Не работает визуальный редактор (editor) в WP: 10 способов, как исправить
Решение, если не работает визуальный редактор в wordpress: кнопки не активны, иконок нет, текст не виден, есть и даже не одно. Ситуация, когда не отображается текст или его вовсе невозможно вставить, не редкость. У меня была паника, когда ни один способ из интернета не помог. В конце концов, сама нашла ошибку и исправила баг. Причин поломки Editor несколько:
- Криво встало обновление wordpress, плагина, Темы.
- Виноват браузер: переполнен кеш, куки, история.
- Кривые руки: дооптимизировались, внесли правки в код, изменили настройки плагина, не понимая что сделали, или поставили не там галочку в профиле.
- Хостер ограничил лимит загружаемой страницы.
- Не отображается текст в редакторе — поврежден файл Tinymse, отвечающий за работу editor и т. д.
[ads_custom_box title=»Обратите внимание» color_border=»#000″]Исправлять баг, надо поэтапно: идя от простого решения проблемы к сложному. Необходимо убедиться, что банальные ошибки отсутствуют, чтобы исключить их из списка.[/ads_custom_box]
Не проверив это, есть риск остаться ни с чем. Например, стоит галочка «Отключить визуальный редактор», и чтобы ни делали, результата не будет. Поэтому начинайте поиск ошибки с 1 варианта.
Вариант 1
Визуальный редактор не работает,
потому что отключен
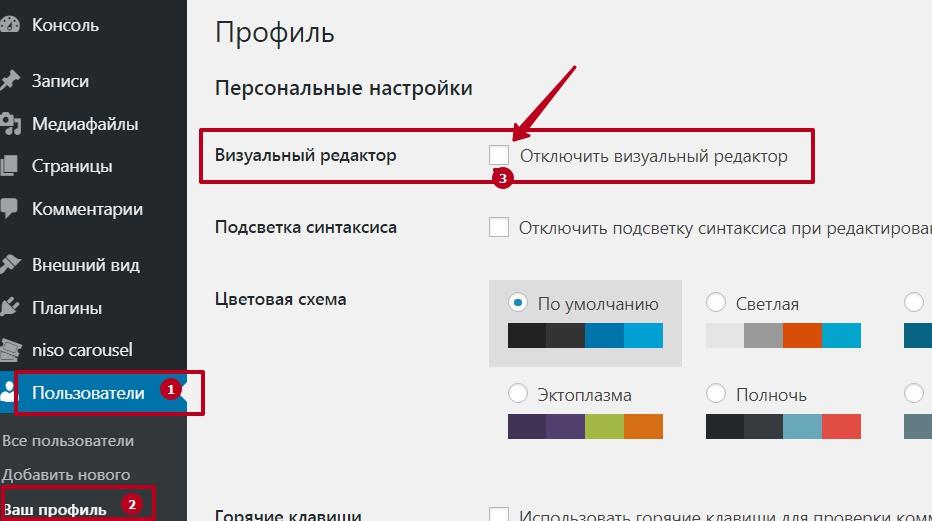
Не спешите игнорировать этот способ, даже если галочка отключения редактора не стоит. Потому что тогда ее надо поставить… Зайдите в Консоль WP — Пользователи — Ваш профиль — Отключить визуальный редактор.
- Если галочка стоит — снимите ее;
- чекбокс пустой — поставьте галочку;
- нажмите внизу: Сохранить профиль;
- пару раз обновите страницы: Ctrl+F5;
- в первом варианте — проверьте редактор, он должен работать;
- во-втором — снимите галочку, сохраните профиль и несколько раз обновите страницу. После этого проверьте работает ли визуальный редактор?

На всякий случай посмотрите количество флешей в адресах на странице: Консоль WP — Настройки — Общие настройки. Иногда появляется вместо двойного «//» тройной: http:///. Убедитесь так же, что ваш Ник (неизменяемый параметр) прописан и никуда не исчез. Потому что, если это так, то визуальный редактор не заработает.
Вариант 2
Редактор не работает из-за браузера
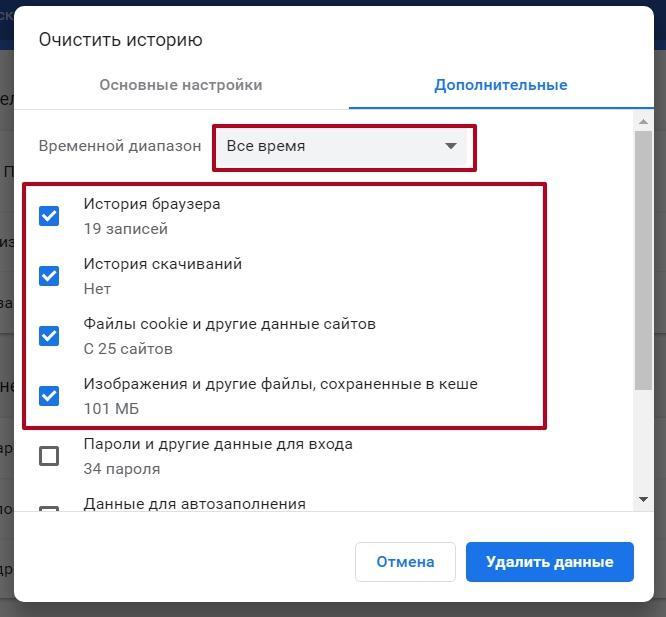
Это предлагается почти всеми, и вы, наверняка уже чистили браузер, но ничего не изменилось. Нужно не просто очистить историю, но и кеш, и куки. Однажды этот элементарный совет помог мне избавиться от 500 ошибки, когда не могла попасть в админку своего сайта. Проверьте работоспособность редактора в других браузерах.
Кстати, программы-чистильщики, типа Ccleaner, куки не удаляют. Все надо делать вручную в самом браузере: настройки — очистить данные… поставить нужные галочки. Например, в Гугл они уже стоят.

И каждый раз, когда что-то изменили в настройках сайта, обновляйте страницу и даже несколько раз, нажимая клавиши:
- Ctrl+F5 — в Google;
- Shift+F5 — в FF и т. п.
Часто, когда должны произойти изменения, их нет, потому что отображается закешированная страница. Не забывайте об этом, постоянно, обновляйтесь, чистите кеш сайта, чтобы убедиться, работает визуальный редактор или нет. Иначе пропустите момент, когда он включится, а вы будете и дальше искать причину бага.
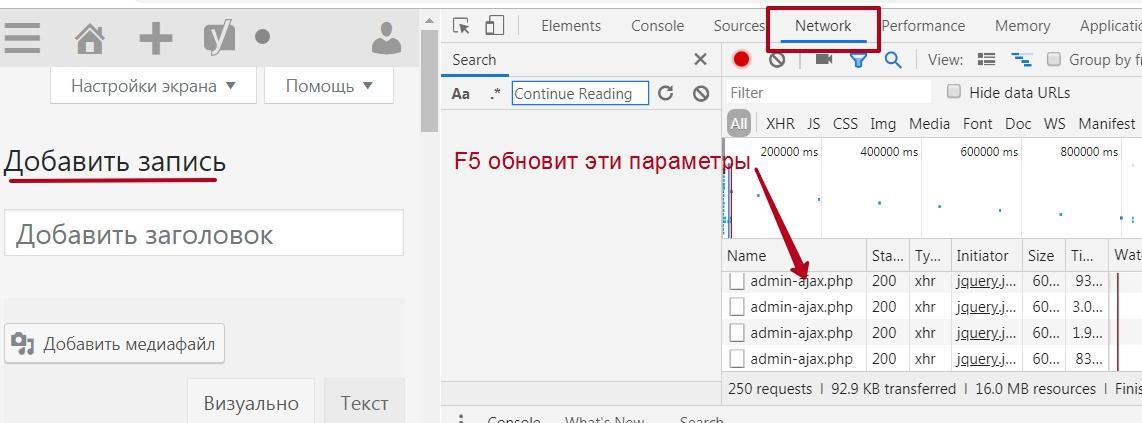
Можно обновить страницу кода визуального редактора. В Гугл это делается так:
- Откройте редактор — опция в списке Консоли WP: Записи/ Добавить запись или Страницы/Добавить страницу
- В контекстном меню (правая кнопка мыши) выберите последнюю опцию: Просмотреть код.
- Перейдите на вкладку Network.
- Нажмите клавиши Ctrl+F5.

Вариант 3
Редактор не работает из-за поломки Темы
Установите дефолтную Тему WP. Например, у меня работали все другие Темы, кроме той, которая стояла у меня. Я ее не обновляла, чтобы не пропали мои настройки. Поэтому решила это сделать, думая, что она несовместима с новой версией WP. Не помогло. Значит, проблема в ней самой… Что-то, почему-то нарушилось. В чем конкретно причина сразу не поняла, просто поставила новую Тему, но история бага визуального редактора со временем повторилась.
Вариант 4
Виновник проблем с редактором — плагин
Если вы еще не отключали все плагины или отключали, но не обновляли при этом страницы, не чистили кеш сайта и браузера, проделайте все по-новой. Если визуальный редактор заработал, активируйте расширения один за одним, не забывая несколько раз обновить страницы.
Чаще всего причина может находиться в каком-нибудь Securiti, Оптимизаторе (СЕО), наподобие Clearfy, у которых много настроек. По незнанию поставили не там галочку, включили параметр, не понимая, что он делает. Виноват не плагин, а наши «кривые руки». Иногда приходится оптимизировать сайт методом тыка, после чего начинаются танцы с бубном.
Вариант 5
Криво встали обновления
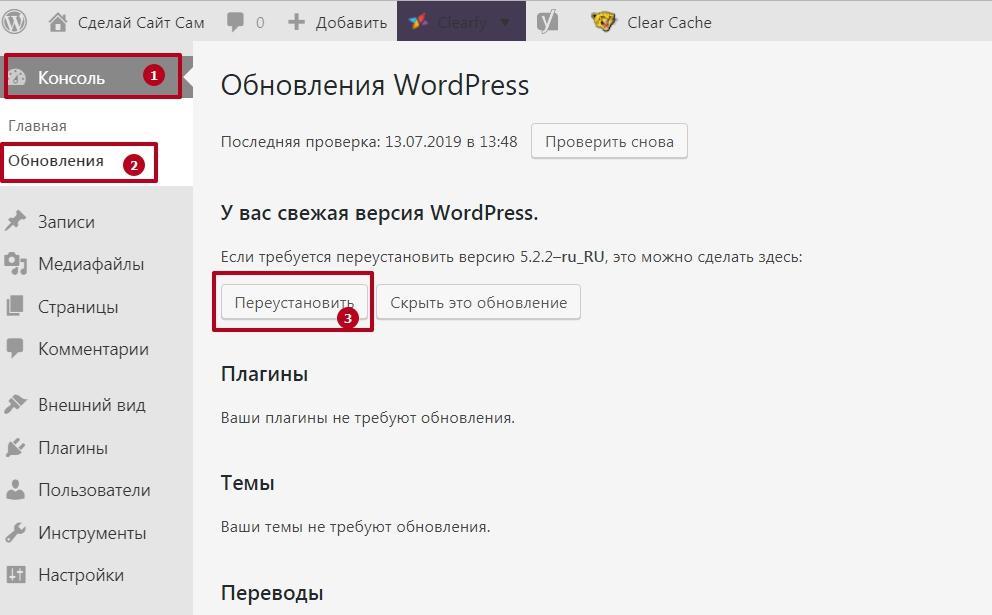
Если у вас последняя версия wordpress — переустановите ее. Работаете на старой — обновитесь до последней. Все это делается в консоли wordpress.

Убедитесь, что плагины совместимы с новой версией движка WP. В первую очередь удалите и переустановите плагин редактора, которым пользуетесь:
- Tinymse
- Classic Editor
- Gutenberg. или др.
Не помогло? Поставьте вместо привычного визуального редактора совсем другой (их в репозитории WP большой выбор). Возможно новое название файлов разблокирует прежние запреты на работу в вашем editor и блокирующий скрипт будет проигнорирован.
Вариант 6
Визуальный редактор не работает
из-за ошибок в файлах WP
Чтобы не искать ошибку в отдельных файлах, замените сразу обе папки, в которых она может быть, вызывая проблемы в редакторе. Это wp-admin и wp-includes той же версии. Для этого скачайте дистрибутив движка WP с официального сайта [link]ru.wordpress.org.[/link]себе на ПК. Разархивируйте его, и найдите нужные документы в папке wp. Через ftp-клиент или прямо в панели управления на хостинге замените ими папки сайта.
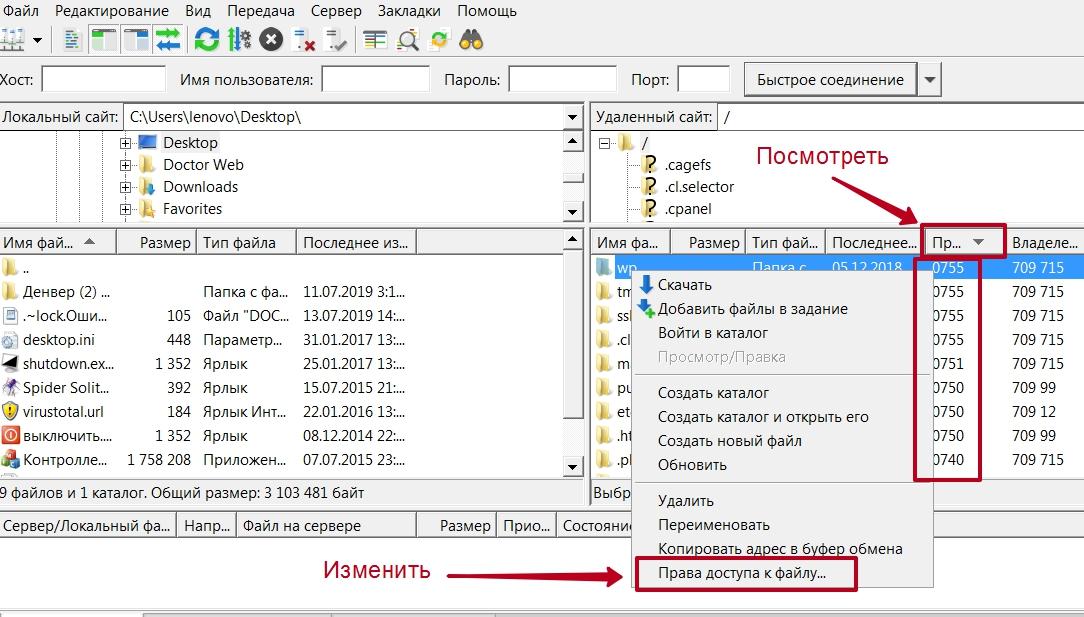
Учитывайте, что это произойдет только в том случае, если у вас достаточно для этого прав. Поэтому убедитесь, что стоит код доступа 755(770) для папок и 640(660) для файлов. Иначе ваши правки проигнорируются. Сделать это в FileZilla просто. Перейдите в «Права доступа к файлу…» (см. скриншот), добавьте в чекбоксы галочки .

[ads_custom_box title=»Примечание» color_border=»#000″]Если файлы большие, и искать нужную фразу (слово) трудно, используйте поисковую строку. В области открытого в блокноте файла нажмите клавиши Ctrl+F или Ctrl+U. Введите нужные данные, потом нажмите Enter.[/ads_custom_box]
Вариант 7
В файле wp-includes обнаружен .htaccess
Файл .htaccess содержит информацию о блокировке каких-либо параметров на сайте. Если он находится в папке wp-includes, то это уже подозрительно. Проверить его наличие можно как в панели управления на хостинге, так и через Ftp-клиент.
- В корневой папке, обычно это — pablic.html, найдите и проверьте папку wp-includes.
- Если в ней есть .htaccess, посмотрите его содержимое.
- Обнаружив такую запись: deny from all, удалите файл.
После этого визуальный редактор заработает. Если такого файла нет, переходите к следующему способу. Далее придется прописывать код в файлах, поэтому не забудьте (узнайте, как) сделать копии документов, с которыми будете работать.
[ads_custom_box title=»Внимание» color_border=»#000″] До сих пор, никаких кардинальных изменений не вносили, но дальнейшие шаги требуют аккуратности и осторожности. Сделайте копии файлов до внесения правок. Вставив новый код, проверьте работает ли визуальный редактор. Если правило не сработало, верните все в прежнее состояние.[/ads_custom_box]
Вариант 8
Внесение правок в файл config.php
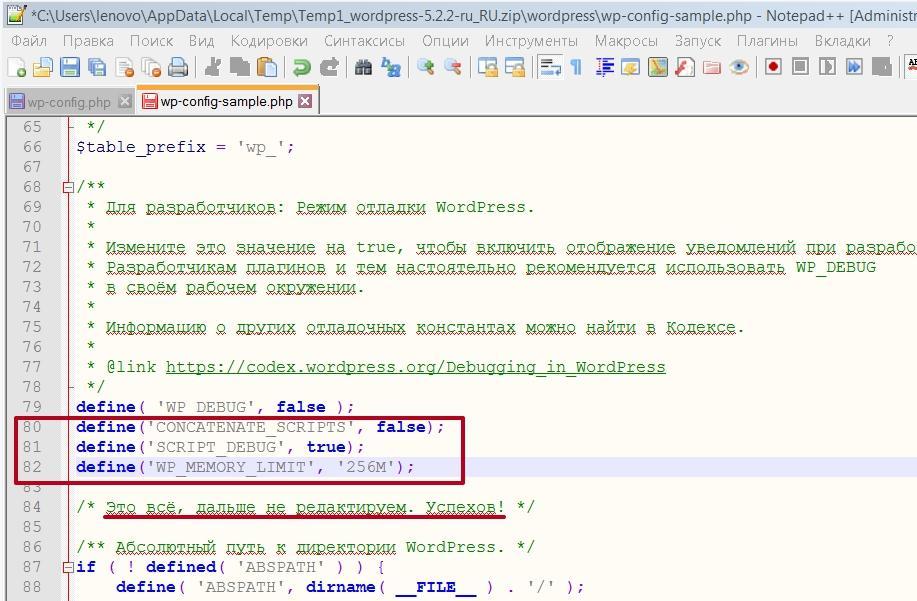
По отзывам этот способ помог многим. В корневой папке найдите и откройте файл config.php в редакторе, типа NotePad++. Вставьте поочередно (по одной строке) приведенные ниже константы. Если одна не сработала, вставьте вторую, затем, третью, удаляя прежнюю (на скрине вставлены сразу все — это только образец).
Место для вставки кода: В конце файла найдите комментарий: Информация о других отладочных константах… На скриншоте видно, где нужно подставлять скрипты (или вовсе в самый конец).

Если ни один из них не сработал, верните все в первоначальное состояние. Вот эти константы:
- define(‘CONCATENATE_SCRIPTS’, false);
- define(‘SCRIPT_DEBUG’, true);
- define(‘WP_MEMORY_LIMIT’, ‘256M’);
Первая константа возвращает дефолтное состояние. Вторая — объединение js в один файл, если такие настройки произвели с помощью плагина. Третья — увеличивает лимит загружаемой страницы, если провайдер ограничил его до 128М. Не помогло? Тогда попробуйте следующее.
Все в том же файле config.php найдите строку, которая может появиться благодаря настройкам, например, плагина iThemes Security и подобным ему:
define(‘DISALLOW_FILE_EDIT’, true);
Замените значение true на false:
define(‘DISALLOW_FILE_EDIT’, false);
Даже деактивировав или удалив такой плагин, его настройки могут сохраниться, препятствуя отображению текста в визуальном редакторе.
Вариант 9
Визуальный редактор заработал, когда…
В этом пункте собрала из комментариев способы, которые сработали у других. Привожу их, чтобы вы не искали дополнительные методы решения проблемы, если ничего из вышеперечисленного не помогло. Кстати, как и мне. Что еще можно сделать?
- Помочь может плагин, очищающий БД от мусора, освобождая ограниченное провайдером место на диске. Расширение Optimize Database after Deleting Revisions или подобные ему не повредят сайту. Запускать его можно раз в пару месяцев.
- На зарубежных сайтах предлагают скачать плагин [link]Use Google Libraries[/link] При этом сообщается, что он многим помог починить редактор.
- Ошибка была в Failed to load: /wp-includes/js/tinymce/langs/ru.js, который имел такой вид: wp-langs-en.js. Если у вас он прописан так же, то измените наименование на: langs/ru.js После этого визуальный редактор заработает.
- Откройте файл: wp-includes/class-wp-editor.php в редакторе (NotePad++). Найдите строки:
if ( $tmce_on ) {
if ( !$compressed ) {
echo «\n»;
} else {
echo «\n»;
Проверьте, стоит ли восклицательный знак перед $compressed. Если нет, то пропишите его, и визуальный редактор должен заработать.
- Откройте в блокноте-редакторе файл: wp-includes/js/tinymce/tiny_mce_gzip.php. Найдите в нем строки (многоточие — это часть пропущенного кода), начинающиеся с:
if ((in_array(‘gzip’, $encodings) || in_array(‘x-gzip’ ……….. && function_exists(‘ob_gzhandler‘) && !ini_get(‘zlib.output_compression’)
Добавьте «Х» к выделенному голубым цветом слову, чтобы получилось так: ob_gzhandlerX. Тогда запись кода будет иметь такой вид:
&& function_exists(‘ob_gzhandlerX‘) && !ini_get(‘zlib.output_compression’)
- Посмотрите структуру кода файла functions.php. Это можно сделать в консоли Вордпресса. Если обнаружите более одной разделительной (пропущенной) строки между записями, то лишние пустые места удалите.
- Если пользуетесь браузером Mozilla FF, установите в нем расширение FireBug (появится иконка в виде жука). С его помощью найдете ошибку на странице визуального редактора своего сайта. Проблемный код выделяется красным. После исправления, обновите страницу: Shift+F5.
Вариант 10
Визуальный редактор не работает из-за вставки оптимизирующего кода
Провайдеры ведут журналы ошибок, размещая их в папках WP. Проверив все простые варианты, но не добившись успеха, найдите в корневом каталоге файл error_log, чтобы узнать, есть ли критические ошибки, когда они возникли. Если сами его не найдете, обратитесь за помощью в техподдержку хостинга.
[ads_custom_box title=»Примечание» color_border=»#000″]Проверьте результаты тестирования сайта на проблемные узлы: Консоль — Инструменты — Здоровье сайта. Возможно найдете какие-то подсказки, решения.[/ads_custom_box]
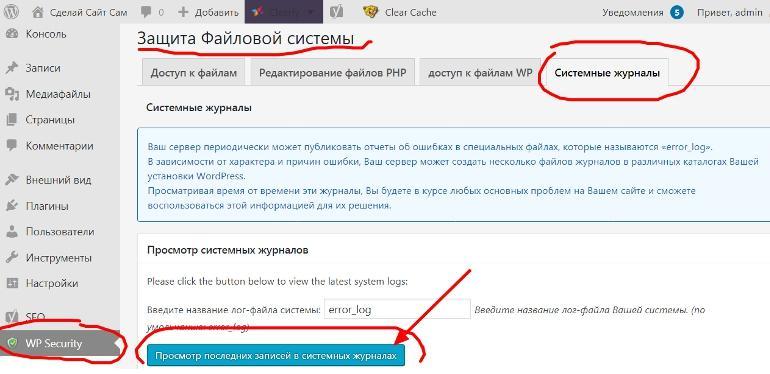
Для тех, кто пользуется плагином All In One Security (см. его настройки) увидеть файл с логами ошибок можно из консоли админа. Для этого перейдите в настройки расширения — опция WP Security — Защита файловой системы — Системные журналы — Просмотр последних записей в системных журналах (синяя кнопка).

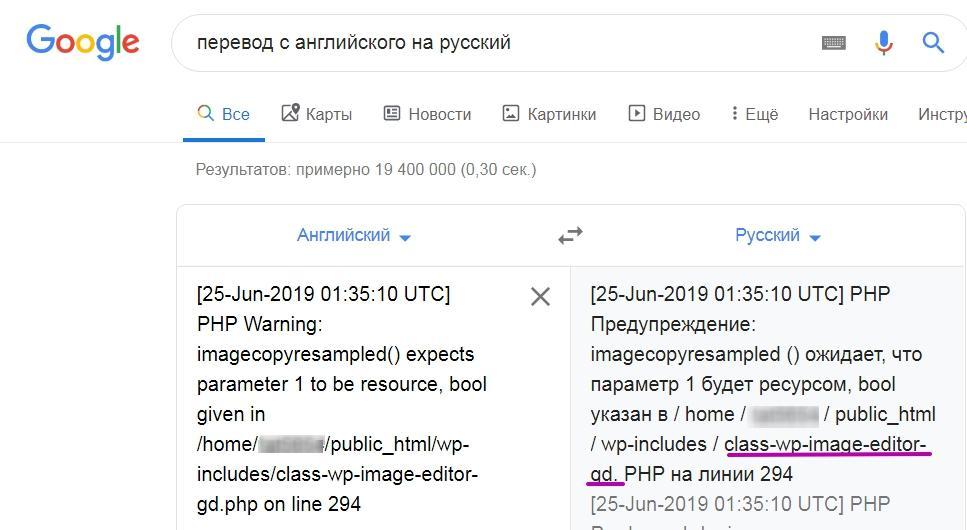
Посмотрите логи, близкие к дате, когда возникли проблемы с редактором записей (страниц) в WP. Если не сильны в английском, скопируйте нужное предупреждение. В адресной строке Гугла введите: перевод с анг.…, вставьте в окно текст с указанной ошибкой, получите запись на русском. После этого будете понимать, в чем проблема, в какую сторону двигаться далее. Например, у меня была такая ошибка:
[25-Jun-2019 01:35:10 UTC] PHP Warning: imagecopyresampled() expects parameter 1 to be resource, bool given in /home/ваш логин на хостинге/public_html/wp-includes/class-wp-image-editor-gd.php on line 294

Видно, что проблема находится в файле class-wp-image-editor-gd. Перепробовала все, что смогла найти в интернете, но результата не было, окошко редактора ни разу даже не моргнуло. И тут вспомнила, что вставила небольшой скрипт в файл function.php, когда оптимизировала скорость работы сайта.
Следуя советам одного известного ресурса, надеялась отложить загрузку (парсинг) js, по рекомендациям Google-speed. Вот этот злосчастный код:
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, ‘.js’ ) ) return $url;
if ( strpos( $url, ‘jquery.js’ ) ) return $url;
return «$url’ defer «;
}
add_filter( ‘clean_url’, ‘defer_parsing_of_js’, 11, 1 );
Вспомнила, что и в первой Теме, которую удалила, делала то же самое! Вот только эти события никак не связывала с поломкой (На самом деле это была не совсем ошибка. Просто цвет текста в редакторе сменился на белый, поэтому не был виден) редактора. Удалила этот скрипт, и ву-а-ля, все заработало! Если и вам ничего не помогает, подумайте, может делали что-то подобное? Тогда постарайтесь вернуть все назад.
Не помните, где вносили изменения в код Темы
Если первоначальные настройки в файлах шаблона не сохранились, просто скачайте эту же, (учитывая версию), Тему на ПК. Возьмите из нее нужные файлы и замените свои на них, либо отредактируйте код, глядя на оригинал. Надеюсь, суть поиска ошибки левых скриптов оптимизации вы поняли. Желаю успеха.









Спасибо большое! Мне очень помогла Ваша статья! Буду и дальше у Вас учиться.
Дина, очень рада. Если что пишите, какой именно способ помог. Тогда на вашем опыте будут учиться другие.
Здравствуйте,скажите пожалуйста,как найти в теме Divin Версия: 2.0.5 отредактировать копирайт и ширину страниц и удаление центральной надписи привет мир, обыскал весь код, все значения,которые видны через плагин фаирвокс не видны в редакторе темы,ничего непонятно… посмотрите пожалуйста, с чего можно начать,чтобы хоть что-то суметь сделать — вот адрес сайта …. спасибо большое.
Виктор, выбранная вами тема больше подходит для портфолио… Подумайте, может выберите другую? По этой теме смотрите скрин:(извините,срок хранения ссылки в облаке joxi истек) На этой странице можете экспериментировать, не меняя ничего на сайте. Когда подберете нужный вариант, то либо в файле header, или функцион, или в кастомном окне настроек (тему не скачивала, поэтому предполагаю, что в одном из этих мест нужно править надпись).
Подвал аналогично: (извините, срок хранения ссылки в облаке истек), только ищите это в файле footer.php (Путь к этим файлам: Внешний вид — Редактирование, а не там, где публикуете статью. Смотрите тут, как это делать: https://balda.fun/7-sposobov-kak-ubrat-i-sdelat-ssylku-v-podvale-sajta-wp/
На страницу, где делала скриншоты можно попасть с любой страницы сайта: Контекстное меню — просмотреть код. А нажав Ctrl+U увидите HTML-код страницы. Чтобы объяснить все подробнее нужно либо мне скачать себе вашу тему и разбираться с кодами, либо вам предоставить мне доступ в админку вашего сайта, что нежелательно.
Спасибо!!!!
помогло обновить версию WP
вариант 5
нашел вас по запросу «не могу визуально редактировать виджеты вордпресс»
а до этого искал «область виджетов не настраивается в настройщике»
Сергей, спасибо за обратную связь. Странно, что запрос не касается темы статьи про ошибки редактора. Хотя способ о переустановке (обновлении) WP актуален при любых сбоях, но как статья попала под этот запрос? Удивительно…, сработало слово РЕДАКТИРОВАТЬ.
Рада, что справились с проблемой, касающейся виджетов. Удачи.
Спасибо огромное! Всего-то почистить браузер требовалось, до этого кучу всего перепробовала
Марина, очень рада. Сама часто с подобным сталкиваюсь… сайт недоступен из-за забитой памяти браузера, а Админка с редактором требует много ресурсов.
спасибо
Александр, Вам тоже спасибо. Если сможете, пишите, какой вариант помог.
Друзья, статья написана на заре появления нового редактора Гутенберг, когда он сильно глючил. Я же пользуюсь прежним Classic Editor до сих пор (это просто плагин, как и Гутенберг). Обратите внимание, что сейчас можно работать с любым из этих двух расширений. Кто работал в классическом, тому расстаться с ним трудно.
Чтобы можно было использовать Классич., потому что он удобнее, нужно:
1. установить плагин;
2. активировать;
3. отключать Gutenberg не требуется.
4. настраивать ничего не надо!
Гутенберг стоит по-умолчанию. Переключаться на него можно, если нужны его опции. Так у вас будет 2 редактора: удобный и навороченный. В зависимости от того что публикуете, пользуйтесь наиболее подходящим.
Для переключения между ними: Перейдите в Насстройки-Написание-Настройки публикации, увидите (3 строка сверху) возможность переключения между редакторами: Гутенберг и Классический. Если работаете в Гутенб., то переключение между редакторами возможно еще на странице публикации …(правая колонка редактора).
Здравствуйте! Нашла ошибку через FFox. Помогите, что там не так, спасибо.
Uncaught TypeError: can’t access property «getSelection», e.getWin() is undefined
https://sciff.ru/wp-admin/js/editor.min.js?ver=5.7.2:2https://sciff.ru/wp-includes/js/tinymce/tinymce.min.js?ver=49110-20201110:2
Наталья, ошибка касается работы windows и браузера…, что какое-то расширение браузера препятствует работе плагина, если Вы пытаетесь найти ошибку через FireBug. Проще говоря, это ни о чем не говорит. Сама ошибка Editor не определена.
Вы не сообщили, что с редактором не так. Каким пользуетесь: Гутенберг или Классическим? Что предпринимали? Поэтому ответить, в чем причина сбоя, не смогу.
Проверьте файл wp-includes. Нет ли там лишнего файла .htaccess. Если есть, удалите. Его там быть не должно.
Смените редактор на другой. Скачайте его (это просто плагин). Активируйте и проверьте, будет ли работать?
И проделайте это на ПК, а не на телефоне. (Возможно, мешают какие-то настройки, связанные с API).
Нет ли у вас в браузере блокировщика рекламы? Если есть, отключите и проверьте.
Здравствуйте,
у меня такая проблема: на «ровном месте» вдруг перестали работать настройки темы — в консоле все остальное нормально отображается, а при выборе Настройки сплошным текстом идет вот такой текст (скопировала фрагмент)
…
Обновляем Настройки публикации
Действие
Опубликовать Сохранить Запланировать
Отменить изменения
Поделиться ссылкой на предпросмотр
Посмотрите как изменения будут вживую смотреться на вашем сайте и поделитесь предпросмотром с теми, у кого нет доступа к настройкам.
Ссылка на предпросмотр (откроется в новой вкладке)
Копировать
Вы настраиваете ГБДОУ №43 Помощь
Интерфейс настройки позволяет просмотреть изменения на сайте перед их публикацией. Вы можете переходить на другие страницы сайта в режиме предпросмотра. Для некоторых редактируемых элементов будут показаны кнопки редактирования.
Активная тема SG Circus Сменить
Информация Нажмите Enter, чтобы открыть эту панель
Свойства сайта Нажмите Enter, чтобы открыть эту секцию
Изображение заголовка Нажмите Enter, чтобы открыть эту секцию
….
В чем может быть причина? Плагины отключала все -и не помогло, тему меняла — тоже бесполезно.
Елена, не понятно, о каких настройках идет речь: самой ТЕМЫ или РЕДАКТОРА WP, где публикуете статьи. Если последнее (предполагаю, что вы описали настройки Гутенберг), то без картинки не ясно, что не работает. Попробуйте установить плагин CLASSIC EDITOR. Активируйте его. Будет ли у вас работать Классический редактор.? При этом Гутенберг никуда не денется. Вы сможете пользоваться любым редактором и Классическим, и Гутенберг.
Нет скрина, поэтому непонятна суть вопроса. Если ничего не получается, опишите проблему подробнее… и пришлите мне на Email: kolesnik.tany64@mail.ru
Помогло отключение вывода ошибок в config.php define( ‘WP_DEBUG’, false );
Алексей, рада, что смогли починить редактор. Наверное, долго пришлось искать причину… Если у вас не установлен плагин по очистке БД, то установите и очистите ее от мусора.
спасибо. помогли!
Андрей, очень рада за вас. Жаль не написали вид поломки и что помогло. Это полезно для других пользователей.
Здравствуйте! Спасибо за полезный материал. У меня был плагин Classic Editor, потом редактор перестал работать. Установила другой плагин Advanced Editor Tools , а первый отключила. Ничего не помогло, но если активировать оба плагина, редактор работает как надо. Теперь не знаю, что дальше делать. Может, что-то подскажете?
Татьяна, похоже на проблемы с файлами Classic Editor. Вы добавили плагин с дополнительными инструментами к классическому редактору (то есть они работают в паре), и новые файлы исправили возникшую проблему. Лучше полностью удалить оба плагина. Очистить таблицы Базы Данных от остатков этих расширений. Потом установить Классический заново. Или искать ошибку в файлах, как описано в статье…
Проблема могла возникнуть из-за лишнего файла .htaccess.
Помогло!!! Копался в шаблоне и вдруг обнаружил , что не могу ничего вставить в запись, кроме текста.Уже отчаялся и решил всё переустанавливать, но попалась Ваша статья.
Рада, что нашли ошибку. Жаль не описали подробнее, что помогло решить проблему