Внимание! Если у вас не отображаются картинки,
просматривайте сайт в другом браузере (Google, Яндекс, Опера…),
поддерживающих формат изображений WebP
Как создать адаптивные таблицы в WordPress
Простые и лучшие способы + видео
Адаптивные Таблицы в WordPress не предусмотрены по-умолчанию. CMS изначально позиционируется как платформа для блога, а табличная структура подачи информации — специфический формат. Но благодаря огромной популярности Вордпресса возможностей реализовать желаемый тип контента на страницах сайта много. Для этого можно:
- использовать различные плагины;
- обойтись функциями редактора WP, преобразив строки в блоки;
- добавить код в HTML при публикации;
- вставить скрипт в файл functions.php;
- интегрировать новые стили CSS в Тему сайта.
Из статьи вы узнаете о самых простых вариантах, как вставить и адаптировать Таблицу, добавив код вручную. Текст большой, поэтому, чтобы быстрее ориентироваться в выборе подходящего способа, воспользуйтесь Верхним меню: «гамбургер» со знаком +: опция раскрывает Содержание страницы. Предлагаю 3 варианта:
- Код, добавляющий горизонтальную прокрутку в мобильную версию для всех опубликованных таблиц на сайте.
- Адаптация 1 табл., через корректировку HTML файла.
- Скрипт адаптивности без горизонт. прокрутки.
Так же опишу 6 плагинов, которые получили наибольшее количество положительных отзывов. Если не хотите пользоваться плагинами и дополнительными кодами, например, табличный контент на сайте — редкость, можно перед ним прописать инструкцию:
Извините за неудобство, но…
Для горизонтальной прокрутки Таблицы на мобильном телефоне, перейдите в режим просмотра версии страницы для ПК, и задайте удобный масштаб отображения элементов вручную.

Сама делала так несколько лет назад, потому что возиться с настройкой сложных плагинов или добавлением кода в файлы Темы ради такой мелочи просто не стоило. К тому же это были заготовки для пользователей, с которыми нужно работать, скачав на ПК.
Как в WordPress добавить Таблицы
Пошаговая инструкция
Подготовьте Таблицу в любом из редакторов. К примеру пользуюсь OpenOffice Writer. Таблицы в нем создаются легко и просто. Ячейки можно объединять, сдвигать столбцы, вставлять ни только текст, но и ссылки, формулы, изображения, кнопки, значки, задавать любые стили и пр. Сохраните ее в формате .doc.

В таком виде вставьте в редактор WP при публикации статьи, как это делаете с обычным текстом. Посмотрите, как материал отображается на странице. Если заползает в область сайдбара, отредактируйте (сделайте поуже), кликнув на таблицу в любом месте.

Как получить HTML-код Таблицы
Можно сразу сохранить таблицу в HTML-формате. Для этого разместите ее в Офисе отдельно от прочего контента, который подготовили к публикации. Выберите опцию: Сохранить…, затем: Документ HTML (html); (*html), Сохраните в таком виде.
- Откройте сохраненный документ. Правая кнопка мыши — контекстное Меню: Просмотреть код страницы. Скопируйте содержимое от тега `<table> до </table>`.
- Перед тем как вставить в редактор WordPress, переключитесь с Визуального обзора в ТЕКСТ (HTML).
- Разместите код-тело Таблицы в нужном месте.
- Добавьте теги — оберните в контейнер, как указано во 2 способе, если не хотите добавлять код в файл functions.php/
- Переключитесь в Визуальный режим.
- Проверьте, как контент отображается на веб-странице.
По сути неважно каким образом вставите таблицу: в формате .doc или html. Делайте как вам удобнее. Для своих клиентов, если тексты они размещали сами, создавала оба варианта. Второй удобнее, когда Тема не дружит с подобным типом контента.
Сузить можно ни только колонки (столбцы), но и строки. Например, подобным образом созданы у меня на сайте. Я их не правила, вставила как есть. Частично внешний вид зависит от Темы. Поэтому одна и та же таблица будет выглядеть у всех по-разному. Некоторые шаблоны вовсе не приспособлены для такого контента. Чтобы Табличку, вставленную таким образом, сделать адаптивной, можно воспользоваться одним из 3 предложенных ниже вариантов.
[ВИДЕО] Адаптивные Таблицы
Самый простой способ адаптации
Посмотрите 4-минутный ролик, где о самом быстром методе адаптивности рассказывает Артем Абрамович — разработчик плагинов и сайтов. Если что-то непонятно, чтобы не было ошибок, читайте ниже пошаговое пояснение, как это сделать.
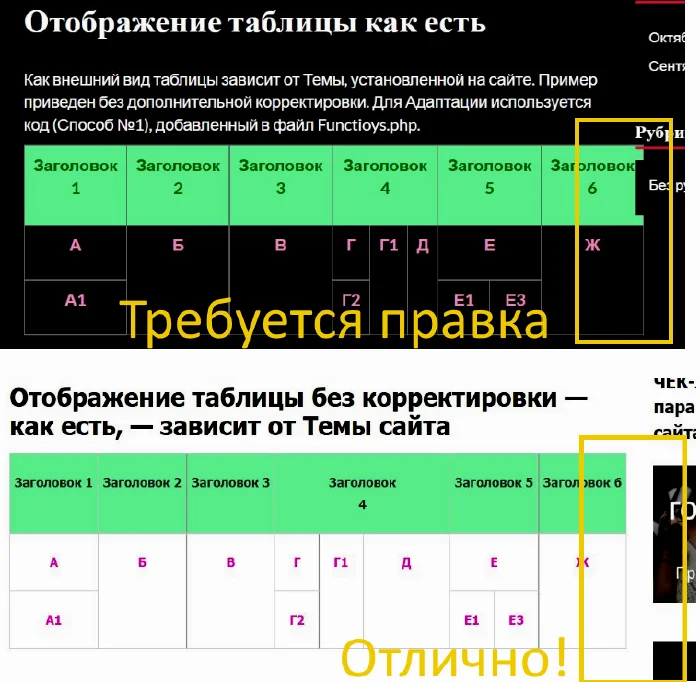
Адаптивные таблицы: Способ №1
Добавить скрипт в файл functions.php
Горизонтальная прокрутка в мобильной версии
https://youtu.be/wJL7g6SuIIA?si=WdJ3lG6YU87hTp2l
Хоть Артем и говорит, что это не совсем адаптация, хочу поправить. В репозитории Вордпресса плагины с подобной функцией — добавление горизонтальной прокрутки — называются Адаптивные таблицы. Например, бесплатный WP Responsive Table. Работает как в классическом редакторе, так и в Gutenberg, не используя шорткоды.
Корректируя стили (файл style.css) прописывайте данные в окне кастомайзера шаблона, а не в редакторе Тем. Тогда они сохранятся после обновления.
Скачайте код для вставки (добавляет горизонтальную прокрутку), чтобы, на случай обновления Темы, образец был всегда под рукой.
Или скопируйте:
add_action( 'wp_footer', 'art_responsive_tables' );function art_responsive_tables() {if ( is_singular() ) {?><script>jQuery(document).ready(function ($) {$('article table').wrap('<div class="table-cover"></div>');});</script><style>@media screen and (max-width: 1035px) {.table-cover {width: 100%;overflow: auto;margin: 0 0 1em;}}</style><?php}}
Как добавить код адаптации
в файл functions.php
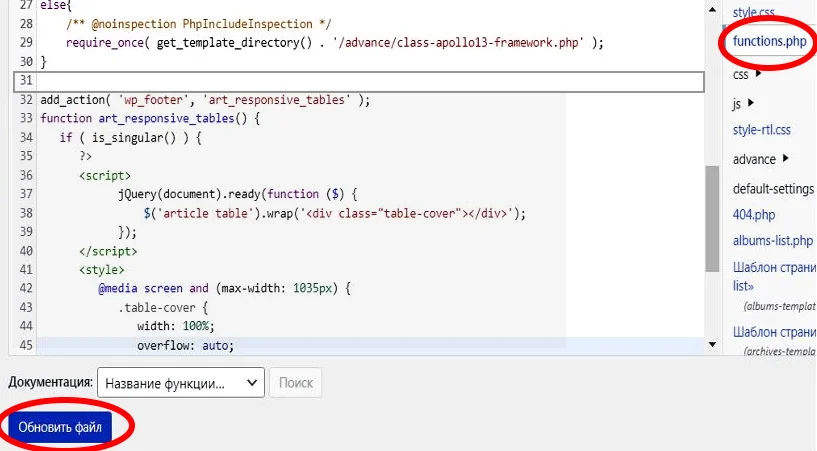
- В Меню Консоли WP выберите вкладку: Внешний вид/ Редактор тем.
- Кликните в правом блоке файл: Functions.php. Прокрутите его до низа.
- Пропустите 1 строку перед символом </? (если он есть) или в самом конце вставьте скопированный код.
- Нажмите на кнопку: Сохранить файл.
После обновления Темы, если она не является дочерней, вставленный скрипт удалится. Поэтому сохраните его у себя, чтобы при необходимости могли вставить заново.

Как проверить адаптивность на ПК

К примеру дефолтный шаблон от вордпресса и некоторые темы не реагирует на вносимые изменения. Проверьте, сработала адаптация или нет. Перейдите на страницу, где размещена таблица. Кликните в любом месте мышкой, вызвав Контекстное меню. Последняя опция: Просмотреть код. Это область разработчика, где отображается мобильная версия странички. Убедитесь, что горизонтальная прокрутка есть.
Адаптивные таблицы: Способ №2
Добавление кода в HTML-текст: горизонтальная
прокрутка на ПК и в мобильной версии
Здесь удобнее использовать Классический редактор вместо Gutenberg. Настраивать ничего не надо. В панели WP есть возможность переключения между плагинами. Для этого нужно:
- Перейти: Плагины/ Добавить плагин.
- В поле поиска ввести: Classic Editor.
- Потом: Установить и Активировать.
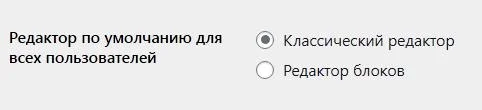
Если захотите вернуться в Гутенберг, перейдите в Меню консоли: Настройки/Написание. На странице: Настройки публикации (3 опция сверху) выберите редактор по умолчанию — Классический или блоковый.

Если 1 способ будет действовать на все таблицы, которые есть на сайте, то 2 вариант адаптирует только одну. Здесь предлагается обертывание html-кода, начинающегося с <tаble>табличные параметры</tаble> в элемент-контейнер. Как это сделать, поясняю в ролике ниже на примере классического редактора WP:
- Вставьте таблицу в публикацию.
- Перейдите с визуального обзора в Текст (HTML).
- Перед открывающим тегом: <tаble> пропишите:
<div style="overflow-x:auto;"> - После закрывающего: </tаble> закройте: </div>
В результате код будет выглядеть так:
<div style="overflow-x:auto;">
<tаble….
параметры
</tаble>
</div>
Обратите внимание: Когда таблица широкая, выходит за пределы поля с контентом, горизонтальная прокрутка появится ни только в мобильной версии, но и на странице сайта ПК. Если устраивает, можно оставить так. Или сузьте ее до размеров окна в редакторе WP обычным способом — направляющими стрелками. Возможность корректировки параметров появится после клика на Табл. в любом месте. Так же изменить размеры контейнера можно, внеся правки в HTML файл.
Адаптивные таблицы: Способ №3
Без прокрутки, через добавление кода
в файл functions.php
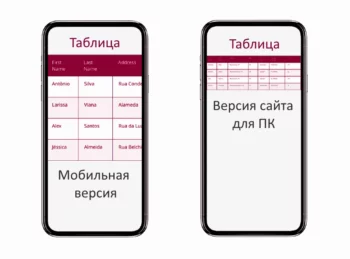
Это еще один вариант, как сделать адаптацию, добавив код в конец файла Функции в редакторе консоли wordpress. Если не хотите, чтобы таблица имела горизонтальную прокрутку, вставьте код, предложенный ниже. Тогда ее вид на мобильных телефонах и планшетах изменится: адаптируется из горизонтального представления в вертикальное. Ячейки строк станут столбцами.
Скачайте код для создания Адаптивных таблиц без горизонтальной прокрутки
Или скопируйте:
function wpschool_adaptive_tables_css() {
if ( is_single() || is_page() ) {
echo '<style type="text/css">
@media screen and (max-width: 600px) {table {width:100%;} thead {display: none;} tr:nth-of-type(2n) {background-color: inherit;} tr td:first-child {background: #f0f0f0; font-weight:bold;font-size:1.3em;} tbody td {display: block; text-align:center;} tbody td:before {content: attr(data-th);display: block; text-align:center;}}
</style>';
}
}
function wpschool_adaptive_tables_script() {
if ( is_single() || is_page() ) {
echo '<script type="text/javascript">
var headertext = [];
var headers = document.querySelectorAll("thead");
var tablebody = document.querySelectorAll("tbody");
for (var i = 0; i < headers.length; i++) {
headertext[i]=[];
for (var j = 0, headrow; headrow = headers[i].rows[0].cells[j]; j++) {
var current = headrow;
headertext[i].push(current.textContent);
}
}
for (var h = 0, tbody; tbody = tablebody[h]; h++) {
for (var i = 0, row; row = tbody.rows[i]; i++) {
for (var j = 0, col; col = row.cells[j]; j++) {
col.setAttribute("data-th", headertext[h][j]);
}}}
</script>';
}
}
add_action( 'wp_head', 'wpschool_adaptive_tables_css' );
add_action( 'wp_footer', 'wpschool_adaptive_tables_script' );
Код позаимствован на сайте: WPShcool. Скопируйте скрипт и вставьте в конце файла functions.php. Если результат — одна ячейка, растянутая на всю ширину телефона, — не устраивает, добавьте в стили CSS дополнительный код (он в самом конце статьи), чтобы помещалось две колонки. Пропишите его в кастомном окне Темы. Только вместо .ml-responsive-table dt.ml-title подставьте идентификатор (класс) своей таблицы.
Адаптивные Таблицы в Elementor
Создание таблиц WordPress на конструкторе страниц Elementor имеет свои преимущества. По умолчанию ее вставляют посредством классического редактора. Подойдет 2 вариант. Или вместо этого способа выложить табличку блоками, т. е., сразу сформировать контент так, чтобы сработал мобильный вариант смещения блоков.
Тогда на ПК таблица будет отображаться в обычном виде, а на телефоне, как вы задумали. Версию можно отредактировать не выходя из Елементора, переключившись на отображение мобильного варианта. Еще добиться адаптации можно посредством дополнительных виджетов (плагин Data table).
Создать Адаптивные Таблицы
с помощью плагина WP
Если предложенные варианты не устраивают или требуют необычных функций, используют различные плагины WP. Кроме упомянутого выше WP Responsive Table, который, добавляет горизонтальную прокрутку, другие расширения адаптируют контент, разбивая информацию на отдельные блоки.

Большинство пользователей именно такой вариант считают адаптацией, т. е., мобильная версия представляет не горизонтальную таблицу, а вертикальную. Прокручивать ничего не нужно, достаточно скролить вниз и открывать скрытые (не вмещающиеся столбцы), нажимая на знак «+».
Используют плагины только в том случае, если это действительно необходимо. Некоторые модули сложные и довольно тяжелые, поэтому их интеграция скажется на скорости сайта. Подумайте, что для вас важнее: особый вид таблиц (кстати страница не всегда от такой адаптации выигрывает) или быстрая работа ресурса. Особенно, если конкуренты окажутся намного шустрее.
Создать Адаптивные Таблицы с помощью
WP Table Builder — Плагин таблиц WordPress

WP Table Builder использует, наверное, один из самых удобных способов формирования таблиц — перетаскивание. Адаптация выполняется именно в том виде, как это понимается многими — смещением блоков. Конструктор довольно сложный и тяжелый, может сработать некорректно. Поэтому, решив его использовать, сначала проверьте, подойдет ли этот плагин вашему проекту. Есть как бесплатный функционал, так и платный. Готовая форма контента вставляется посредством шорткода.

Создать Адаптивные Таблицы через плагин
Data Tables Generator by Supsystic

Data Tables Generator — это еще один интересный модуль для адаптации, имеющий много поклонников. С его помощью генерируют сложные и массивные таблицы с данными сортировки, постраничной навигацией (пагинация), поиском, фильтрацией и прочими атрибутами, которых нет у других. Поддерживает ни только изображения и ссылки, но и видео. Совместим с продуктами WooCommerce и мн. др. Есть как платный функционал, так и бесплатный. Вставка в текст через шорткоды.
Создать Адаптивные Таблицы
с плагином wpDataTables

wpDataTables подойдет для создания Адаптивных таблиц и диаграмм. Есть платный и бесплатный функционал. Совместим с плагинами WP: Gutenberg & Elementor. Умеет меньше, чем предыдущие плагины, но и таблицы в нем создавать проще и быстрее. Использует шорткоды. Работает с источниками данных, созданных в формате:
- csv
- XML
- JSON
- PHP и др.
Вообще, чтобы генерировать адаптивный контент с помощью расширений WordPress придется набраться терпения. Особенно неудобно осваивать функционал, если отсутствует русский язык. Проще перевести опции плагинов через Loco Translate — читайте, как им пользоваться.
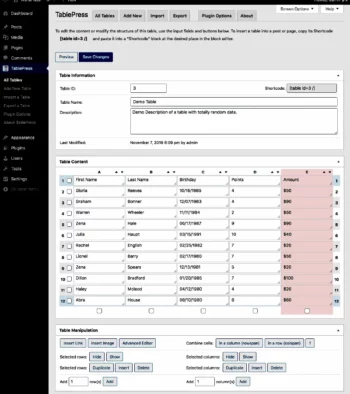
Создать Адаптивные Таблицы
с плагином TablePress
TablePress — самый популярный плагин генерации структурированного контента. Для вставки таблиц на страницах, виджетах, сообщениях применяют шорткод. Редактирование осуществляется в окне, напоминающем формат эксель. Поэтому это расширение предпочитают другим, более функциональным, но сложным в освоении.

Создаваемые, импортированные и экспортированные данные совместимы с файлами:
- Excel
- CSV
- HTML
- JSON
Внешний вид напоминает разлинованный горизонтально лист с чередующимися по цвету (обычно голубой и белый) строками. Вертикального разделителя не видно. Можно прописывать CSS стили, но этим мало кто заморачивается. Пользователи ценят простоту и экономят время на создание Адаптивных таблиц в WP.
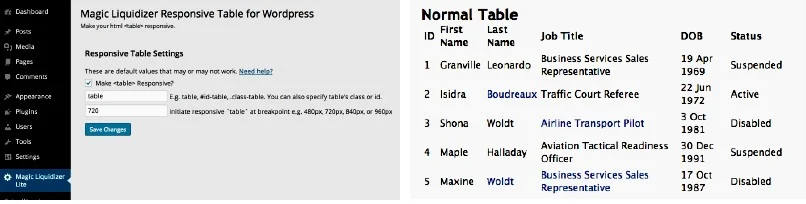
Плагин Magic Liquidizer Responsive Table
для Gutenberg и WooCommers

Magic Liquidizer оценят создатели сайтов, которым приходится работать с Таблицами данных о товарах и с их изображением. Расширение легко и просто преобразует контент в мобильную версию. Некоторые функции доступны только после внесения платы. Если приходится часто решать задачи адаптации таблиц, стоит попробовать этот модуль. Если мобильный вид в один столбик не подходит, можно создать 2 колонки. В таблицу стилей CSS добавьте код:
Вместо 1 ячейки (столбца) отображать 2
`.ml-responsive-table dt.ml-title {
clear: none;
float: left;
width: 45% !important;
}
.ml-responsive-table dd.ml-value {
clear: none;
float: left;
width: 45% !important;
}`
Вывод: Многое можно реализовать штатными функциями WordPress. Только когда их недостаточно, добавляйте сторонние расширения. Используйте удобный для вас метод адаптации таблиц, но не перегибайте палку, полностью полагаясь на плагины. Чем сложнее функционал, тем выше риск появления ошибок. Сначала проверьте работу устройства в вашей системе, изучите отзывы.
Экспериментируйте на локальном (домашнем) проекте, а не на сайте, размещенном в интернете. Каждый вебмастер должен иметь аналог сайта на ПК. Узнайте, как его создать с помощью установки Open Server+WP.