Как на страницу WordPress
добавить кнопку в стиле Темы
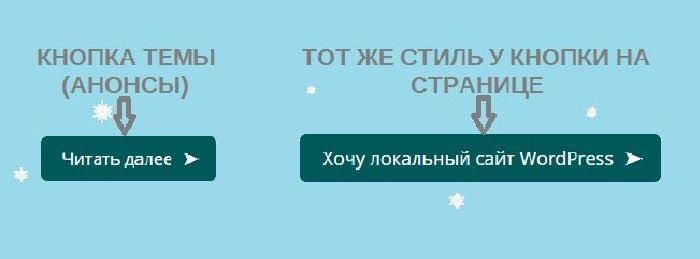
Чтобы в WordPress добавить кнопку, используя стиль Темы, необходимо условие — наличие элемента-ссылки в самом шаблоне. Например, для перенаправления со страницы анонсов на полный текст статьи с анкором «Читать далее». В результате получите аналогичный атрибут перехода на другую страницу сайта или внешнего ресурса.

Метод хорош тем, что отпадает необходимость прописывать стиль (цвет, тень, закругление углов, изменение при клике, id и пр.). Все параметры уже есть в Теме. Вместо объемного, вы используете код из 1-2 строк. Внеся минимальные изменения в шаблонный скрипт, вставите кнопку на любой странице в 3 клика.
 Примечание: Если в Теме нет элемента-образца по-умолчанию, можно создать картинку-ссылку. Перенаправление происходит при клике на изображение кнопки (без использования кода). Подойдет тем, кто не дружит с редактором wordpress Gutenberg, в котором можно создать разные виды кнопок.
Примечание: Если в Теме нет элемента-образца по-умолчанию, можно создать картинку-ссылку. Перенаправление происходит при клике на изображение кнопки (без использования кода). Подойдет тем, кто не дружит с редактором wordpress Gutenberg, в котором можно создать разные виды кнопок.
Как добавить кнопки на других страницах
WordPress, в том числе, используемая на сайте Тема — дистрибутивы с открытым исходным кодом. Нужный скрипт находится на html странице. Внешний вид задан в style.css. Алгоритм создания таков:
- Скопировать HTML код кнопки на странице.
- Удалить атрибут скрипта (продолжение текста): #moreхх и title
- Подставить свои значения: ссылку и анкор.
- Преобразованный вариант вставить в текст (редактор WP).







Шаг1. Скачать HTML код кнопки
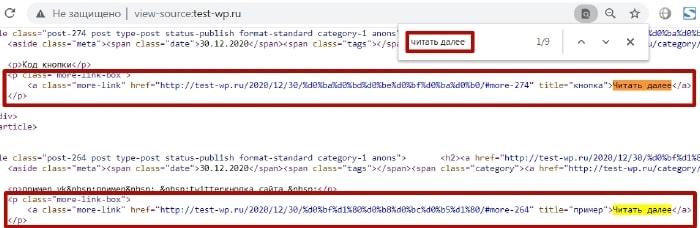
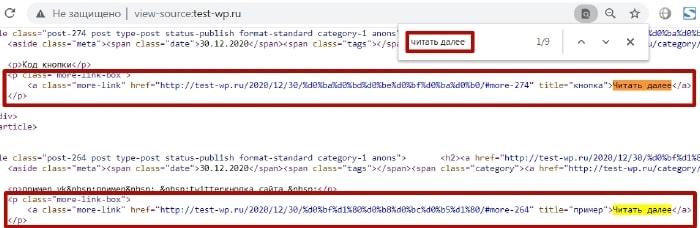
Перейдите на сайт, где находятся анонсы — это Главная или Домашняя вебстраница. Нажмите Ctrl+U (или опция контекстного меню: Просмотр кода страницы). Откроется HTML запись. В поле поиска (Ctrl+F) введите фразу «Читать далее» или ту, которая используется у вас. Эти слова выделят желтым цветом. Окружающий код — скрипт вывода кнопки. Как правило обрамляется тегами: <p…>….</p>.


Шаг 2. Изменение кнопки Темы по-умолчанию
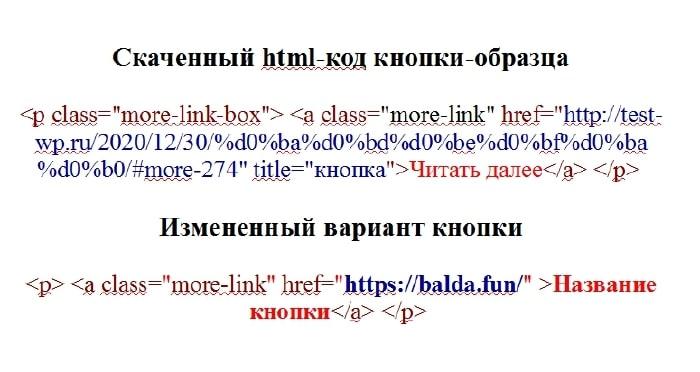
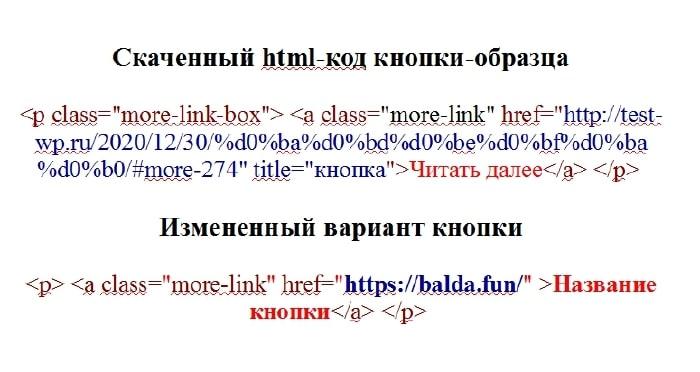
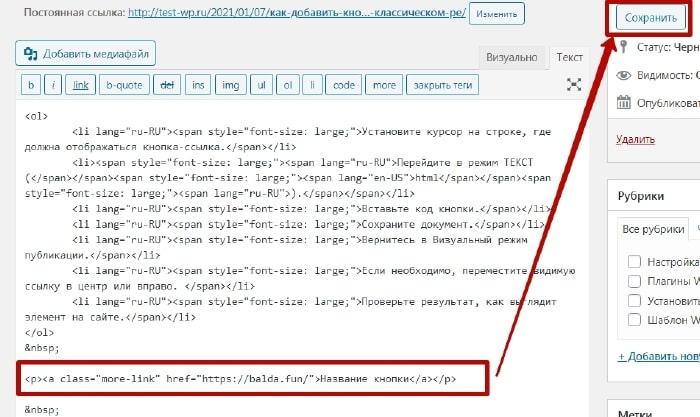
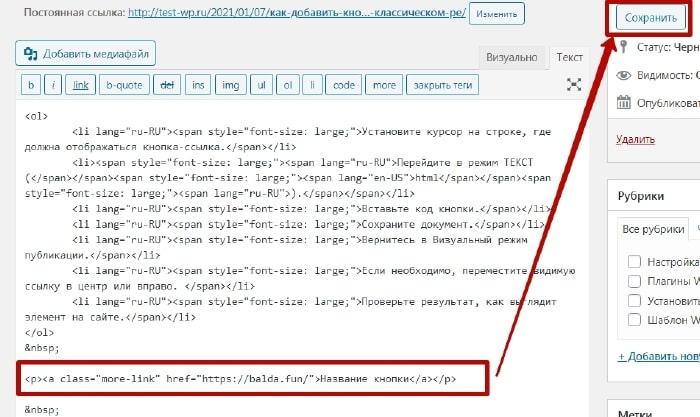
Скопируйте html-код элемент. Разместите в каком-либо редакторе на ПК или офисе для дальнейшей корректировки. Вместо имеющихся значений (ссылка и анкор) подставьте свои данные. Смотрите, как изменен скаченный образец на скриншоте.


В примере: ссылка — синяя; анкор — красная запись; класс =«more-link« — идентификатор заданного элемента — кнопки. У вас этот атрибут может именоваться иначе. К нему привязаны параметры в файле style.css Темы. Удаляете из кода лишнее, подставляя свои значения:
- class=»more-link-box» — можно убрать, оставив тег <p>
- вместо http://test-wp.ru/2020/12/30/%d0%ba%d0%bd%d0%be%d0%bf%d0%ba%d0%b0/ — это длинный код кириллической ссылки и #more274» title=»кнопка, вставляете нужную ссылку.
- вместо анкора Читать далее прописываете подходящее название.
Важно: Не забудьте про двойные кавычки. Ими обрамляется класс «more-link« и сама ссылка. В строке кода не должно быть пробелов.
Шаг 3. Добавить кнопку на страницу
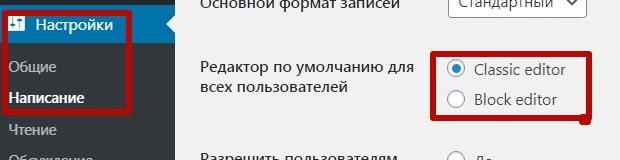
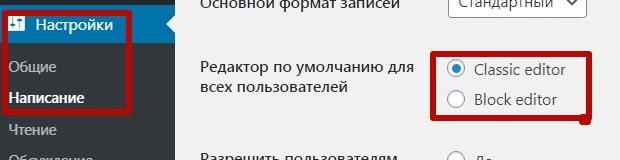
Чтобы вставить созданный вариант кода в статью при публикации, рекомендую перейти в классический редактор WordPress. В нем работать проще и быстрее, чем в Gutenberg, который иногда глючит. В любом случае дополнительный инструмент не помешает. Запустить его — дело 2-х минут.
Для этого в Админке WP перейдите: Плагины — Добавить новый — введите название Classic Editor — Установить — Активировать. Между редакторами можно легко переключаться, выбирая удобный способ размещения статей. Поэтому вы ничего не теряете. После смены редактора не забудьте сохранить изменения.


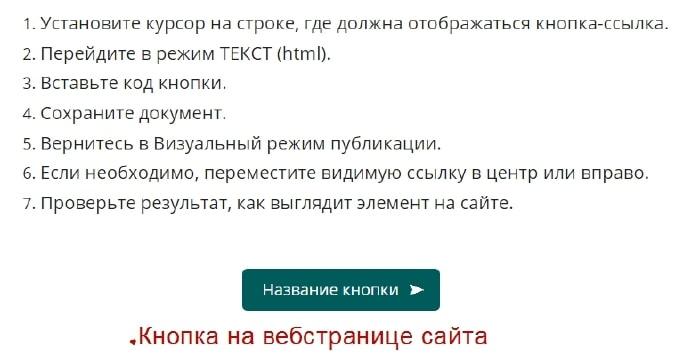
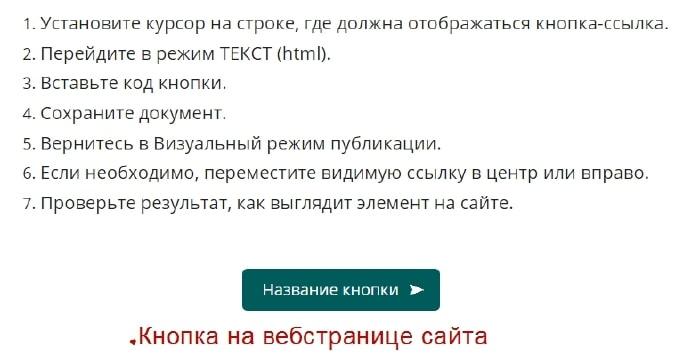
Как добавить кнопку — классический редактор WordPress


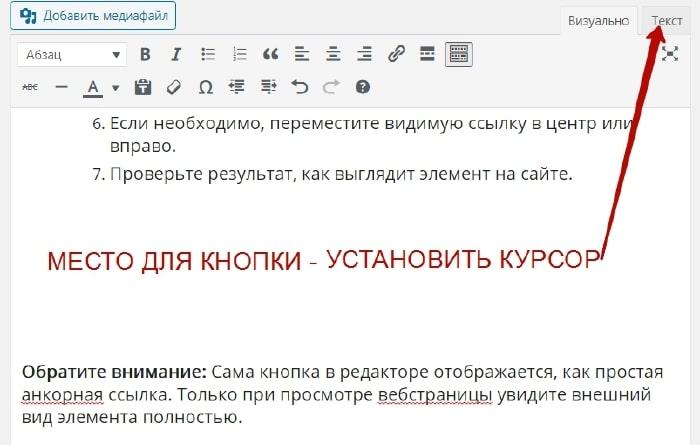
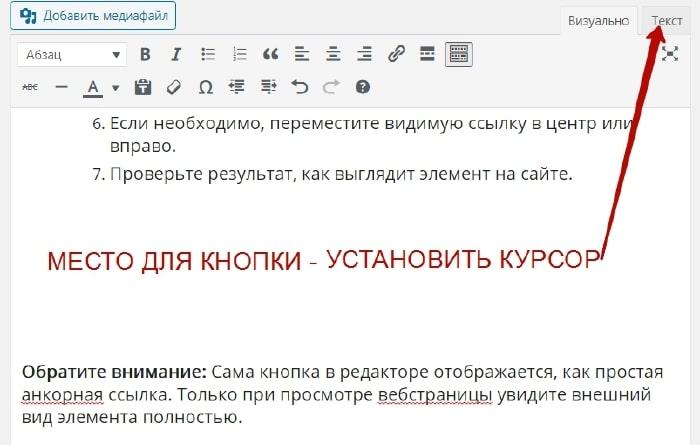
- Установите курсор на строке, где должна отображаться кнопка-ссылка.
- Перейдите в режим ТЕКСТ (html).
- Вставьте код.


- Сохраните документ.
- Вернитесь в Визуальный режим публикации.
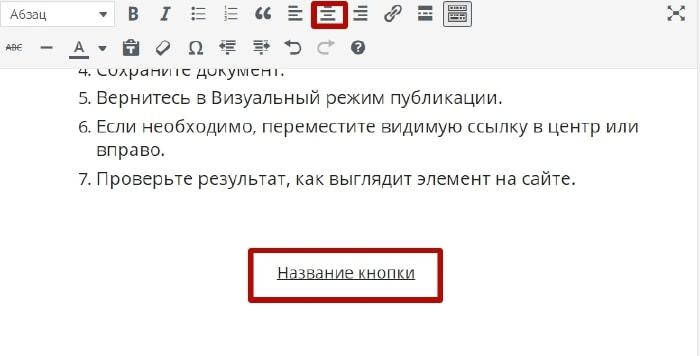
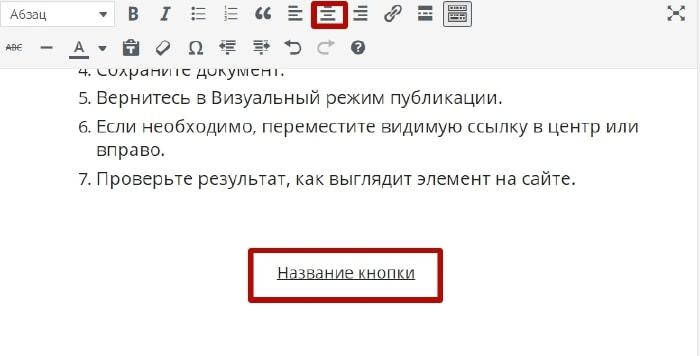
- Если необходимо, переместите видимую ссылку в центр или вправо.
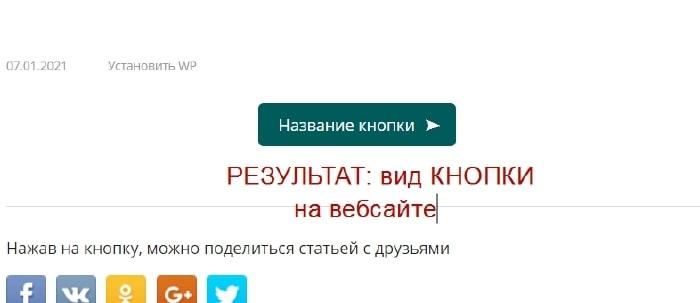
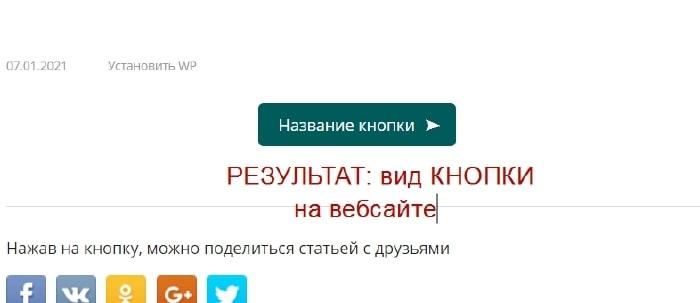
- Проверьте результат, как выглядит элемент на сайте.







Как добавить кнопку в стиле Темы — блоковый редактор WordPress


В Гутенберг классическая панель (блок) не содержит опции переключения между визуальным отображением и Текстовым форматом (HTML). Поэтому там это реализовывается по-другому.
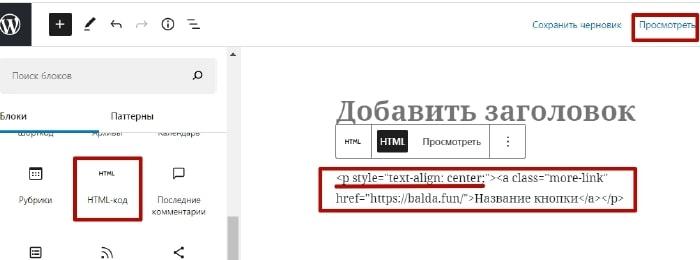
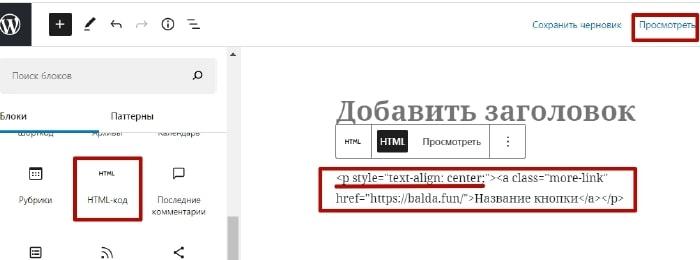
- Нажмите на знак +.
- Выберите блок HTML код.
- Введите подготовленный код.
- Проверьте результат на вебстранице.


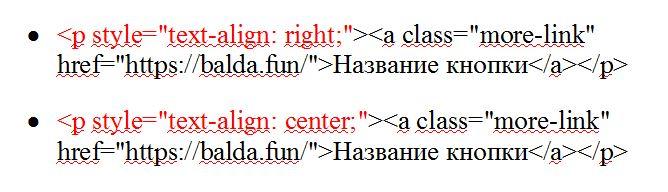
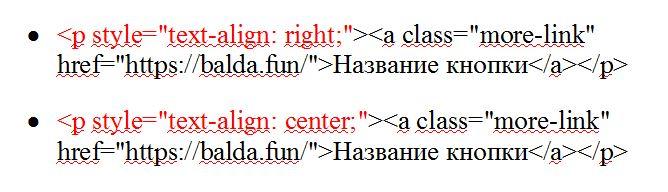
Особенность заключается в том, что по-умолчанию ссылка будет находиться слева. Если необходимо ее переместить в центр или вправо, положение нужно указать в скрипте. Тогда вставляемый код будет выглядеть так:







Заключение: Вариантов, как сделать кнопку в WordPress, много. Например, элемент можно создать в специальной программе. Полученный код, включающий стиль, вставить на страницу. Но в некоторых онлайн сервисах включают ссылку на свой сайт. Что не является хорошим решением.
Функциональную кнопку, работающую на каждой странице, типа Звонок по телефону (Click-to-Call) или Прокрутка вверх (to top) вставляют при помощи плагинов. Подходящий вариант расширения подбирайте в репозитории WordPress, ориентируясь на количество скачиваний.
В новом редакторе WordPress Gutenberg есть удобная возможность создания кнопок. Одинарных, двойных, тройных — это вкладка Паттерны. Но чтобы использовать стиль Темы, работают с заданным классом элемента. Стиль связан именно с этим атрибутом html.

![[WordPress] добавить кнопку в стиле Темы на страницу](https://balda.fun/wp-content/uploads/2022/01/ustanovka-wordpress-na-denwer-350x210.jpg)
![[WordPress] добавить кнопку в стиле Темы на страницу](https://balda.fun/wp-content/uploads/2022/11/openserverwp-otvety-na-chasto-zadavaemye-voprosy-350x210.png)
![[WordPress] добавить кнопку в стиле Темы на страницу](https://balda.fun/wp-content/uploads/2021/10/vybor-temy-wordpress-350x210.jpg)
![[WordPress] добавить кнопку в стиле Темы на страницу](https://balda.fun/wp-content/uploads/2021/10/wordpress-izmenit-read-more-na-chitat-dalee-1-350x194.jpg)
![[WordPress] добавить кнопку в стиле Темы на страницу](https://balda.fun/wp-content/uploads/2021/10/skrinshot-stranicy-s-prokrutkoj-350x210.jpg)
![[WordPress] добавить кнопку в стиле Темы на страницу](https://balda.fun/wp-content/uploads/2021/10/struktura-sajta-wordpress-350x210.jpg)
![[WordPress] добавить кнопку в стиле Темы на страницу Что такое wordpress](https://balda.fun/wp-content/uploads/2021/10/wordpress-jeto.jpg)
![[WordPress] добавить кнопку в стиле Темы на страницу screenchots с прокруткой в браузере chrome](https://balda.fun/wp-content/uploads/2021/10/skrinshot-s-prokrutkoj-chrome.jpg)