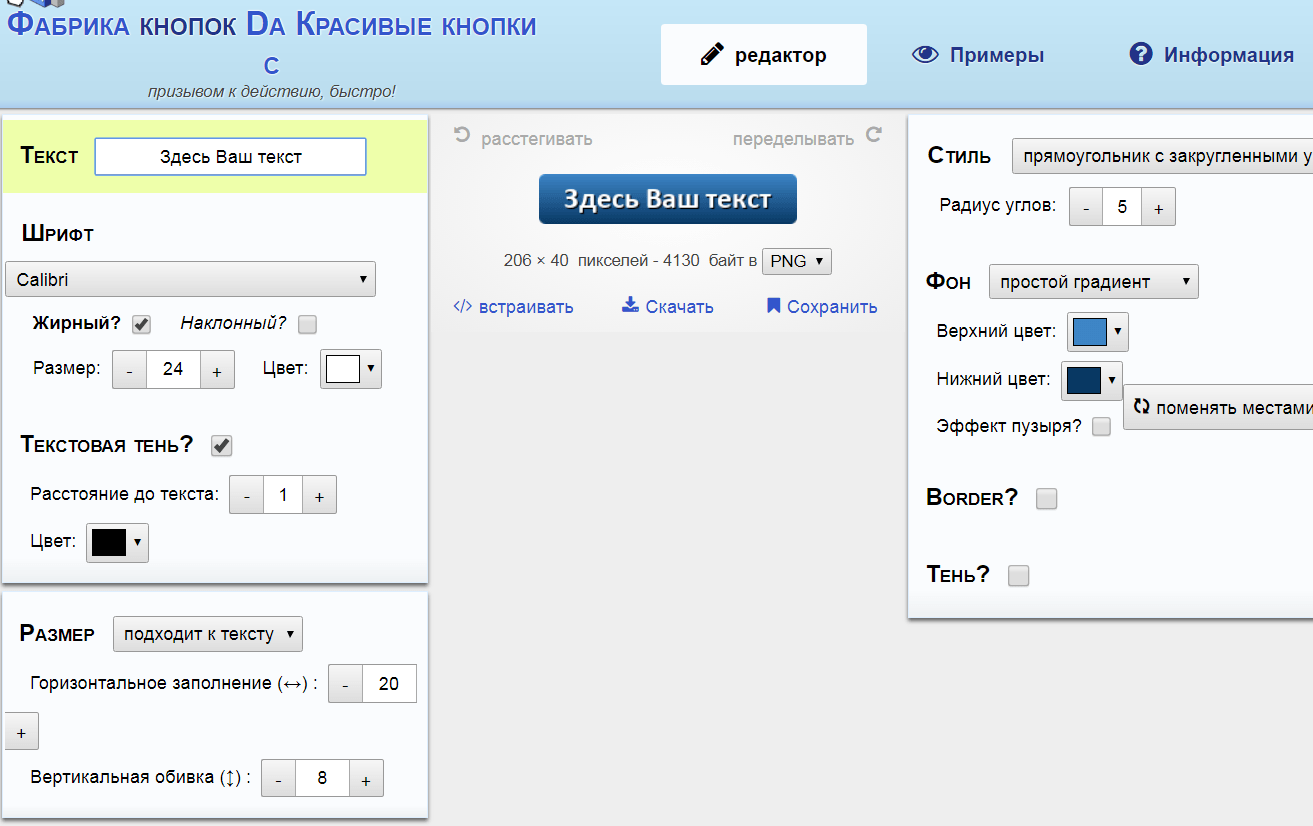
Редактор кнопок
Привожу скрин страницы изменения параметров для кнопки-образца на русском языке. Если работаете в браузере, где автоматического перевода нет, и сервис откроется на английском, быстро разберетесь в его значениях.
Интерфейс редактора на русском

Что можно изменить в кнопке-шаблоне
Легко, в два клика, отредактируете основные элементы, чтобы дизайн подходил к стилю страницы. Цвета можно выбрать на глаз, но лучше, вставив код (например, такого вида #f123ab), соответствующий цветовой гамме сайта. Например, такой красивый колер
![]()
этой странице не подходит (не нажимайте, это просто картинка). На сервисе настраивают следующие параметры:
- Поле Текст — наименование.
- Выбор шрифта (учитывайте, что не все поддерживают кириллицу).
- Поставьте или снимите галочки: «жирный» и «курсив».
- Размер шрифта: добавить или уменьшить.
- Цвет текста (есть выбор как визуальный, так и по коду).
- Тень текста включена — оставьте или удалите.
- Расстояние до надписи и после: увеличить/сократить.
- Размер: длина и высота.
- Стиль: задайте форму: углы прямые, полукруглые
- Радиус углов: больше/меньше.
- Фон: градиент (двойной, пирамида (условно тройной)…)
- Выбор гаммы цветов (верхний и нижний). Можно менять местами.
- Эффект пузыря (легкий блик).
- Border (обводка) и тень с выбором цвета и жирности.
Сформировав нужный дизайн, выберите формат для скачивания. Рекомендую gif. Для одного маленького элемента на странице это не так важно. Когда нужно установить несколько, отдайте предпочтение расширению, при котором файл меньше весит. После скачайте изображение на ПК (код не понадобится).
Как вставить кнопку на страницу
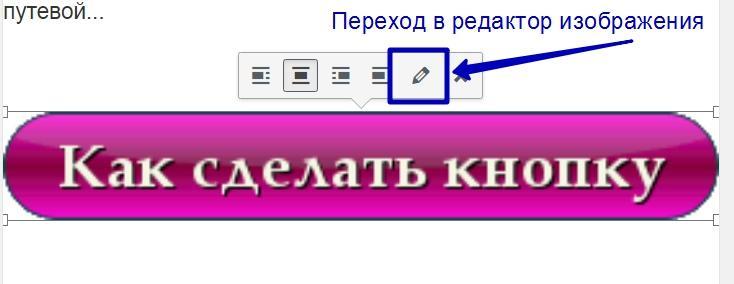
В текст кнопка-ссылка помещается так же, как обычная картинка. Сначала загружаете ее в медиафайлы. Потом вставляете в статью. С помощью редактора изображений выбираете место расположения: справа, слева или по центру.

Перед этим прописывают ссылку-перенаправление. Многие уже поняли, как это работает. Статья ориентирована на новичков, поэтому описываю подробно, как вставить картинку и где указать ссылку.
Действия аналогичны размещению простого изображения. Разница в том, что обычным способом не вставите круглую (с загругленными краями) картинку, если фон не прозрачный. Например, у меня страницы слегка затемнены, не белые. Поэтому углы будут отличаться, разве что сделать их одного цвета с фоном, чтобы сливались.
Как сделать кнопку на сайте ссылкой:
пошаговая инструкция
Адрес, куда будет отсылать изображение при нажатии, можно прописать как в медиафайлах, так и после размещения в тексте, в самом редакторе. В этом нет никакой разницы. Мне удобнее это делать после вставки. Поэтому опишу именно этот вариант. Вы же делайте, как привыкли.
- Загрузите изображение с ПК на WordPress обычным способом.
- Заполните мета-теги: Alt, Заголовок, Описание. Это можно сделать как при загрузке в wirdpress медиафайлов, так и в визуальном редакторе.
- Скачайте ссылку, куда должна вести кнопка.
- Вставьте картинку в текст.
- Выберите место, где она должна отображаться: справа, слева или по центру.
- Перейдите в окно редактирования.

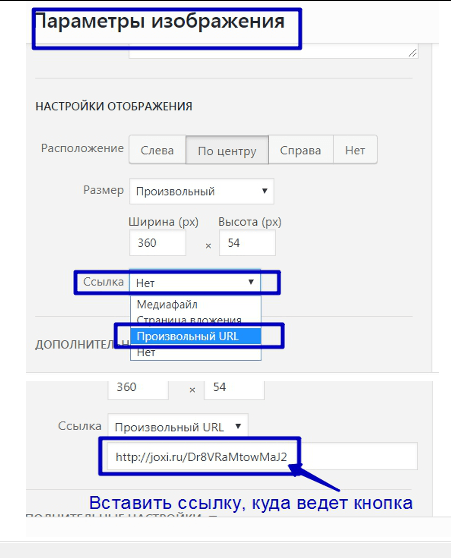
Вставьте ссылку в соответствующее поле, выбрав опцию «Произвольный URL». Не забудьте обновить параметры, прежде чем закроете окно редактора изображения. Перейдите на страницу просмотра публикации, убедитесь, что кнопка при нажатии работает.
Как быстро сделать кнопку онлайн
с красивым шрифтом
Если хотите сделать бесплатно заголовок, лого, с оригинальным шрифтом на скорую руку, воспользуйтесь одним из многих сервисов. Ссылку на один из них приготовила — это «кнопочка» с эффектом. Красивое написание подобрать можно, углы будут прямыми без закругления или прозрачный фон. Кириллических шрифтов очень мало. Можно сделать так:

Заключение:
Существуют сервисы, где скачивают наборы кнопок, векторных значков, социконок и т. п. По правилам их вставляют в код, где прописывают ссылка-перенаправления. Для этого придется немного повозиться. Предлагаемый здесь способ, подойдет для быстрого и простого, встраивания элемента дизайна на странице.
Напомню: изображение-ссылка — ранжируется выше, если надпись релевантна запросу. Это лучше, чем банальное «Далее», «Перейти сюда», «Подробнее…». Не ленитесь заполнять атрибуты: alt, заголовок, описание. Подсказка для поискового робота — ключевые слова или фразы.
Предлагаю обещанный адрес подбора логотипа (уникальной кнопочки) с разными эффектами и шрифтами…