Скриншот с прокруткой в браузере
Google Chrome с редактором
и функцией записи видео экрана
Как сделать скриншот с прокруткой в chrome быстро, просто и бесплатно. Обратите внимание на одно из лучших расширений браузера Google для создания скрина страницы сайта любой длины — Редактирование и отправка скриншотов (Explain & Send screenchots). Столько функций, как в этом плагине, нет больше ни в одной подобной программе. Главное — понятный интерфейс, есть редактор, опция видеозаписи, сохранение изображений и мн. др.
Как просто сделать скриншот
с прокруткой chrome
Широкий набор функций, легковесность инструмента впечатляет. Чтобы получить снимок изображения, сделанного в браузере, необходимо совершить несколько простых действий:
- Установить дополнение для Гугла (хром).
- Выбрать вариант создания фото страницы сайта.
- Отредактировать картинку.
- Сохранить одним из предложенных способов.
В chrome много плагинов, с помощью которых делают скриншот всей страницы сайта. Можно обойтись без установки дополнительных компонентов. В конце будет ссылка на статью, где рассказано про 3 бесплатных метода: создание скрина с прокруткой буквально в пару кликов. Не подойдет описываемый инструмент, подберете другой.
Функционал расширения для скриншотов
с прокруткой страницы сайта
Несмотря на широкие возможности, описываемый плагин интуитивно понятен в работе. Покликав по разным опциям, без проблем разберетесь, как сделать скриншот с прокруткой в chrome. С помощью расширения можно:
- Создать снимок видимого экрана или определенной части (региона).
- Получить скрин с прокруткой выбранной области либо страницы сайта целиком.
- Редактировать изображение.
- Проверить качество картинки: функция предварительного просмотра.
- Сохранить фото на компьютер с расширением .jpeg.
- Автоматически добавить ссылку в буфер обмена.
- Копировать снимок в б/о обычным способом через контекстное Меню или горячие клавиши.
- Сделать видеоскриншот — запись рабочей зоны с захватом действий мышки.
- Подключив микрофон, добавить звуковое сопровождение к видео.
Это краткий перечень возможностей плагина для создания скринов страниц сайта со скроллом в браузере Google. Из пояснений, как работает модуль, узнаете еще о нескольких интересных опциях.
Скриншот с прокруткой Chrome:
установка расширения

Для наглядности на изображении продемонстрировала некоторые, не все, возможности редактора. Похожие опции есть в joxi. Что-то удобнее реализовано в нем, но в этом плагине есть такие, которых в Джокси нет. Поэтому Explain & Send screenchots вполне его заменит. Установка программы обычная:

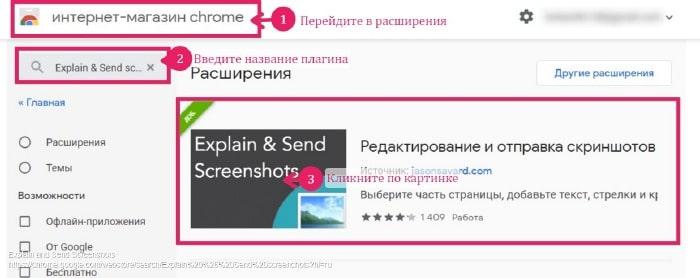
- В браузере перейдите в Магазин, или по ссылке: chrome.google.com/
- В Поиске введите название: Редактирование и отправка скриншотов.

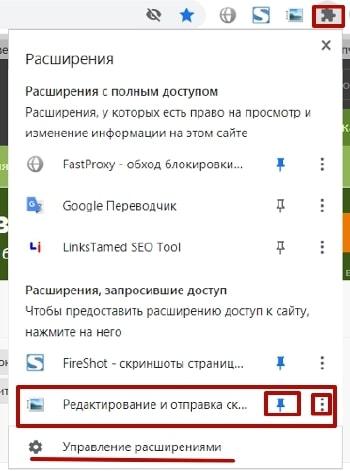
П/У расширениями в браузере chrome - Кликните по изображению.
- На странице плагина, нажмите на кнопку Установить расширение.
- Подтвердите действие в сплывающем окне.
- В правом углу верхней панели браузера появится соответствующая иконка.
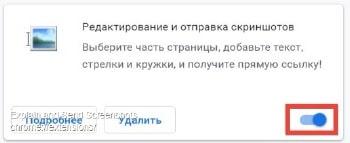
Если значка нет, значит, модуль управления расширениями в chrome отключен. Чтобы его активировать, перейдите на страницу дополнений. Переведите ползунок в положение Включено. Можно это сделать, пользуясь иконкой в виде Пазла. Если до этого ее не было, то теперь значок должен появиться. С его помощью легко управлять установленными в браузере расширениями.
 Примечание: Хотя незаметно, чтобы активация плагина снижала скорость работы chrome, все же, когда screenchots не нужен, лучше его отключать. Вес модуля 2,5 МБ — это лишняя нагрузка на браузер. Опция плагина будет всегда доступна из контекстного меню.
Примечание: Хотя незаметно, чтобы активация плагина снижала скорость работы chrome, все же, когда screenchots не нужен, лучше его отключать. Вес модуля 2,5 МБ — это лишняя нагрузка на браузер. Опция плагина будет всегда доступна из контекстного меню.
Сделать фото страницы сайта можно без размещения логотипа плагина в верхней панели chrome. Через иконку в форме Пазла легко перейти к функциям установленных расширений. Если программу не отключать, опции доступны из контекстного меню (клик правой кнопкой мыши в любом месте экрана).
Меню расширения скриншот
с прокруткой Chrome
Клик по иконке плагина откроет Меню. Выбираете, какой тип снимка нужно сделать: всей страницы сайта, определенной области или видео. Все довольно просто, поэтому быстро разберетесь что к чему. Приведу краткое описание, какие функции доступны:
- Explain and Send Screenchots (Редактируйте и отправляйте скриншот) — переход на сайт автора программы. Подменю данной опции:
- Contribute (способствовать) — получить поддержку и дополнительные функции (фильтры плагина) за некую плату.
- Changelog — журнал изменений, если они вносились.
- Discover my apps — другие предложения: плагины того же автора.
- About — резюме создателя расширения.
- Help — страница: вопросы/ответы и просьба о внесении пожертвований.
- Сохранить часть страницы — обычный скриншот выбранной области сайта с прокруткой или без.
- Select element — скрин определенного блока страницы, который при наведении мышки подсвечивается. (Прим.: у меня эта опция работала некорректно, поэтому 100% гарантии, что у вас не случится того же, нет).
- Сохранить видимую область страницы, изображение на экране компьютера, исключая адресную строку и верхние панели, которые скрывают при обычном создании скриншота.
- Страницу — автоматическое создание скрина: полный захват вебстраницы сайта с прокруткой.
- Экран — картинка с автоматическим захватом верхних панелей (вкладок, адресной строки). Параметр: изображение окна монитора без прокрутки.
- Record screen — запись экрана с прокруткой и действиями мышки. Результат сделанного таким способом скринкаста оцените по размещенному вверху видеоролику от создателя расширения.
- Open file… — доступ к системным папкам для выбора файла, который хотите обработать в данной программе.
- Grab clipboard — захват многофункционального (не системного от Windows) буфера обмена, содержащего несколько сохраненных (скопированных) записей. Обычно при клике или щелчке окно б/о или контекстное меню закрывается. Поэтому скрин нужно делать специально «беззвучно». К примеру подобная функция предусмотрена при нажатии на клавишу PrtSc.
Редактор расширения для скриншота
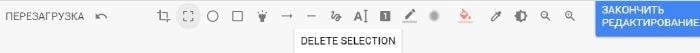
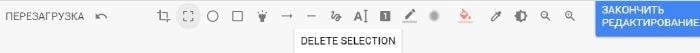
Как только снимок будет готов, изображение автоматически откроется в редакторе для внесения меток. Начну описание с первого значка. Какие опции доступны после того, как сделаете скрин страницы или сайта, неважно, с прокруткой или без.


- Перезагрузка — если сделали что-то неправильно, вернетесь на шаг назад, отменив последнее действие.
- Вырезать — выделить зону, которая останется, остальное, за пределами выбранного окна, удалится.
- Selection — выбор области, которую хотите удалить (абзац, слово, личные данные и пр.). Функция напоминает действие ластика (стереть часть изображения на скриншоте).
- Овальная или прямоугольная форма выделения объекта на скрине. Цвет линий можно выбирать, нажав на иконку Заливка.
- Высвечивание одной или нескольких областей в форме круга, прочий фон затемнить. Эффект, для чего это нужно, можно увидеть на первом изображении.
- Стрелка — указатель.
- Прямая линия — к примеру для подчеркивания.
- Кривая линия, нарисованная от руки.
- Добавление текста — пояснения.
- Нумерация действий или обозначение порядка.
- Выделение полупрозрачным цветом — широкая полоса с возможностью выбора колера.
- Размытие — скрыть читаемость текста (личные данные, банковские реквизиты и т. п.).
- Заливка — палитра для выбора цвета меток.
- Пипетка — подбор цвета, идентичного имеющемуся на скриншоте.
- Окрашивание фона скрина (сепия) — выбор оттенка, фильтрация.
- Масштабирование — увеличение/уменьшение изображения.
- Закончить редактирование — кнопка автоматически перенаправляет на страницу сохранения, копирования, отправки снимка.
Часто пользователи сталкиваются с ситуацией, когда не знают, где находится сделанная картинка. Например, системная программа (клавиша PrtSc) отправляет ее в б/о. Чтобы увидеть снимок, его нужно сначала вставить (Ctrl+V) в какой-либо редактор. Здесь процесс контролируется: всегда найдете, где размещена картинка.
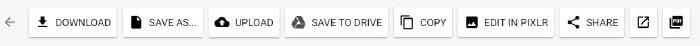
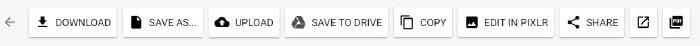
Как и куда сохранить скриншот


- Download — отправить готовый скрин в папку Загрузки.
- Save as… — скопировать, выбрав место вручную (обычное сохранение через контекстное Меню: опция Сохранить картинку как…).
- Upload — перенаправление в облако.
- Save To Drive — переход на сайт автора для выбора других приложений (например, Google drive — быстрый путь к файлам), совместимых с размещением скрина или ссылки на картинку.
- Copy — скопировать в буфер обмена само изображение для последующего размещения (вставки) в какой-либо программе.
- Edit in PixLR — отправка скриншота в редактор изображений типа фотошопа.
- Share — горячие кнопки: Скопировать (Ctrl+C) в б/о; Вставить (Ctrl+V).
- Предпросмотр-иконка — оценка полученного изображения.
- Кроме единственного доступного формата .jpeg, есть возможность сохранить скрин как файл PDF.
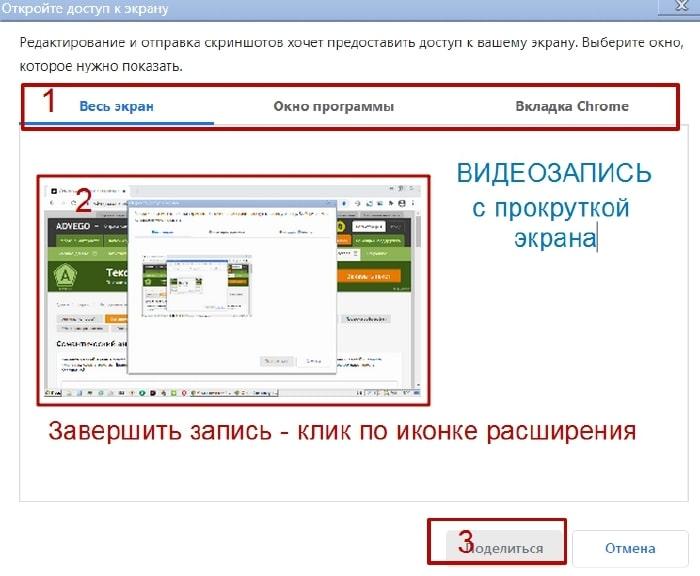
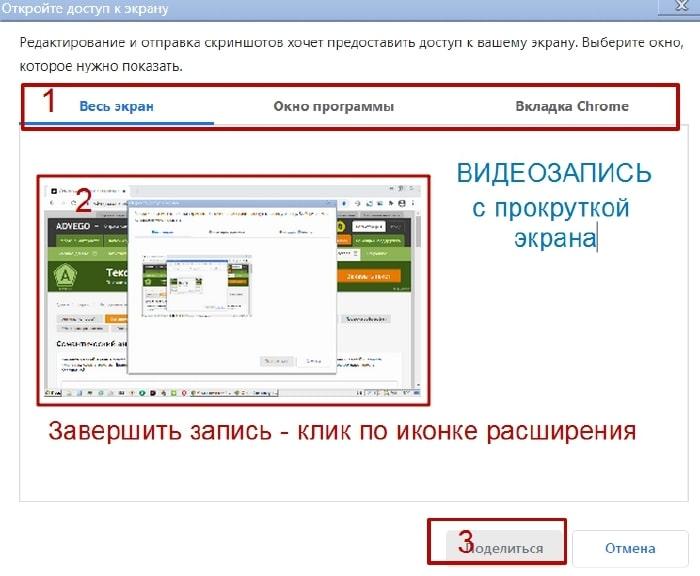
Видео скриншот с прокруткой
При выборе опции Меню Record screen откроется окно, где нужно указать область скринкаста:
- экран с прокруткой;
- определенное окно;
- страница, адрес которой начинается с google.



Чтобы запись началась, кликните на окно-картинку, затем на кнопку Поделиться. В случае, если эта строка попадает в параметры экрана видеосъемки, ее можно скрыть.


После нажатия на призыв Поделиться, сразу начинается запись видео-скриншота страницы. Как только ролик закончится, кликните на иконку расширения в верхней панели. Это остановит съемку, перекинет на страницу редактирования и загрузки видеофайла. Выберите, куда сохранить
- Download
- Save as…
- Save To Drive
- Upload To YouTube


Чем открыть файл на ПК
Чтобы просмотреть ролик в одной из системных программ, установленных в Windows, выберите подходящий инструмент, кликнув на сохраненный видеофайл правой кнопкой мыши. Через контекстное меню Открыть с помощью…, предложат доступные программы для демонстрации ролика. Например, MPC-HCx64. Чтобы записать видео со звуковым сопровождением, подключают микрофон. Его иконка размещена в основном Меню, рядом с опцией Record screen.
Минусы плагина
Не могу умолчать о выявленных недостатках. Возможно со временем выявлю еще сбои, но пока обнаружила только два бага. Кстати, в FireShots проблем с фотографированием больших страниц не было.
- При создании о-о-очень длинного скрина браузер завис, операция не завершилась.
- Опция Select element скриншотит не тот кусок, который высвечивает.
Пользуюсь ноутбуком с небольшим объемом памяти. Возможно, поэтому плагин сработал некорректно. Мешать правильному скроллингу могут настройки безопасности браузера.
Вывод: Возможности расширения для создания скриншотов внушительны. По отдельности некоторые функции есть в разных программах и плагинах. Собранные в одном небольшом дополнении — большая редкость.
Поэтому возникает резонный вопрос: Неужели всем этим можно пользоваться бесплатно? За дармовщину придется любоваться на скриншоте двумя белыми строчками надписи от автора. Заметили их на снимках выше?
Как сделать скриншот всей
страницы chrome (3 простых способа)
Кроме предложенного расширения Explain & Send screenchots, есть статья+видео, где описаны еще 3 бесплатных инструмента. Чтобы сделать скриншот любой длины по-быстрому, воспользуйтесь:
- Плагином для браузера Firechots: делает скрин страницы сайта целиком или определенного региона. В бесплатный функционал добавили редактор с небольшим набором опций.
- Joxi — 2 версии: программа для установки на ПК (скриншоты редактируются, но нет прокрутки); одноименное расширение для Chrome — создание скрина любой длины.
- Вариантом без установки дополнительного софта. Достаточно перейти в Инструменты разработчика. Можно сделать снимок страницы сайта с прокруткой ни только компьютерного формата, но и мобильного, выбрав определенный гаджет из списка.
Возможности этих программ скромнее. Пользуюсь всеми, получая от каждой то, чего нет в другой. От каких-то можно отказаться, заменив на плагин для браузера Редактируй и отправляй скриншот.









![[2021] Установка WordPress<br>на OpenServer 5.3.8<br>Запуск локального сайта на ПК openserver+wordpress](https://balda.fun/wp-content/uploads/2021/03/ustanovka-wp-na-openserver-s-pervogo-raza.webp)