Как убрать ссылку в подвале «Сайт работает на WordPress» и вставить свой копирайт
На вопрос: как убрать ссылку из футера (подвала) сайта на WP, однозначного ответа не существует, зато сделать свой копирайт очень просто. Разнообразие способов написания кодов Темы (шаблона) предполагает различные методы его изменения, удаления, правки. Поэтому то, что сработало у одного, не подойдет другому. Даже плагин, предназначенный для этих целей, справится не с каждым скриптом.
Прежде чем править код, убирать ссылки
из подвала, обеспечьте безопасность сайта
Надеюсь вы найдете способ, который решит проблему ненужных ссылок на вашем ресурсе. Но прежде чем начнете экспериментировать, придерживайтесь советов, чтобы не поломать сайт. Если что-то пойдет не так, вернете все назад.
Прежде чем внести изменения в код, скопируйте содержание файла в первоначальном виде. Такая подстраховка поможет работать в футере смелее, не опасаясь поломки.
- Учитывайте, что используя дочернюю тему, сначала придется перекинуть файл футера из родительской. Вы просто не найдете footer.php (Подвал) у себя в консоли WP, где надо отредактировать код (см. вариант №5).
Результативный способ, держите в памяти. Еще лучше скопируйте нужный вариант, все действия по шагам, чтобы смогли повторить эту операцию. Дело в том, что после обновления Темы, ссылки опять появятся в подвале. Поэтому либо не обновляйтесь, либо каждый раз делайте это заново.
- Или, если все работает, после того как изменили код из консоли WP, скопируйте отредактированное содержимое файла футер и сохраните, чтобы был под рукой. При обновлении Темы, просто вставьте этот текст вместо дефолтного содержимого, чтобы не искать опять, как удалить копирайт из Подвала своего сайта.
- Редактируйте (настраивайте) Тему после того, как убедитесь, что лишних ссылок нет. Если не найдете подходящего решения, лучше используйте другой шаблон. Для проверки установите плагин TAC. Он покажет все внешние ссылки. А они могут быть не только скрытыми, но и битыми, не работающими или закодированными, несущими вред сайту.
- Если боитесь редактировать код на сайте в интернете, проведите сначала все манипуляции на локалке (узнайте, что это такое, и почему надо обязательно иметь Локальный сайт). Установите свою тему и занимайтесь поиском подходящего решения, ничем не рискуя. И только потом, убедившись, что все получилось, повторите нужные действия в сети.
Проверьте, убрали ссылку из футера или нет?
Вы можете столкнуться с такой ситуацией, как у меня. После редактирования кода в дочерней теме, ссылка выглядела, как я и хотела, но… Открываю сайт инкогнито (не из админки, а как посетитель) в другом браузере и вижу, что копирайт wordpress и название Темы на месте… Называется — приплыли?!
Неужели вся возня с кодом пошла насмарку? Нет! Не спешите расстраиваться — это выдается кешированная страница. Чтобы все встало на свои места, почистите браузер, удалите историю, куки, кеш картинок. Хотя прошло несколько дней, случилось именно то, о чем предупреждала выше. Поэтому, после изменений, проверьте сайт в других браузерах.
Удалить ссылку из Подвала просто…
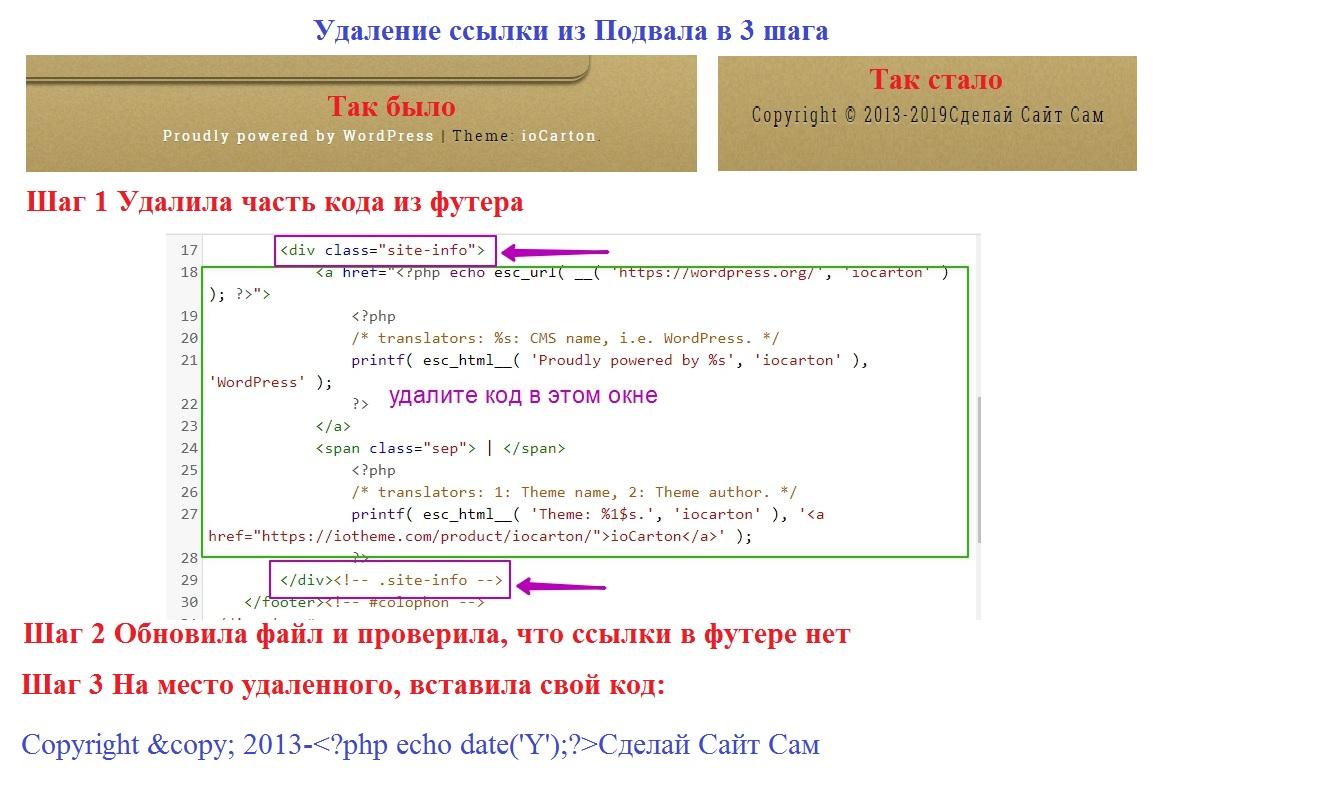
Если код стандартный, проблем не возникнет. В три шага удалите ссылку (копирайт) из футера и вставите свою (будет она активной или нет зависит от вас), добавив любую надпись. Но Тем много и универсального решения, подходящего для всех просто нет. Поэтому и привожу 7 вариантов, чтобы нашли свой или хотя бы поняли, в каком направлении надо копать. Вот, как просто это выглядит обычно:

Установите плагин TAC, проверьте Тему
на наличие вредных ссылок
Вместе с новым шаблоном установите расширение TAC для WordPress, которое после проверки, можно удалить. Его найдете в репозитории Вордпресса. После активации, увидите анализ всех установленных Тем: сколько есть внешних ссылок, и как их найти.
Подробнее об этом смотрите видео в 4 варианте. Возможно, лишние ссылки обнаружите ни только в футере. В ролике подробно показано, как их удалить, не причинив вреда сайту. Вы можете исправить код либо из консоли WP, если к нужным файлам есть доступ, либо используя ftp-клиент.
Как скрыть копирайт (ссылки) в футере
Эта рекомендация носит чисто формальный характер. На сайте в подвале надписи отображаться не будут, но в коде самой Темы они останутся. Поэтому не предлагаю это, как один из вариантов, но в то же время, скрипт пригодится в качестве временного оформления.
- Откройте файл Style.css, перейдя по пути: Консоль — Внешний вид — Редактор.
- Прокрутите его до конца.
- Вставьте код в виде последних трех строк.
.site-info {
display : none;
}Сохраните изменения.
Файл стилей изменили, надпись пропала, но для полного удаления копирайта требуется сделать немного больше. Если ссылки не закодированы, файл footer.php доступен из консоли Вордпресса, то проблему решить будет несложно. При желании вы сможете вставить свою ссылку и текст вместо удаленного кода.
Вариант №1
Как убрать ссылку из футера — самый
простой способ
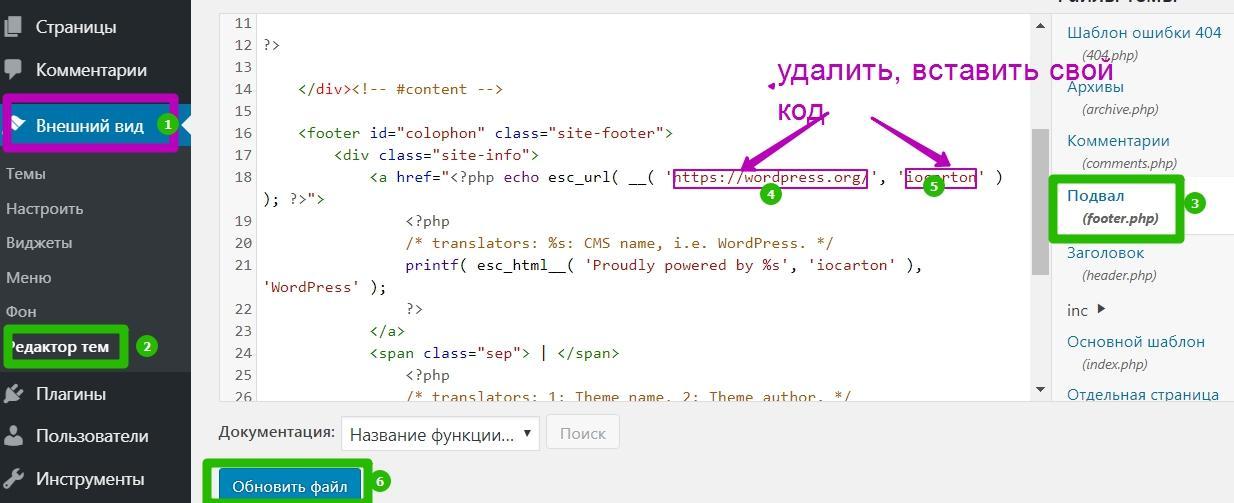
Привожу пошаговый порядок действий, чтобы вместо ссылки на wordpress, вставили свою. Для этого:
- Перейдите в редактор файлов: Консоль — Внешний вид — Редактор.
- Откройте файл с именем Подвал (footer.php).
- Найдите в нем ссылку, она начинаются с http://.
- Аккуратно, не трогая кавычек и скобок, удалите запись внутри.
- Замените адрес wordpress.org, подставив вместо него домен сайта.
- Авторскую приписку (5) просто удалите, но кавычки не трогайте.
- Обновите изменения.

Этот вариант подойдет не всем, так как, в некоторых Темах файл footer.php имеет совершенно другой вид. Нужных ссылок просто нет. Тогда поищите перенаправление на файл HTML. Удалите запись (кавычки и скобки не трогайте) о WP с названием самой Темы. На сайте надписи исчезнут, но ссылка останется в html-файле.
Вариант №2
Удаление ссылки из подвала — самый
надежный способ
Этот способ подойдет большинству: например, если файла под именем «Подвал» в редакторе консоли нет (см. описание №5) или, если вариант №1 не сработал. В первом случае придется воспользоваться файловым менеджером (Ftp) на хостинге или связаться с сервером, например, при помощи FileZilla. Во втором — сделать все то же самое в консоли WordPress (файл footer.php).
Поиск через связь с сервером: Найдите файл footer.php. Путь к нему такой: pablic_html — wp-content — themes — ваша Тема — template-parts — footer.php, (если таких файлов нет, переходите к 5 варианту). Отредактируйте файл через NotePad++, следуя рекомендациям ниже.
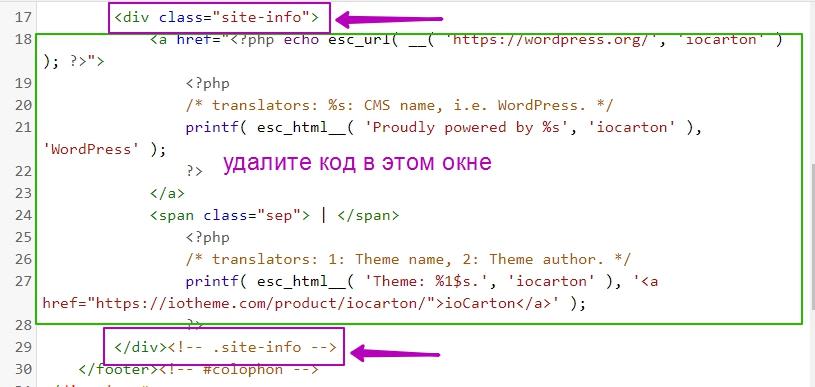
В этом файле нужно найти и удалить часть скрипта, который находится между тегами: <div class=»site-info»> удаляемый код </div><!— .site-info —> (см. скриншот).

После этого проверьте, надпись должна исчезнуть. Но пустое место не смотрится. Надо вставить свой копирайт.
Как сделать в футере свою ссылку на сайт (активную или неактивную)
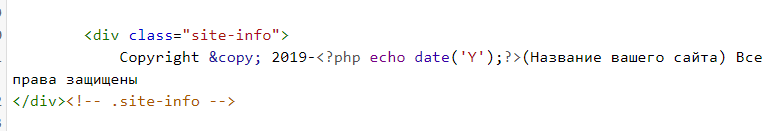
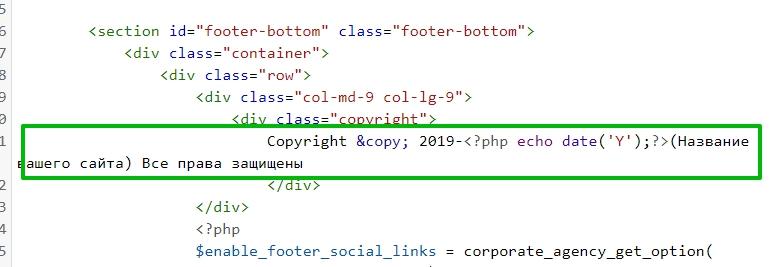
На место удаленного кода, вставьте свой. Если не хотите иметь активную ссылку на свой сайт, подойдет такой (русский текст может быть любым):
Copyright © 2019-<?php echo date(‘Y’);?> (Название вашего сайта) Все права защищены


или такой, чтобы ссылка работала:
<div id=»site-info»>© 2019 — <?php echo date(‘Y’) ?>
<a href=»<?php echo home_url( ‘/’ ); ?>» title=»<?php echo esc_attr( get_bloginfo( ‘name’, ‘display’ ) ); ?>» rel=»home»>
<?php bloginfo( ‘name’ ); ?>
</a> Копировать без указания источника запрещено

Как видите, название сайта прописывается само. 2019 — это год создания ресурса (ставьте свою дату). Нынешний год отобразится автоматически. Активная ссылка ведет на Главную страницу.
Вариант №3
Как убрать ссылку,
если код в footer.php нестандартный
Но что делать, если нужных значений ( <div class=»site-info»> код </div><!— .site-info —> ) просто нет. Тогда ищите текст, который надо удалить, благо файл Подвала небольшой. Начинается удаляемый код с этого:
<a href=»<?php echo esc _url( ….далее идут ссылки, прописанные в подвале.
Посмотрите строку, которая находится над этой надписью. Это открывающий (див, класс, спан…) Через несколько строк должен быть аналогичный — закрывающий. Ориентируйтесь по скриншотам ниже. Это то, что у вас стоит вместо стандартного <div class=»site-info»>. Например, скрипт может выглядеть так:

Здесь часть кода — копирайт на сайт, вторая — wordpress и название темы. Можно удалить все, а потом подставить свой код, либо верхний абзац (bloginfo) не трогать, а убрать только нижнюю часть, где прописаны сами ссылки.
Код может быть и такой (на скрине уже удален и вставлен свой копирайт), но вы обратите внимание на открывающий и закрывающий скрипт:

Вариантов много, поэтому главное — найти и удалить нужный участок между парными дивом, классом, спаном и пр. Когда правите файл футер в редакторе консоли, то при явных ошибках код не обновится. А внизу, перед кнопкой «Обновить файл» появится предупреждение об ошибке. Некая защита от «кривых рук». После этого можно повторить попытку, и нащупать верное решение. Но, когда код нестандартный, лучше экспериментировать на локалке, держа под рукой копию дефолтного скрипта.
Если и это не помогло, тогда переходите к 4 способу. Возможно ссылки зашифрованы, особенно, если скачали Тему не с ru.wordpress.org. Поэтому, удаляя копирайт из подвала, либо ничего не выходит, либо ломается сайт. Но и в этом случае можно обойти запреты на удаление ссылок из Темы сайта.
Вариант №4
Как убрать ссылку из Подвала,
если она закодирована
Скачивая бесплатные шаблоны на разных сайтах, рискуете получить ни только вирусную Тему, но и ссылки, которые трудно удалить, не поломав сайт. Они могут быть:
- закодироваными;
- скрытыми или открытыми;
- авторскими и защищеными;
- размещены не только в футере, но и в иных местах.
Поэтому прежде чем начнете настраивать новую тему, установите плагин TAC. С его помощью обнаружите скрытые ссылки, которые не нужны, и даже вредны для вашего проекта. О том, как быть в этой ситуации, подробно и понятно рассказано в ролике.
Ссылка на видео: https://www.youtube.com/watch?v=k6CKNQIMwbM
Вариант №5
Как убрать ссылку из Подвала,
если нет файла footer.php (дочерняя тема)
Если используете дочернюю Тему, файл Подвала (footer.php), скорее всего, отсутствует вовсе. Его надо позаимствовать у родительской. Вставить в свою, а потом редактировать, как описано выше (вариант №2). Путь к папке футер такой: pablic_html — wp-content — themes — родительская Тема — template-parts — footer.php
Если сайт на локалке, то файлы обеих Тем (дочерней и родительской) находятся под рукой на ПК. Когда же надо редактировать ресурс в интернете, работайте либо в панели управления на хостинге, либо через ftp-клиент (тот же FileZilla).
Вместе с дочерней темой всегда устанавливается и родительская. Поэтому найти в ней файл footer.php не составит труда. Вставьте его в свою Тему, и он сразу же появится в списке редактируемых документов из консоли WP. После этого измените код, как описано во 2 или 3 варианте.
Вариант №6
Как убрать ссылку на wordpress
с помощью плагина
Если используете стандартную тему WP, исправить запись в футере поможет плагин Remove Powered by WordPress. Так рекомендуют, и так в нем написано, но я не нашла, как удалить копирайт wordpress из футера в других темах. Расширение на английском, поэтому не сразу в нем разберетесь. Если же смогли убрать ссылку на wordpress, то с этим инструментом пропишите нужный скрипт в меню кастомных настроек. Эта функция работает 100%, проверяла.
Но мало кто использует предустановленные Темы WP, поэтому лучше смотрите 2 и 3 варианты. Это будет проще и быстрее. Да и лишний плагин ради такой мелочи устанавливать не хочется. К тому же он давно не обновлялся, поэтому неизвестно, как себя проявит на сайте.
Вариант №7
Как убрать ссылку из футера,
создать дочернюю Тему
Этот метод рекомендую, если до сих пор нет дочерней Темы. Установите плагин для ее создания. Тогда вы сможете редактировать файлы стилей и функции, не опасаясь, что при обновлении ваши настройки вернутся к исходному состоянию. Это очень удобно.
С помощью расширения просто, в самой консоли WP, загрузите нужные файлы из родительского шаблона, в том числе, и footer.php. А его уже редактируйте одним из вышеописанных способов. Что это за плагин, и, как им пользоваться смотрите в этом видео: https://www.youtube.com/watch?v=000LPAKgyU4
Заключение
Напомню еще раз, что нужно сделайть перед тем, как начнете править код:
- Установите плагин TAC.
- Проверьте, есть ли файл Подвал (footer.php) в консоли WP.
- Посмотрите код, есть ли запись <div class=»site-info»> , после которой идут ссылки, прописанные в футере.
- Перед внесением изменений, скопируйте весь код Подвала или файл по ftp, чтобы, в случае ошибки, могли вернуть все назад.
- Когда тему скачали не из репозитория WP, и неизвестно, чем она напичкана, создайте, на всякий случай, бэкап сайта (узнайте, как просто это сделать).
- Если есть локальный сайт, например, OpenServer, сначала проверьте свои действия на ПК. Только потом, убедившись, что все работает, повторите их на ресурсе в интернете. Особенно, если код нестандартный.
На этом все. Надеюсь вы найдете вариант, подходящий для вашего шаблона (темы), и уберете ссылки из Подвала на сайте WP. Если же ничего не помогает, подумайте, может лучше сменить шаблон Темы?









Спасибо, хорошая статья. Для меня тема актуальная. Надо применить на своем сайте. С уважением, Татьяна.
Благодарю за отзыв. Таня, вы даже не представляете, как я рада Вашему комментарию. Он практически первый с момента создания этого сайта! Теперь буду знать, что информация хоть кому-то пригодилась.
Добрый день!
не могу удалить надпись в футере. много чего перепробывала,можете подсказать где искать в этой теме empower wp
<div >
<div >
Указанная вами тема — дочерняя. Файл футера ищите в родительской Mesmerize. Она должна у вас быть установлена вместе с дочкой. Можете ее активировать и найти нужные данные по статье. Но учтите, что при обновлении Темы все вернется к прежнему виду. Чтобы этого не случилось нужно перенести папку footer.php в дочернюю тему, тогда ваши правки сохранятся, так как, файлы дочерней темы не обновляются, и с ними можно делать все, что хотите.
Большое спасибо за быстрый ответ.Я только учусь и наверно будет сложно без вашей помощи это сделать.Буду очень благодарна если поможете.С уважением,
Н.А.
Скачала вашу тему… У вас подвал вписан в HTML страницы. Его отдельно как бы не существует. Вообщем самое простое решение:
Активируйте родительскую тему или перекиньте файл подвала в вашу дочернюю, тогда сможете корректировать его из админки.
Шаг 1. Второй вариант лучше: Вам надо перейти в админпанель хостинга (менеджер файлов), и с помощью Ftp в самой панели хоста или через программу FileZilla — (это тоже ftp-клиент, но уже на вашем ПК), файл подвала перекинуть из Темы Mesmerize в директорию Темы empower wp (сохраняя путь перемещения файлов, который указан в статье).
Шаг 2. Открыть файл подвала в редакторе админки WP. И удалить строку под номером 1, то есть, самую верхнюю. Ссылки из футера удалятся (не забудьте обновить файл после изменения — это синяя кнопка внизу).
Шаг 3. Вместо удаленной строки подставьте код, как на скриншоте. Он есть в статье. Письмо вам отправила.
Спасибо большое,сейчас буду пробовать.Если что напишу Вам
С футер разобралась,всё работает.Спасибо большое Татьяне за подробную информацию.Статья очень полезная.
Спасибо, отличная статья. Я у многих смотрела, но только у Вас так доходчиво все расписано! Супер.
Евгения, спасибо за отзыв.
Добрый день! Очень нужна помощь в удалении ссылки темы Envo Storefront. Наверное ну оттуда руки растут. -)
Сергей, быстро просмотрела вашу тему. Файл подвала не содержит ссылок, поэтому нужно искать другой, где автор их прописал. Сделайте так:
1. Выделите запись в подвале (на любой странице).
2.В контекстном меню (Левая кн. мыши) — Просмотреть код (последний пункт)
3. На странице разработчика контейнер со ссылками в футере будет выделен. Это HTML-файл. Можете экспериментировать, меняя записи, подставляя свои значения. При этом старайтесь сохранять кавычки, элементы кода… Ничего не бойтесь, это только визуальные изменения. Вы ничего не поломаете. Как только переключитесь на другую страницу — все вернется к прежнему виду.
4. Чтобы внести реальные изменения, нужно найти файл с этой частью кода. Я с ходу не нашла. Хитро запрятан. А времени на продолжительные поиски нет. Нужно перебрать файлы, и найти эти ссылки, чтобы их изменить.
Если ничего у вас не получится, пишите…, поищу тогда сама. Просто сейчас, загружена под завязку…
Чтобы увеличить скриншот, просто кликните…
Здравствуйте, Татьяна! Очень нужна Ваша помощь в удалении копирайта из футера в теме Decree. Уже везде, вроде, посмотрела- не нашла. Я пока «чайник» в этом деле))) Помогите, плиз!
Ольга, в темах (типа вашей), когда нужный код отсутствует в файле футера, его ищут во всех остальных… Чтобы объяснить, как это сделать, нужно написать целую статью. Рекомендую посмотреть вот это видео: https://www.youtube.com/watch?v=ewJcodLBxYY Возможно, разберетесь.
Добавлю:
1. Выделите строку копирайта в подвале на любой странице сайта
2. Из контекстного меню (последняя строка) перейдите на страницу разработчика (или сначала перейдите, а потом выделите запись копирайта, как показано ……
3.Здесь можете корректировать код, не опасаясь, что что-то поломаете на сайте. Это только визуальные, а не реальные изменения. Просто потом вы будете знать (когда найдете этот код) что с ним сделать (удалить целиком или только часть).
4. Потом ищите во всех файлах часть кода, отвечающую за вывод копирайта, как рассказано в ролике.
Делать это можно с помощью fileZilla (или ТоталКоммандер) и NotePad++, в нем есть функция поиска по всем и отдельным файлам. Чтобы не поломать сайт, который находится в интернете, можно проверить файлы темы на ПК локально, скачав тему на комп. Тогда обойдетесь без FTP, достаточно будет NotePad++. А когда найдете нужный код, сможете его легко найти среди файлов на сайте. Так безопаснее для новичка.
Подскажите где прописать на моём сайте, хочу сделать ссылку на сайт бегет, надпись саму сделал в настройках темы есть опция- писать в подвале. Написал «2020-2021 Сайт работает на лучшем хостинге от BEGET». Хотелось бы чтобы БЕГЕТ был ссылкой. В футере не вижу div даже с этой надписью,
Сори сайт не написал, вот он: ivanfreelance.ru
Иван, замените вашу строку на следующий код:

Подставьте ссылку на хостинг Beget. Да, и лучше изменить фразу … на лучшем хостинге от… Удалите предлог «от». Вегет — это и есть хостинг. Вы получаете место под сайт, а не сам хостинг от бегет.
rel=»nofollow» — можно убрать, но лучше, чтобы эта ссылка не передавала вес. Поэтому рекомендую оставить.
Спасибо получилось! Только надпись Бегет почему то белая, ну это я думаю настраивается в настройках темы.
Иван, вы правы. Это настройки темы. Какого цвета ссылки предусмотрены для светлого или темного фона. Если нужен другой цвет активной строки и неактивной части фразы, можно сделать так (удобнее работать в классическом редакторе):

1. Вставить нужный текст в редактор, пусть там будет ссылка в слове БЕГЕТ. Это обычная новая запись.
2. Подобрать цвет элементов.
3. Переключиться в режим ТЕКСТ.
4. Скопировать полученный код.
5. Вставить его в окно кастомайзера.
Еще лучше сделать так:
1. Скопировать код, который прописываете в кастомайзере.
2. Вставляете его в редактор, но перед этим переключаетесь с вкладки Визуально на ТЕКСТ.
3. Сохраняете (вверху, правая панель).
4. Переключаетесь в ВИЗУАЛЬНО.
5. Редактируете цвета.
6 Снова переключаетесь в ТЕКСТ, и скачиваете готовый код копирайта с прописанными стилями (цветами).
Иван, если хотите, чтобы ссылкой была вся строка целиком (так смотрится лучше), то сопирайт будет такого вида
Проверяла работу кода в вашей Теме OceanWP, все получилось. Все настраивается в Кастомном окне. Файл footer.php править не надо.
Большое спасибо за статью.
Спасибо за отзыв.
Здравствуйте!
Никак не получается удалить надпись — POWERED BY PARABOLA & WORDPRESS в футере темы Parabola. Не подскажите рецепт?
Иван, попробуйте такой вариант: между дивами colopfon подставьте ваш код. Сохраните, посмотрите результат. Если останутся лишние записи, удалите код из 26 строки (после footer2). Не забывайте обновлять страницу.
«colophon»
Вставляете ваш код (у меня это 20 строка)
#colophon
Ниже:
=»footer2-
Удалите эту строку (у меня это 26 строка)
Пожалуйста, экспериментируйте на локальном сайте. Делайте с Темой что угодно, вы ничего не потеряете. Когда метод найдете, повторите на чистовом проекте. Локальный сайт должен быть у всех обязательно. Ведь все ваши Темы, проверяю именно на домашнем (ПК) сайте. Рекомендую OpenServer. — пошаговое описание, как сделать прототип своего сайта WP.
Большое спасибо. Помогло.
Большое спасибо. Помогло.
Иван, я очень рада. Спасибо, что отписались.